简介
在HTML中设置字体颜色是一项基本的文本样式调度功能,它可以让页面上的文本更具视觉吸引力和可读性。HTML供应了多种办法来实现这一功能,包括利用内联CSS样式、内部样式表以及外部样式表。接下来,我们将详细磋商这些方法的实现细节。
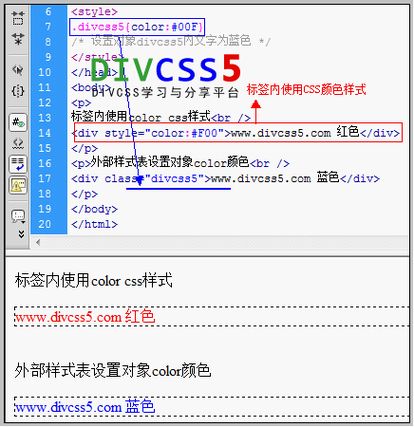
内联CSS样式

内联CSS是最大略直接的办法,通过在HTML元素中直策应用`style`属性来设置字体颜色。例如,如果要为一个段落元素`
```html
这是一个赤色字体的段落。
```
在这里,`style`属性中的`color`属性指定了字体颜色,其后的值`red`则代表了预设的颜色名称。除此之外,还可以利用十六进制颜色代码(如`#FF0000`表示赤色)、RGB值(如`rgb(255, 0, 0)`也表示赤色)或HSL值(如`hsl(0, 100%, 50%)`表示一种饱和的赤色)。
内部样式表
内部样式表是指在HTML文档的``部分利用``标签来定义CSS规则集。这种方法适用于想要在全体文档中重复利用相同样式的情形。例如:
```html
.highlight {
color: green;
}
这段笔墨会显示为绿色。
```
在上述代码中,`.highlight`是一个CSS类选择器,它定义了被`class`属性设置为`highlight`的元素将会有绿色的字体。
外部样式表
外部样式表是通过链接到一个外部的CSS文件来设置样式。这种办法使得样式的管理和复用变得更加方便。例如:
```html
这段笔墨也会显示为绿色。
```
在这个例子中,``标签引用了名为`styles.css`的外部样式表。在该样式表中,可以定义`.highlight`类的颜色属性,从而影响到所有利用了该类的HTML元素。
结论
HTML中设置字体颜色的方法多样,可以根据实际的需求和场景选择得当的方法。内联CSS虽然大略,但不利于样式的复用和管理。而内部和外部样式表更适宜于须要多次重复利用的样式,有助于保持代码的整洁和同等性。在实际运用中,开拓者每每会结合利用这几种方法,以达到最佳的效果。#高效天生# #分享编程心得#