大概我们常常会碰到这么一副画面:很多产品经理在梳理好了产品架构的脑图之后,都会遑急火燎打开原型设计工具Axure,开始进行原型设计事情去了。三下五除二就基本将产品线框图给画完了,然后就屁颠屁颠地跑去和研发工程师过需求,谈论的时候会创造:不是这里有个小问题,便是那里有个逻辑没想明白,整理整理返工,结果下一次又创造有一个流程没有考虑清楚,这样来回反复几次才能将一个产品需求和原型界面给谈论清楚。
实在,这样的场景涌现的频率还比较高。想想自己第一次去和公司开拓沟通的时候,也是碰到了这样的情形,被开拓喷这里逻辑不对,那里漏了一种分支情形的思考,当时那个囧啊,真想找个地缝钻进去。后来才知道,在设计原型之前,实在还少了一个关键的步骤,那便是确定产品的业务流程,梳理产品的流程图。
什么是流程图
从字面来理解,流程图=流程+图。流程,是指特定主体为了知足特定需求而进行的有特定逻辑关系的一系列操作过程;而图呢,便是将这些流程进行显性化和书面化的一种表达。

流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性子的图形化措辞。一样平常会利用一些标准符号代表某些类型的动作,如判断用菱形框表示,详细的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。
但比这些符号规定更主要的,是必须清楚地描述产品业务流程的顺序及利用逻辑。从产品经理的角度来理解,流程图实在便是一个用户利用产品的过程,基本的三要素是“从哪进—做什么—从哪走”。比如用户打开一个电商APP,会有这样一个利用产品的过程:
「搜索商品」→「查看商品详情页」→「加入购物车」→「天生订单」→「开始支付」,以及支付之后的「确认收货」
用户从电商商城的首页进入,通过搜索来找到自己想要购买的商品,理解后将其加入购物车,购买了自己想要的商品,支付结束后便离开APP,待收到商品后又回到APP进行确认收货。
可以看出,只要产品用户在利用我们产品的过程中有其自身的目标和任务,产品流程就会存在。产品经理要做的,便是通过一系列步骤完成任务和流程的梳理,终极目的是帮助用户,完成核心任务。
而且制作产品流程图不仅可以帮助产品经理梳理、完善用户操作利用流程,还能有效降落团队成员间的沟通本钱。在实际的事情中,产品经理须要向很多人(尤其是开拓职员)描述产品需求和原型界面,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段笔墨直不雅观易懂得多。
常见的流程图分类有两种,一种是业务流程图(Transaction Flow), 一种是页面流程图(Page Flow)。
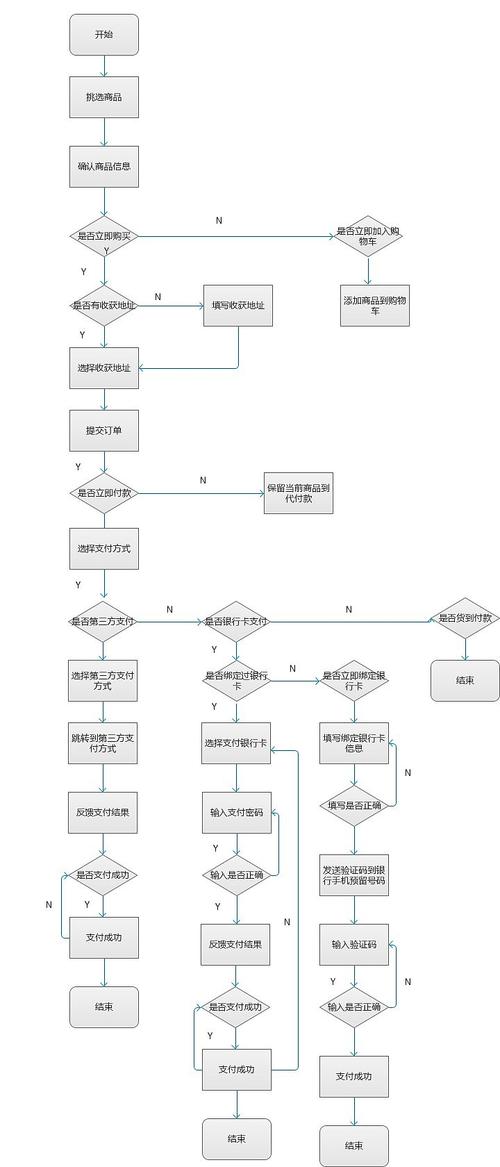
对付产品经理来说,用的比较多的自然是业务流程图,页面流程图一样平常是设计师那边利用比较频繁。在事情中,我们常常能够看到两种业务流程图,一种是纯挚的用户操作行为流程图,这种流程图每每只涉及一种用户角色,不须要进行跨部门或者跨功能完成某项任务,如下图所示:
另一种则很好区分,俗称为“泳道图”,在样子上也挺像拍浮池里的泳道,可以有横向的泳道,也会有纵向的泳道。泳道图在某些文档里会被称为“以活动为单位的流程图”,浮在泳道中的都是一个个活动。泳道图是处理多角色、多系统、多模块的繁芜需求的最好方法,它的实质便是希望可以通过角色、系统、模块的划分将繁芜的功能梳理切割清晰,因此多模块之间的关联尽可能单一,实际中也很少存在多联系线条的情形,因此如果泳道之间多条关联,最好自己反思下是不是之前的功能模块架构切割的不太合理,导致绘制出来的图不足简洁。
如何确定产品流程
讲完了根本的东西,接下来我们来梳理下,该如何确定产品的流程。
首先我们要设计的是产品的核心功能流程,也便是用户的核心利用路径。拿微博进行举例,微博用户的核心操作路径是这样的:
