案例代码实现
css雪碧图知识点详解
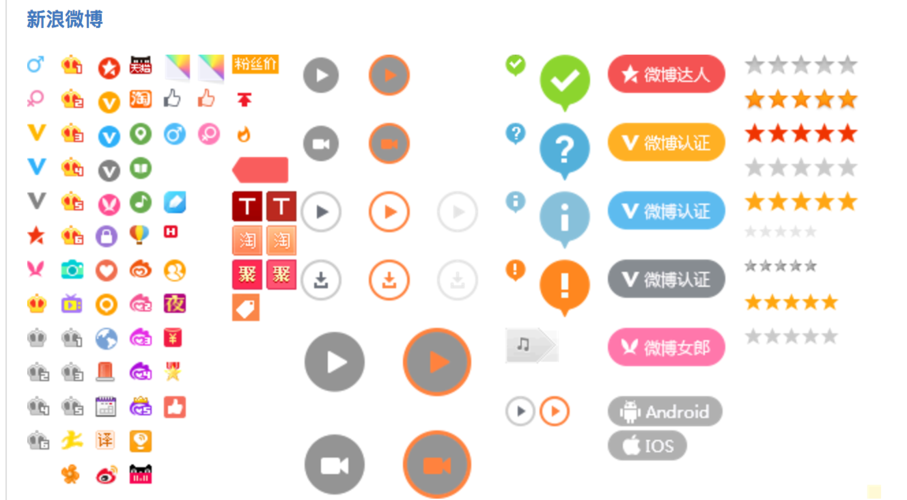
2. 案例和干系知识点先容此案例是页面,效果如下:

此页面的技能实现解析:
利用https://www.toptal.com/developers/css/sprite-generator可以在线将所有图标天生成雪碧图,直策应用
此案例中紧张用到了,基于此,我们会系统的将如下知识点全部讲解:
css雪碧图(又叫精灵图)
3. 此案例的代码实现第一步:编写左侧html代码,利用无序列表完成
第二步:编写通用css样式
第三步:编写无序列表的干系样式
第四步:利用天生好的雪碧图样式,并通过icon对雪碧图的大小位置进行额外设置,这里我们通过zoom属性,来掌握实际显示大小
4. 此案例的知识点详解
精灵图观点简述:
大略地说,CSS精灵是一种处理网页背景图像的办法。它将一个页面涉及到的所有零散背景图像都集中到一张大图中去,然后将大图运用于网页,这样,当用户访问该页面时,只需向做事发送一次要求,网页中的背景图像即可全部展示出来。常日情形下,这个由很多小的背景图像合成的大图被称为精灵图
事情事理:
CSS 精灵实在是将网页中的一些背景图像整合到一张大图中(精灵图)。然而,各个网页元素常日只须要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就须要利用CSS的background-image、background-repeat和background-position属性进行背景定位,个中最关键的是利用background-position属性精确地定位。
精灵图的制作把稳事变:
1:制作精灵图,小背景图片之间必须有间隙
2:保存精灵图要保存为拼合png格式
代码实例:
div{
width: 80px;
height: 30px;
background: url(img/3.png) -78px -50px ;
}
p{
width: 60px;
height: 20px;
background:url(img/3.png) -5px -102px;
}