那么,什么是锚点呢?
锚点存在于html中,在默认情形下,可以快速的定位到指定元素,并将元素置于页面最顶端。当然我们可以按照自己的需求来确定锚点的位置,不一定要让其定位在顶部。现如今有无数多的页面已经用上了锚点,比如Vue.js的官网,在我们点击标题“Vue.js是什么”和标题“起步”的时候,标题都会自动移到页面顶端。
锚点的利用

那接下来,我们就来看看几种锚点的利用方法。
id定位
最基本的利用方法如下,当点击<a>标签时,页面会相应的将该div内容置顶
锚点的id定位方法
name定位
除了id,还可以通过name进行定位,不过须要紧张的是,如果采取name属性进行定位的话,只适用于a标签,类似于p标签等都不支持。
锚点的name定位方法
javascript代码进行定位
在原生的javascript中,有一个scrollIntoView()方法,可以实现页面的锚点
javascript方法实现锚点
一个综合的例子
讲了三种实现方法后,接下来看一个实际利用的例子。首先是实际效果图,在点击左侧栏时,页面右边会相应的显示指定段落的内容
锚点的实际利用
首先看下html页面的内容,左侧的ul代码
左侧的ul代码
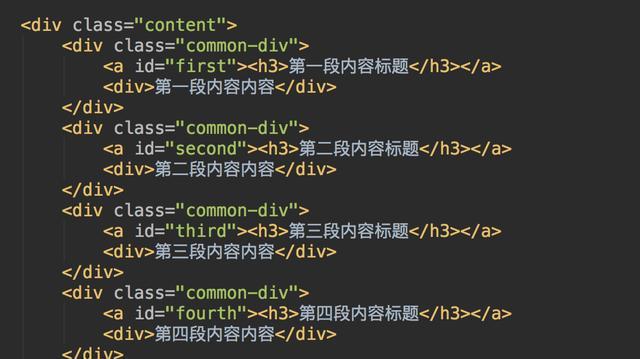
右侧的内容部分代码
右侧内容部分代码
css部分的代码
css部分的代码
将上述的代码写在一个html文件中,便可实现左侧栏点击,右侧栏显示相应内容的效果。
分外情形
在实际项目中,我们总会碰着这样一种情形,在页面顶部有固定头内容的时候,如果直策应用上述方法,会得不到想要的效果
直策应用锚点的效果图
通过该图可以看出,第三段内容的标题被遮住了,实际该当往下再显示一点
那么,我们该怎么办理这个问题呢?在这里我想到了两种方法,第一种是在每个内容div上加一个隐蔽的p元素,给p元素一个定高,再向上偏移,这种方法会导致页面涌现很多个多余的p元素,不推举利用。
第二种是利用伪元素,伪元素可以占用实际的高度,这是推举利用的方法
伪元素的样式
通过给h3标签添加伪元素样式,可完美办理这个问题,效果图如下
利用伪元素后的效果图
总结
本日的内容你会了么?如果还没有节制的话,可以按照文章中的代码,进行实践,代码总是要多敲才更随意马虎理解。
如果喜好的话,记得关注小编噢,小编后续会坚持出更多技能性的文章,如果有任何问题,也欢迎提问,小编都会尽力解答的。









