比较有名的进度条库有 NProgress,progressBar,progressJS 等等。利用办法也差不多,如下所示便是 NProgress 的利用办法:
NProgress.start();NProgress.done();NProgress.remove();
可以看到供应 start, done,remove 等方法,分别对应 开始,完成 和 删除进度条容器,并且供应 set 方法可以设置进度条的加载速率等。
那么,有没有办法依据页面加载的事宜制作一个能较为准确表达加载进度的进度条呢?

实在是可以的。
首先来看网页加载的事宜有哪些(不考虑 IE 的 DOMContentLoaded):
document.readystatechange 事宜
readystatechange 会在 每次 readyState 发生变革的时候触发
readyState 有以下状态:
uninitialized - 还未开始载入
loading - 载入中
interactive - 互动文档已经完成加载,文档已被解析,但是诸如图像,样式表和框架之类的资源仍在加载,文档与用户可以开始交互
complete - 载入完成
window.onload 事宜
load 事宜在 window,指的是网页资源已经加载完毕(包括图片、音频、脚本、插件资源以及 CSS)
所有的资源全部加载完成后会触发 window 的 load 事宜。
普通一点地说 :
document.readystatechange 事宜会触发多次。当 Dom Tree 天生完毕 那么 document.readyState 状态翻转为 complete当 网页所有资源加载完毕 window.onload 触发但是由于当前页面加载时候,document.readyState 的 uninitialized 和 loading 这2个状态是无法捕获的。由于 Dom Tree 还未天生,JS 代码尚未能实行,以是能捕获的状态只有interactive 和 complete 这2个状态
此时,拥有了3个可用节点,分别是
document.readyState 的 interactive
document.readyState 的 complete
window.onload
进度条 DOM 构造
<div class="progress"> <div></div></div>
进度条的 默认 CSS
.abc { width: 100%; height: 10px;}.abc div { width: 0; height: 100%; background: green;}
记得给进度条加上动画
transition: width .5s;
js 代码 如下:
document.addEventListener('readystatechange', function () { if(document.readyState === 'interactive') { document.querySelector('.progress div').style.width = '33%' } if(document.readyState === 'complete') { document.querySelector('.progress div').style.width = '66%' }} )window.onload = function () { document.querySelector('.abc div').style.width = '100%'}
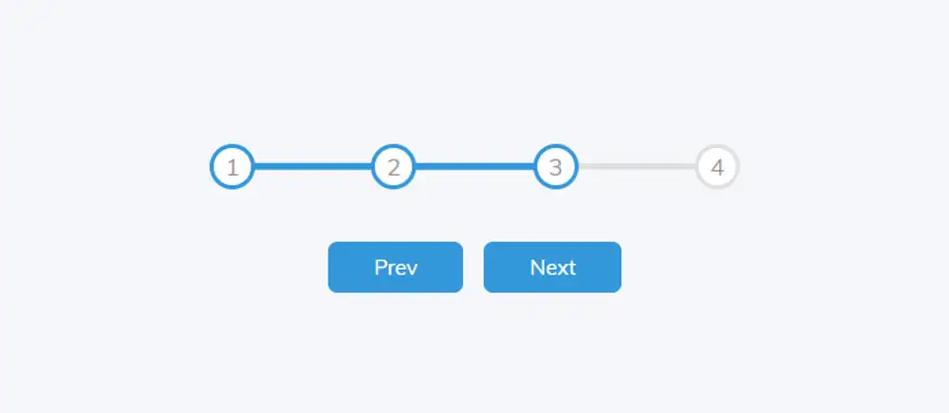
分别在 3个节点 让 进度条 width 涨 33% 66% 和 100%
此时 就得到了一个 相对准确的 加载进度条
interactive
onload