如果有须要网页可以增加页面以及添加js轮播图,登录验证等js效果;
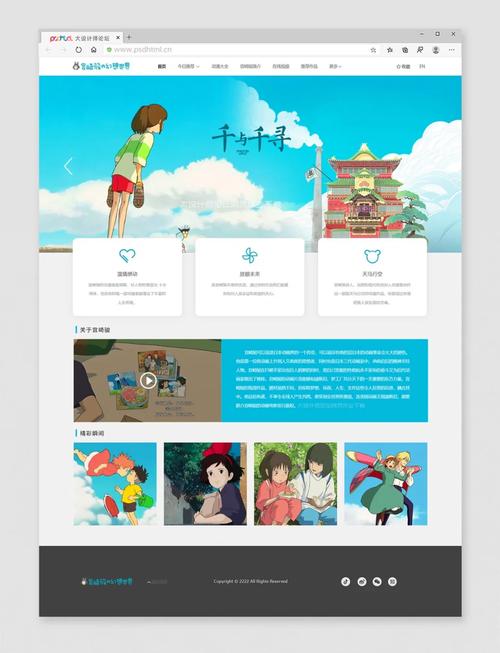
网页设计运行效果图千与千寻网页设计首页源代码<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><link rel="stylesheet" href="css/style.css"><title>千与千寻</title></head><body><div class="wrapin"> <!--头部--> <header> <ul class="nav clearfix"> <li><a href="index.html">首页</a></li> <li><a href="juqing.html">剧情简介</a></li> <li><a href="juese.html">角色先容</a></li> <li><a href="tupian.html">图片鉴赏</a></li> <li><a href="denglu.html">用户登录</a></li> </ul> </header> <div class="banner"><img src="images/9.jpg" alt=""></div> <!--内容--> <div class="con"> <div class="top clearfix"> <div class="text"> <h2><a href="http://74fan.com/player/868-4-1.html"><i>千与千寻</i></a></h2><hr> <p>《千与千寻》是由吉卜力事情室制作的动画电影,由宫崎骏执导,柊瑠美、入野自由、中村落彰男、夏木真理等人担当紧张配音。该片紧张讲述了千寻意外来到神灵天下后,为了救因惩罚而变成猪的家人,经历许多磨难的故事。2001年7月20日在日本上映。2019年6月21日在中国大陆公映。2022年8月5日起在中国台湾地区重映数字修复版本。</p> </div> <div class="pic"> <img src="images/11.jpg" alt=""> </div> </div> <div class="tupian"> <div class="title"> <h2>图片鉴赏</h2> </div> <ul class="clearfix"> <li><img src="images/17.jpg" alt=""></li> <li><img src="images/9.jpg" alt=""></li> <li><img src="images/11.jpg" alt=""></li> </ul> </div> <!--底部--> <footer> <p>千与千寻</p> </footer> </div> </div><div></div></body></html>

HTML5网页设计成品作业模板









