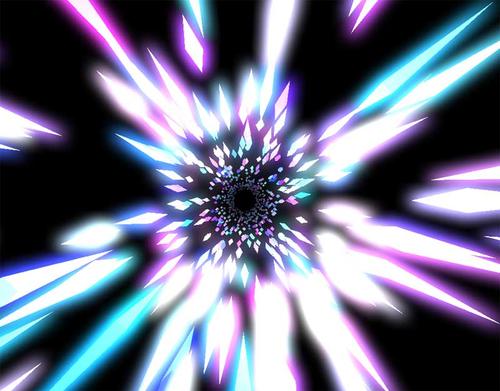
这是一款基于HTML5 Canvas的超绚丽发光水晶球动画,就像是酒吧里的那种水晶球射灯一样,一直地随机变换射出光芒的颜色,给人一种非常动感的视觉效果。全体水晶球是在Canvas画布上绘制而成,利用CSS3的干系特性使其能够涌现五彩缤纷的发光动画,而且可以通过鼠标滚轮来放大缩小这个水晶球,不得不说HTML5真的是非常强大。
2.jQuery/CSS3实现俊秀字体发光殊效

本日我们要来分享一款很酷的jQuery/CSS3笔墨发光殊效,首先是加载了谷歌的公共字体库,因此字体非常特殊和俊秀,其余利用了jQuery和CSS3的干系特性,当鼠标滑过笔墨时,笔墨将会涌现发光的动画殊效,非常俊秀。
3.超绚丽CSS3多色彩发光立方体旋转动画
之前我们分享过几个不错的CSS3立方体动画,比如这款HTML5 3D立方体旋转动画和HTML5 3D立方体图片切换动画。本日要分享的也是一款基于CSS3的3D立方体旋转动画,不同的是,这款立方体的每一个面都有不同的色彩,并且会带有绚丽的发光殊效。
4.纯CSS3实现发光开关怀换按钮
前段韶光我们向大家分享过一款牛奶般剔透的CSS3 3D开关按钮,效果相称赞。本日我们要来分享一款类似的纯CSS3发光开关怀换按钮,它的外不雅观就像一个电灯的开关,可以旁边切换。其余开关上的笔墨还有发光的殊效,整体看上去很有立体感。
5.纯CSS3和SVG鼠标滑过灯泡发光殊效
这次要分享一款利用纯CSS3和SVG实现的灯泡发光效果,我们只须要将鼠标滑过灯泡,全体灯泡就会涌现发光发亮的动画殊效,效果相称逼真。CSS3的利用,让灯泡外围有一层淡淡的光晕。并且在灯光点亮和熄灭的时候有淡入淡出的效果。
6.HTML5 Canvas发光Loading动画
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜好。本日我们要来分享一款基于HTML5 Canvas的发光Loading加载动画殊效。Loading旋转图标是在canvas画布上绘制的,全体loading动画是发光3D的视觉效果,HTML5非常强大。
7.CSS3发光Loading加载动画
本日我们要分享一款分歧凡响的CSS3 Loading动画效果,它是由几个不同的动画效果组合而成的,像笔墨打印效果、发光效果、飞入飞出效果,这几种效果都非常酷。其余我们可以再回顾一下其他的CSS3 Loading效果:HTML5 Canvas实现超酷Loading动画、很有个性的CSS3弹跳Loading动画。
8.纯CSS3实现发光动画按钮殊效
这是一款基于纯CSS3的发光按钮,按钮发光的颜色是随机的,这样一排按钮就显得五彩缤纷,非常绚丽。之前我们也先容过不少样式很独特的CSS3按钮,比如纯CSS3 3D开关按钮、纯CSS3实现动感弹性按钮等,都非常不错,也有HTML5动画按钮,大家可以自己看看。
陕西优就业:http://www.ujiuye.com/shaanxi/
IT学习互换:468910291