之前碰到一个小练习,便是用纯CSS3来写饼状的loading效果,之前其实没有写过这玩意儿,小花完备没头绪,然后参考了张鑫旭老师的CSS3实现鸡蛋饼饼状图loading等待转转转,还有些别的东西,用一种看起来有一点类似但是彷佛又不一样的办法完成了同样的效果,题目哀求的大概便是这个样子:
look me
开始

琢磨了一下,睡一觉起来画了个图,理顺了一下,不过觉得此图有点难融会啊啊啊啊啊,没紧要,小花会在后文一点一点阐明哒~(红跟粉代表颜色,斜杠后面是z-index的值)
饼状loading流程图
事理
这个东西分为两部分:外圈和内圆。颜色这东西都自定义啦,不过我画的的圈圈彷佛有点太大,然后动画韶光是随便设的,反正转起来看着觉得有点怪怪的额
先上html构造
外圈和内圆是通过position定位重合在一起,本色上外圈转完2圈,内圆的赤色和粉色才各转完1圈(内圆的全程包括赤色从1到0、粉色从1到0),以是内圆的动画韶光该当是外圈的两倍!
!
!
外圈
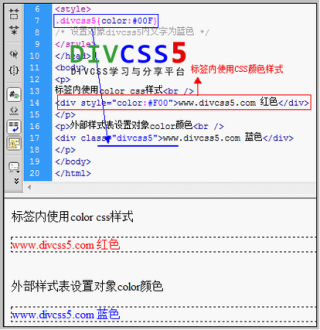
外圈很大略,设置border-radius:50%即可画出一个圆,然后设置三条边框为赤色,其余一条为透明,即画出了四分之三个圆边框(即外圆)。
四分之三个圆边框
接下来是外圈的动画,为其设置的动画便是旋转一圈,infinite表示无限次
个中rotate(120deg)为旋转起始位置,可根据实际情形调度。
至此外圈就完成了,比较麻烦的是下面的内圆,不过根据图示该当是可以想象的。
2.内圆
此处有四个半圆,左边两个,右边两个(round为赤色,mask为粉色),动画紧张通过改变两个赤色半圆的z-index值来掌握各个半圆显示的优先顺序。内圆的css实现部分为:
下面过程描述内圆的动画全程(个中右边的粉色全程不须要动,右边赤色部分只须要改变z-index的值来改变显示的优先级,从而实现显示和隐蔽的效果来合营补充左半边的圆。):
初始设置:
模型图:
模型图1
视觉效果图(忽略中间的白线):
视觉效果图
2.左边赤色旋转完180度时(逆时针旋转所以是360→180→0)
模型图:
模型图2
视觉效果图:
视觉效果图
3.左边赤色转完到0度时(此时旁边两边的赤色半圆被粉色覆盖)
模型图:
模型图3
视觉效果图:
视觉效果图
4.粉色半圆重复之前赤色半圆的动画(即左边粉色360→180→0)
模型图:
模型图4
视觉效果图:
视觉效果图
5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,全体动画即完成(在相同韶光下外圈完成了2次的动画)。
模型图:
模型图5
视觉效果图:
视觉效果图
动画代码部分
前半程为左边赤色旋转一周,后半程为粉色旋转一周。动画实现如下:
2.在全部代码未完成时,可以将动画韶光设大一点,这样便于不雅观察,搞完了再设回去就OK了。
3.由于动画是匀速变革的,但是z-index的值不能匀速变革,以是只能在某个很短韶光内去改变z-index的值。这样才能达到效果(溘然觉得这种实现彷佛也不是很好)
小结
没做兼容,在chrome中无非常,别的我就不太知道了
只是用来练习练习,实际上不一定会用到,但是里面几个知识点还是hei有用滴
小花是小白,对很多东西都还没整明白,欢迎大佬们指示指示~
这几个图画的我心好累,sei能给小花推举个好用点的额
源代码
源码地址:加群里面每天都会上传免费的学习资料:230354270
给看完本文的孩纸们一个爱的么么哒!
!
!
想要完全代码自己练习的小伙伴进我的群自助领取,已经上传到群文件里了,群号:230354270,欢迎学习互换的小伙伴过来一起学习互换。