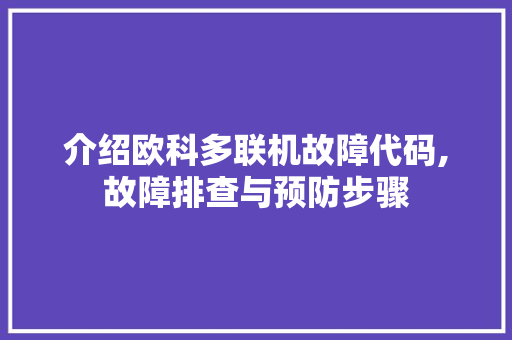
首页:
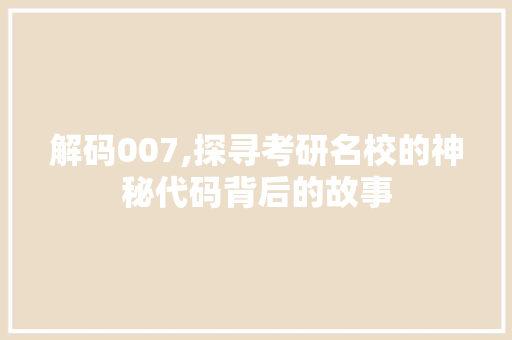
职员管理:

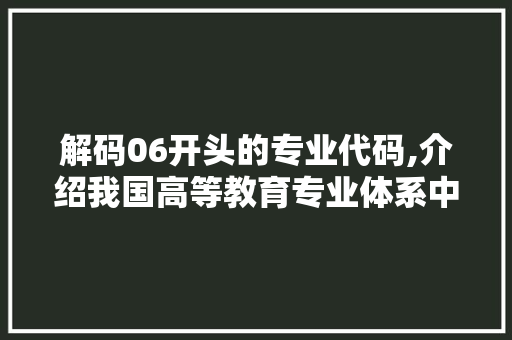
前端特点高质量的
代码、
代码构造、和代码注释俊秀的UI,菜单栏、标签页,体验、交互更好用的员工、部门、角色、菜单管理等等优化基于Keepalive的标签页,做到标签页该缓存的时候缓存,比如旁边切换等,不该缓存的时候不缓存,比如新建,表单提交结束等前端常量掩护: vue-enum,谢绝涌现邪术数字,代码不可掩护的征象全新的基于前真个权限设计(忘掉传统的权限设计吧,已经不适宜这个前端时期)基于websocket的在线人数支持一级、二级、三级菜单,四级菜单以及搜索功能其他功能:邮件、富文本、、系统配置等等写不完了,太多好的细节须要你的创造......后端特点高质量的Java代码、分包构造、和代码注释业内独创的要求返回码掩护,非常值得一看基于一个表明和controller的权限设计放弃更繁芜的shiro,以及一套数据权限支持四层架构(controller, service, manager, dao)代码阅读性强、扩展性极高的员工、部门、角色、菜单管理基于LRU策略的内存级权限缓存合营前端vue-enum的swagger文档表明心跳做事,让你创造有哪些机器再跑,哪些人在静静的跑你的Job自定义的quartz job添加和修正,方便测试职员测试smart-reload,为系统预留钩子,动态加载,在不重动身序条件下实行一些代码,你懂的以上只是一些举例,更多灿若繁星的惊喜和细节,等待着你的创造!
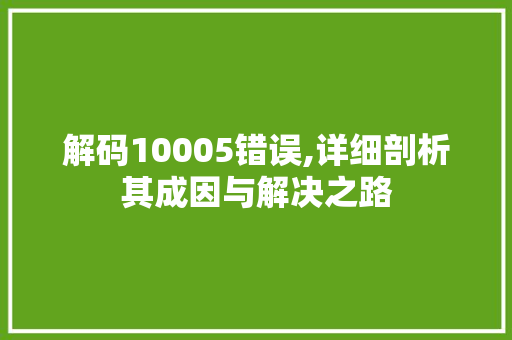
前端代码规范文件、文件夹、目录构造、组建、变量等等怎么命名html、css、less等如何规范vue项目目录构造如何划分router和store该怎么划分扩展性更好vue组件规范该选择哪些以及更多,数不胜数让你以为实用,同时身心愉悦的规范后端代码规范四层架构(controller, service, manager, dao) 是什么,为什么要有四层各个层的代码该怎么写才能让团队合营默契,高度同等vo, bo, dto, entity ,各种javabean 怎么区分和利用spring的 @Transactional 你用对了吗方法参数个数、注释、todo这些也要有规范,你遵守过吗以上举例,只是沧海一粟,更多的细节等待你的创造!
源码
有须要源码的朋友麻烦转发后关注@JAVA梦想口服液私信回答【源码】即可获取!
小结
刚刚入驻头条,有什么理解不对的地方可以在评论区留言,以为不错的朋友希望能得到您的转发支持,同时可以持续关注我,每周定期会分享3到4篇精选干货!
您的关注是对我最大的支持感激.