小编
先容
一个基于 vue、Echart 框架的大数据可视化(大屏展示)模板,供应数据动态刷新渲染、屏幕适应、内部图表自由更换、Mixins注入等功能。
开源地址
https://gitee.com/MTrun/big-screen-vue-datav?_from=gitee_search
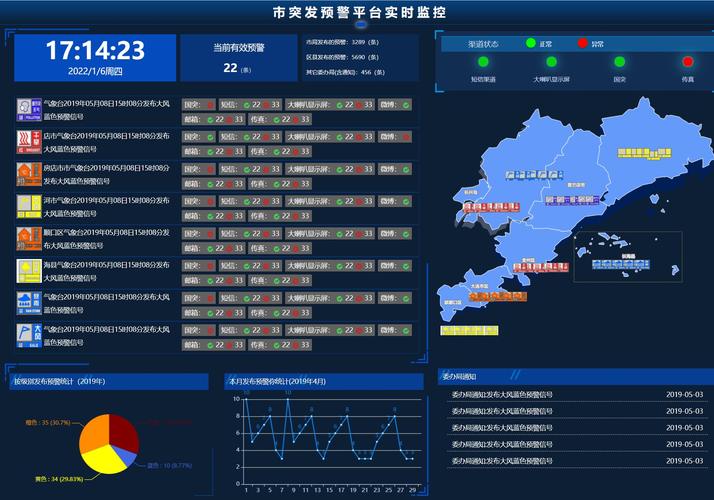
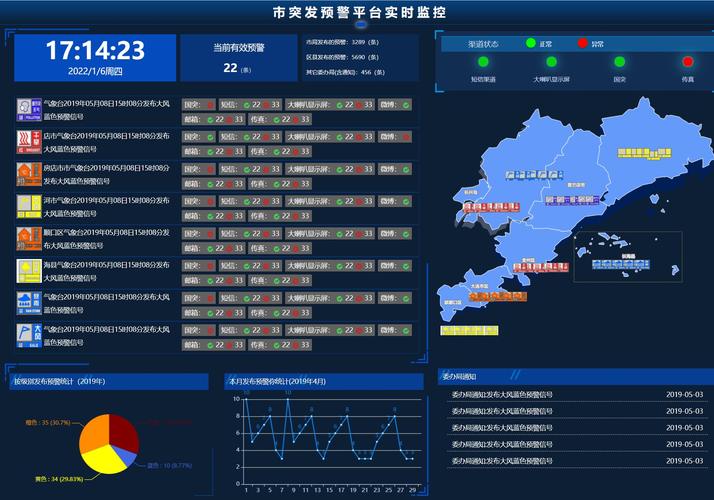
项目展示
项目利用如何启动项目
须要提前安装好nodejs与npm,下载项目后在项目主目录下运行npm/cnpm install拉取依赖包,然后利用 vue-cli 或者直策应用命令npm run serve,就可以启动项目,启动项目后须要手动全屏(按 F11)。如何要求数据现在的项目未利用前后端数据要求,建议利用 axios 进行数据要求,在 main.js 位置进行全局配置,在 views/xx.vue 文件里进行前后端数据要求。如何动态渲染图表在components/echart下的文件,比如drawPie()是渲染函数,echartData是须要动态渲染的数据,当外界通过props传入新数据,我们可以利用watch()方法去监听,一旦数据变革就调用this.drawPie()并触发内部的.setOption函数,重新渲染一次图表。如何复用图表组件由于 Echart 图表是根据id/class去获取 Dom 节点并进行渲染的,以是我们只要传入唯一的 id 值与须要的数据就可以进行复用。如中间部分的任务通过率与任务达标率组件便是采取复用的办法。如何改换边框边框是利用了 DataV 自带的组件,只须要去 views 目录下去探求对应的位置去查找并更换就可以,详细的种类请去 DavaV 官网查看 如:如何改换图表直接进入 components/echart 下的文件修正成你要的 echarts 样子容貌,可以去echarts 官方社区里面查看案例。Mixins 注入的问题利用 mixins 注入办理了图表重复书写相应式适配的
代码,如果要改换(新增)图形,须要将echarts.init()函数赋值给this.chart,然后 mixins 才会自动帮你注入相应式功能。屏幕适配问题本项目借助了 flexible 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情形进行源文件的变动,小屏幕(如:宽为 1366px)须要自己舍弃部分动态组件进行适配,如'动态笔墨变换组件'会影响布局,须要手动换成一样平常节点。
详细利用请移步https://gitee.com/MTrun/big-screen-vue-datav?_from=gitee_search地址参考。