前几天升级 iOS14 后在「日历APP」中碰着个「韶光控件」利用体验问题,在朋友圈「吐了个槽」后收到很多类似反馈,后来在利用「提醒事变APP」中创造有个类似「韶光控件」,体验下来觉得挺顺溜,于是想做个比拟剖析看看差异。
防杠解释1:接下来聊的体验纯我的「主不雅观感想熏染」,比拟剖析也是基于过往的履历来聊,没有数据也没有其他支撑,互换为主,无他意求放过。
防杠解释2:苹果在「日历APP」和「提醒事变APP」这 2 个 APP 设计一定有考虑过,文章纯粹从外部视角去聊体验感想熏染,不聊 APP 的场景&计策&定位。

一、iOS14 的「韶光控件」长什么样
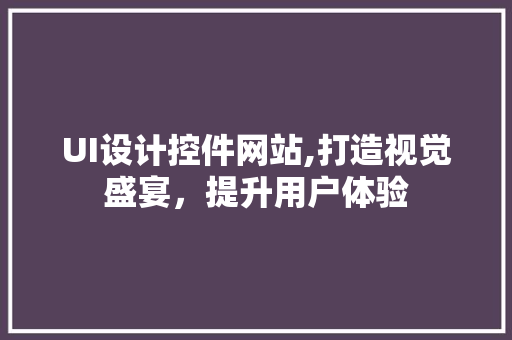
iOS14 「日历APP」新建日程&点击展开「韶光控件」后的状态
先先容下「韶光控件」长什么样,上图左边是「日历APP」中「新建日程」界面,点击「开始-韶光」后就展开了「韶光控件」,控件等分别有这5个功能:时钟控件(键盘+触摸)、年月控件、快捷切换月份控件、日历控件、时区功能,「提醒事变APP」的「韶光控件」界面基本差不多,详细差异会在在比拟中展示。
二、开始做3个角度比拟比拟1:日历间距处理
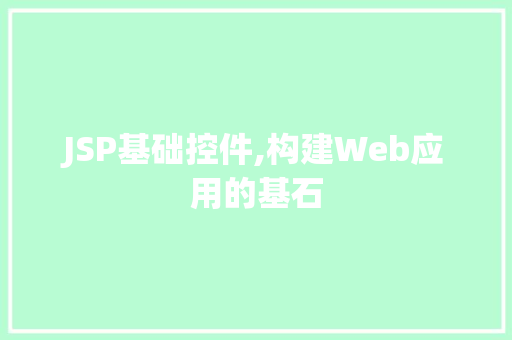
整体来看「韶光控件」中的「日历」是问题最大影响体验最大的地方,「日历」中的日期和日期之间的间隔是大过日期和旁边屏幕的间隔,这会导致日历看起来比较散不是一个整体,见下图中黄色标记和蓝色标记。
这类型的问题属于「格式塔理论」中的「Law of Proximity靠近法则」,间距没有起到把干系元素粘起来的浸染,相反把元素拆散,有种信息量很多密密麻麻的感想熏染。
「日历APP」中日期之间间距和屏幕间距比拟
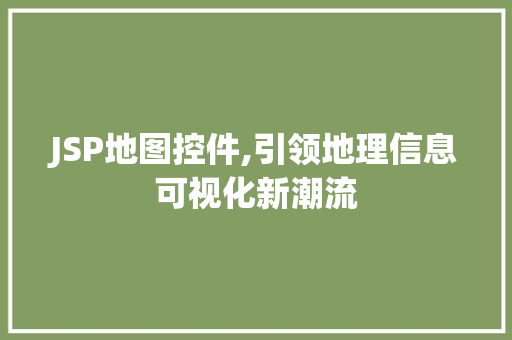
详细「Law of Proximity 靠近法则」的意思是:相互靠近的事物被认为比相隔较远的事物更加干系。
格式塔理论中的靠近法则示意图
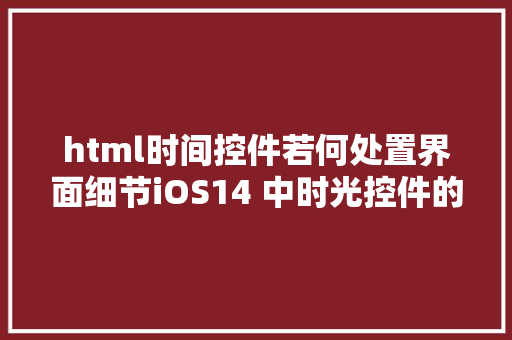
这里密密麻麻的感想熏染还有另一个理论根本「米勒定律」,由于人同时处理信息大约是「7±2」条信息,当信息量超出这个数量后涌现,本能上一定是先排斥的,大家回忆下如果你要填写一个繁芜表单时候的场景,便是这样的觉得。
米勒定律的示意图
我们比拟下「提醒事变APP」中的日历选择,间距处理担保了日期间隔是比表面小的,日历看起来便是一个整体可操作的控件状态,如果拿「格式塔理论」和「米勒定律」来看的话都是在合理范围内,事实感想熏染也是这样
「日历APP」和「提醒事变APP」日历进行比拟
比拟2:高下层级关系处理
「韶光控件」是通过点击展开的,如果这个大略控件,仅展开动效足以让用户理解,只是这「韶光控件」中包含5个功能占了 1/2 的屏幕,动效办理不了,加上「比拟1」的日历间距问题,信息量巨大且繁芜。控件里面除了标题做了「笔墨加粗」处理去表现层级,在「高下衔接 or 旁边递进 or 背景颜色」都没做很多事情。
和上一级样式是在太靠近,没有能明显区分开,和上一层级领悟到一起后,界面看起来从一行行就变成点击后一下子增加「爆发式」的信息涌现,不雅观感繁芜+信息量变大。如果处理得当「空想中的层级关系」该当是图片右边这样的,用户一眼看到的是一块块而不是一个个。
日历APP 韶光控件展开后觉得是「碎裂」,空想该当右侧这样块状的层级构造展开。
再来比拟「提醒事变APP」中的层级关系,全体「韶光控件」旁边都有缩进,左上和上一级的衔接处罚割线也做了处理,加上上一级日期标题前有个「日历ICON」,很自然在视觉上就涌现了高下层级关系涌现,内容一样看起来清晰简洁很多。
