项目源代码:
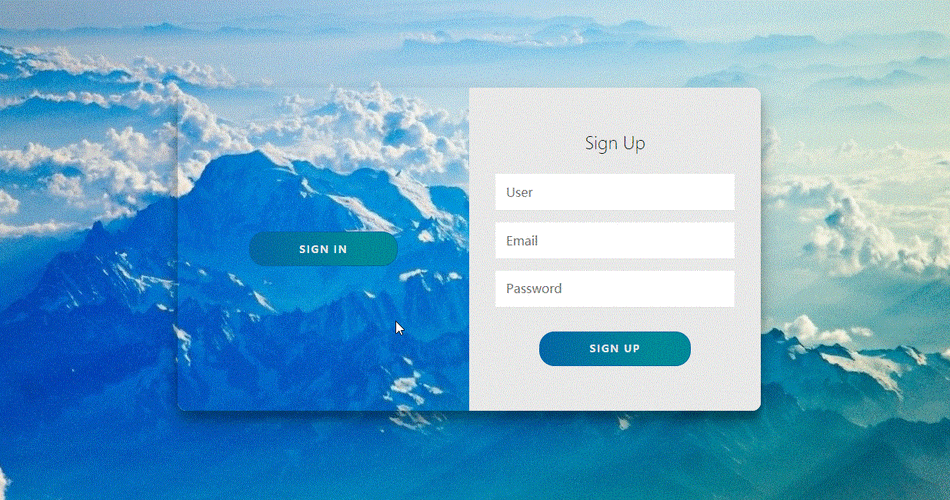
<!DOCTYPE html><html lang=\公众en\公众><head><title>蓝色登录界面HTML代码</title><meta charset=\公众UTF-8\"大众><meta name=\"大众viewport\"大众 content=\"大众width=device-width, initial-scale=1\"大众> <!--图标样式--><link rel=\公众stylesheet\公众 type=\公众text/css\公众 href=\"大众fonts/font-awesome-4.7.0/css/font-awesome.min.css\"大众> <!--布局框架--><link rel=\"大众stylesheet\"大众 type=\公众text/css\"大众 href=\公众css/util.css\"大众> <!--紧张样式--><link rel=\"大众stylesheet\公众 type=\"大众text/css\"大众 href=\"大众css/main.css\"大众></head> <body> <div class=\"大众limiter\"大众> <div class=\公众container-login100\公众 style=\公众background-image: url('images/img-01.jpg');\公众> <div class=\"大众wrap-login100 p-t-190 p-b-30\"大众> <form class=\"大众login100-form validate-form\"大众> <div class=\"大众login100-form-avatar\公众> <img src=\"大众images/avatar-01.jpg\"大众 alt=\"大众AVATAR\"大众> </div> <span class=\"大众login100-form-title p-t-20 p-b-45\公众>Hello</span> <div class=\公众wrap-input100 validate-input m-b-10\"大众 data-validate=\公众请输入用户名\"大众> <input class=\"大众input100\"大众 type=\"大众text\"大众 name=\"大众username\"大众 placeholder=\公众用户名\公众 autocomplete=\"大众off\"大众> <span class=\公众focus-input100\公众></span> <span class=\"大众symbol-input100\"大众> <i class=\公众fa fa-user\"大众></i> </span> </div> <div class=\"大众wrap-input100 validate-input m-b-10\"大众 data-validate=\公众请输入密码\公众> <input class=\公众input100\"大众 type=\"大众password\公众 name=\公众pass\"大众 placeholder=\公众密码\"大众> <span class=\"大众focus-input100\公众></span> <span class=\"大众symbol-input100\"大众> <i class=\"大众fa fa-lock\公众></i> </span> </div> <div class=\"大众container-login100-form-btn p-t-10\"大众> <button class=\公众login100-form-btn\"大众>登 录</button> </div> <div class=\"大众text-center w-full p-t-25 p-b-230\"大众> <a href=\"大众#\"大众 class=\"大众txt1\"大众>忘却密码?</a> </div> <div class=\公众text-center w-full\"大众> <a class=\公众txt1\"大众 href=\"大众#\公众> 立即注册 <i class=\"大众fa fa-long-arrow-right\"大众></i> </a> </div> </form> </div> </div> </div> <script src=\"大众vendor/jquery/jquery-1.12.4.min.js\"大众></script> <script src=\公众js/main.js\"大众></script> </body></html>代码运行效果截图
大家须要这个项目css代码,js,图片做练习的可以找我免费领取,如果大家不怕麻烦可以关注我后私信我“前端学习资料”几个字 找我领取 24小时在线!