路径一:登录微博——查看微博动态--转发、点赞、评论微博路径二:登录微博--揭橥自己的微博--查看私信,回答微博评论这是微博用户最常有的两种操作行为,以是你会创造:所谓产品的核心功能流程,便是一个产品对用户产生的代价,用户要感知到这个代价须要完成的最简操作步骤。微博这个产品对用户来说,最大的代价无非便是两个方面,一个是可以碎片化地浏览资讯,一个是可以碎片化地揭橥自己的动态信息。用户要感知到这两个代价,就一定要做出上述的一系列操作流程和步骤。
以是,在确定产品的主干流程的时候,须要先弄清楚产品的代价到底表示在哪里,用户要完成对这个产品代价的感知,须要付出哪些行为。通过这样一个大略的剖析,我们就能得出产品的主流程了。
当然,这里输出的产品主流程,只是一个产品的整体利用流程,详细到某一个功能如何进行操作利用,就须要花费更多的精力去进行细化分解。
那对付某个功能的产品操作流程梳理,我们又详细怎么来做呢?
我建议可以从下面3步动手。
1. 业务调研
如果你是在梳理一个大略的功能操作流程,或者已经比较通用成熟的产品流程,那么只须要好好研究几款产品,就可以知道常规的流程是什么样的,范例如产品的注册登录流程;但如果是梳理一个全新的业务功能流程,尤其是设计企业内部支撑系统的时候,就须要对干系业务进行系统的调研了。
实在调研的过程,倒是和我们小时候写记叙文有点相似,无非便是要办理who,what,why,how,以及where的问题:谁,在什么情形下,做了什么事情,这个事情须要什么前置条件,又输出了什么,这个事情在哪里完成的?基本上只要我们深入到业务环境里去,和业务干系职员好好沟通互换,搞明白这几个问题也不是什么难事。然后把调研结果做一个完全记录,我们的调研就可以算是圆满完成了。
举个例子:假设你老板派你去调研一个商业地产开拓商的业务流程,调研的目标是为了给他们供应商铺和业主管理系统。
那么在调研中:
首先可以哀求精通业务流程的人给你系统讲解一遍调研详细操作的人,来验证他给你讲解的是否全面和是否存在偏差实地不雅观察和记录,可以花点韶光走遍全体业务流程,理解各个细节这里供应的三种办法可以相互结合利用。第一种方法可以让你首先建立一个全局不雅观,理解业务的整体运行逻辑,但对付业务细节问题则不能那么深入。第二种方法比较依赖于问题的质量以及问问题的场景,这就哀求我们在提问之前就做好充分的准备事情,有很多结论的禁绝确实在是由于问错了人或者问问题的方法不对。第三种方法的存在,便是为了在不雅观察中再进行验证。
2. 梳理与呈现
做好了调研事情后,我们就该立即对调研结果进行整理。
首先,明确你要梳理的业务流程的范围,详细是包含哪几个功能模块,涉及到哪些用户角色,这个时候可以先利用一些关键节点,弄一份该业务流程的主干流程图出来;
接下来,便是对上面这个粗的流程图进行分解,好比去拆解一个金字塔,层层分解下去,直到不能分解为止;
末了,便是用流程图将其给画出来,常日来说,会有三种构造的流程图涌现——顺序构造、选择构造、循环构造。
3. 评审与确认
一份流程图能否通过评审,关键是看其能否真正反响现实中的业务,评审紧张是让业务部门和开拓部门参与,如果都以为没有问题,那么恭喜你,你的流程算是过关了。这里轻微要强调的是,好的流程图具备若何的一些特色,大致归纳起来如下:
清晰易懂:全体流程图构造清晰,让浏览流程图的人一眼便能看懂主体流程是若何的,这也表示了为什么要利用标准化的流程图图示措辞来进行描述的用途了;大略明了:流程图存在的本身意义,便是为了将繁芜的东西大略化。如果流程图上面密密麻麻地堆了一堆,可想而知是若何的一种阅读体验;完全准确:这就哀求产品经理能够考虑到各种情形和逻辑判断,梳理流程图的过程,实在也是一个查漏补缺的过程,评审的意义也在于此,找出有缺点的地方,大家一起来完善流程图;上面说的这三个步骤方法,比较倾向于做后台业务功能的流程梳理和调研,实在对付to c 类的产品来说,方法都是通用的,只不过调研业务部门换成了调研用户,只有更理解用户的操作行为、习气、生理预期才能做出更好的流程设计。
流程图的绘制工具
制作流程图的工具有很多种,比如,Visio、Axure、Smartdraw、Omnigraffle(Mac)等等,产品经理只须要选择一款适宜自己的工具即可。
