都说一张美美的图能为文章增色三分!
那如果是一个交互的图片样式 + 几张美美图呢?这能为文章增色多少呢?
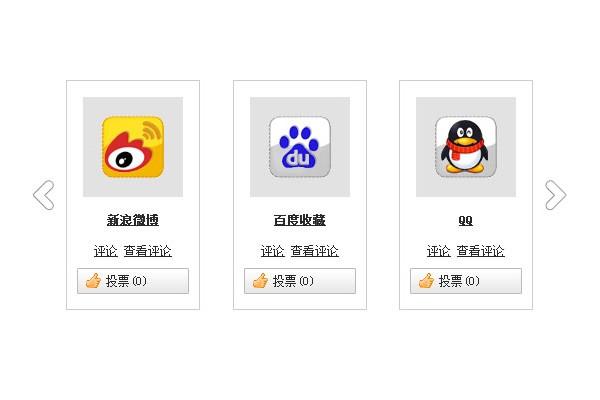
比如这种(样式ID:90298)

利用这种样式,即能有效的展示图片,还能缩小文章空间,而且还与读者存在互动交互,想不想知道这种样式怎么做出来呢?
上面两种样式都可以在样式中央输入ID搜索到。
但是,样式中央的原样式,都是四张图片滑动的,直接进行换图就可以利用了。
但如果要像三儿上面做的两个样式,一个是5张图,一个是9张图,就要进HTML进行修正了。
教程一(带图片解释的样式)进入到“HTML”模式,找到<section .........> </section>这段代码,先选择Ctrl+C复制。
然后在此段代码结尾处敲回车键换行,再选择Ctrl+V粘贴。
粘贴几次,样式就会在原有四张的根本上多出几张,胖友们可以根据自己的需求进行多次粘贴。
教程二进入到“HTML”模式,找到<img src=........./>这段代码,先选择Ctrl+C复制,然后在此段代码结尾处,再Ctrl+V粘贴。
同上个样式,粘贴几次,样式就会在原有四张的根本上多出几张,胖友们可以根据自己的需求进行多次粘贴。
为了样式的美感,还是有三点建议给大家。
1、图片请保持尺寸同等。否则会导致图片层次不齐。
2、尺寸请500x500以上。否则可能会使图片不清楚。
3、图片大小尽可能小点。否则浏览时加载会不流畅。
更多好玩样式,请进样式中央搜索“滚动”
好了,本次教程就到这里~bye