「提醒事变APP」中用缩进和风格线去表现层级关系
比拟3:页面布局上的比拟
再把视角放到页面布局中,「日历APP」采取的是边到边布局(Edge to Edge)办法,「提醒事变APP」采取的是卡片式布局(Card)办法。
在 iOS 系统中「边到边布局」是从 iOS7 后苹果开始采取的办法,上风是把极大增加了屏幕空间利用率,可显示内容增加,当时主打机型是 4 英寸屏 的iPhone5s,,屏幕空间有限。
iOS6 和 iOS7 设置界面的比拟
从图片中里面是不是觉得 iOS6 也有点卡片式布局的意思,实在大家当时对 iOS6 印象还是「拟归天」,这里也就不展开了。
「卡片式布局」是被 Google 推崇起来的,当时有款产品叫「Google Now」(现在已经下线),这个产品可以语音互动&主动提醒(飞机、路况、比赛比分、突发新闻等等)信息内容给到你,包含的信息内容多样且繁芜,用了卡片设计去办理了信息多而不乱的问题,信息和信息之间互不受到影响。
GoogleNow 主界面,卡片设计为主
「Google Now」产品已经下线,找了个先容视频(https://v.qq.com/x/page/f03052ojg4u.html),大家可以把稳里面不同场景下的卡片的布局都是不同的,也方便未来的扩展。
回到这两个页面布局比拟中,不过不展开「韶光控件」这样比拟来看两边布局并没有很大的问题,详细看是要更多「原谅」还是要「屏效」。
不过这里我们比拟的是「韶光控件」,这部分看来「卡片式布局」是更得当的,布局能原谅不同繁芜的信息,块和块&功能和功能之间是更加清楚,不会引起混乱。
现在很多产品也都在考虑「卡片式布局」,像「手机淘宝」这两年基本上已经完备改造成「卡片式布局」,我理解是由于手淘信息流繁芜&个性,照片和元素的涌现都不是固定的,用卡片作为「容器」去原谅「内容」,让界面有秩序。
但这里还是要提一嘴信息流不要「无脑」追「卡片式布局」是最好,比如媒体为场景的APP,显然「边到边布局」显然更得当,比如 Instagram ,要给照片以更多的展示空间,也比如电商中对商品品质有信心的,那也适宜「边到边布局」,比如 SNKRS,对球鞋品质表现的更加到位。
先理解再去设计「适宜自家产品」的风格是个挺主要的事,毕竟一个产品风格会用良久,改动本钱很高。
三、末了总结一下
真的是抱着「闻风丧胆」的心情去做的比拟,苹果设计一贯都是行业标杆,这次是想趁聊比拟时「抛砖引玉」聊聊「界面细节是如何决定设计品质」,这些东西非常小,互助高下游也不一定在意,以为差不多就好。现在产品迭代速率飞快,留给设计师的韶光也不多,怎么样能够快速有效地把细节处理好,是一个值得长期谈论的话题。
末了抽取一些文章中的「关键词」做个总结:
间距掌握:有些设计师出稿或工程师开拓&验收时会忽略「间距」的代价,实在「间距」对设计品质影响非常大,背后设计理论支撑是「格式塔理论」,如果对「间距」不敏感,那要多练习练习去找好的产品设计去不雅观察和感想熏染。米勒定律:很多人看界面以为乱,为什么觉得乱背后可以通过「米勒定律」做设计理论支撑,人在同一韶光处理信息程度是「7±2」个,数量越多越乱。层级关系:表单或繁芜页面中的界面须要把层级关系表现到位,不然界面会乱七八糟,在 iOS11 时候苹果已经把稳到这一点并且已经提倡过,阅读理解「iOS11 设计理念和 3 个设计方向」。边到边布局:一种屏幕效率利用高的界面布局,在iOS7 开始后被利用卡片式布局:一种能够把繁芜信息有序领悟在一起的布局,更多原谅和扩展好了,本日和大家就唠叨到这。
作者:icojump,微信公众年夜众号:边设计边管理
本文由 @icojump 原创发布于大家都是产品经理,未经作者容许,禁止转载
题图来自Unsplash,基于CC0协议