这里先容几个常用工具。
1. Visio
Visio是微软推出的一款流程图制作工具,也是目前产品经理最常用的一款流程图工具。通过Visio可以方便、快速地把业务流程、系统实现流程画出来。它本身有很多的组件库,可以很方便的完成各种流程图、构造图和网络图的制作。Visio的另一个特色功能在于它有非常丰富的自带模板。
2. Omnigraffle(Mac)
OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在苹果电脑和iPad平台之上。个人觉得在很多方面,OmniGraffle都类似于微软的Visio,不过绘制出来的任何图表不知为何总会以为很美,有Mac电脑的产品经理可以下载软件试试。
3. ProcessOn(支持在线协作)
ProcessOn 是一款网页版的在线作图工具,用户只须要有一个浏览器即可制作思维导图、流程图、UML图、界面原型设计、组织构造图等等。这款工具上手非常随意马虎,而且免费,更主要的是省去了安装、授权等各种付费软件的烦恼。作为一款用 HTML5 开拓的在线网页版作图工具,ProcessOn一个很大的特色便是可以做到无延迟协作,方便两个或多个人同时对一个文件协作编辑和沟通,对创业团队或者企业办公小组来说,是一款大略易用的工具。
其它常见的图——时序图、状态图
有时候光有流程图,还不能够准确完全地表达清楚业务逻辑和产品需求,这个时候就须要借助时序图和状态图来完成干系的补充解释了。
流程图、时序图、状态图都可统称为UML图,那什么是UML呢?先来看看百科是怎么阐明的:
Unified Modeling Language (UML)又称统一建模措辞或标准建模措辞,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开拓的图形化措辞,为软件开拓的所有阶段供应模型化和可视化支持,包括由需求剖析到规格,到布局和配置。 面向工具的剖析与设计(OOA&D,OOAD)方法的发展在80年代末至90年代中涌现了一个高潮,UML是这个高潮的产物。它不仅统一了Booch、Rumbaugh和Jacobson的表示方法,而且对其作了进一步的发展,并终极统一为大众所接管的标准建模措辞。
是不是看不太懂?看不懂才是正常的表现,由于这是面向工具软件的标准化建模措辞,大略地说便是一种有分外用场的措辞。
大家有空可以参考《UML根本、案例与运用》详细理解下。
这里就给大家先容两种常见的图,一种叫时序图,一种叫状态图。先容这两种图之前,我们先说下什么是工具,什么是类的定义吗?类便是一类事物的总称,那工具呢?工具便是这类事物中的个体,比如手机类,苹果手机便是手机类的一个工具。
1. 时序图
时序图显示工具之间的动态互助关系,它强调的是工具之间发送的顺序,同时显示工具之间的交互。时序图的一个用场是用来表示用例中的行为顺序。当实行一个用例行为的时候,时序图中的每条对应了一个类操作或引起状态转换的触发事宜,如下图所示是一个ATM 用户成功上岸的时序图:
在 UML 中,时序图表示为一个二维的关系图,个中,纵轴是韶光轴,韶光延竖线向下延伸。横轴代表在协作中各个独立的工具。当工具存在时,生命线用一条虚线表示,用从一个工具的生命线到另一个工具的生命线的箭头表示,箭头以韶光的顺序在图中高下排列。
2. 状态图
所谓状态图,便是用来描述一个工具的可能状态以及各个状态之间的转换关系的一种图。
上图便是范例的状态图,一本图书经由不同的触发行为或知足一定的条件,就变成了不同的状态,我们在产品设计的过程中,也会常常碰到这样的情形须要用状态图去表示。
熟习了这么多种流程图,算是为后面的原型设计打下了坚实的根本,下一篇我们来讲详细如何做产品的原型设计。
作者:壹百度(微信"大众年夜众号:倒退集),在线教诲企业做事领域产品经理,创业公司Team Leader。常常自诩是文艺青年和极客青年的结合体,在宅与不宅之间可以自由切换,曾主导多款重量级产品的产品策划和设计事情。
本文由 @壹百度 原创发布于大家都是产品经理。未经容许,禁止转载。