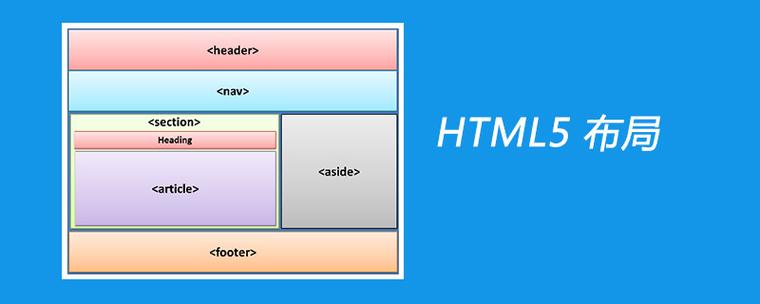
网页布局
个中html部分的代码如下:
html部分代码

css中的item代码为:
css代码
通过以上代码,完成上述的流式布局后,在我们改变浏览器窗口大小时,div也会随之进行缩放。
问题But,你以为这便是我们想要的结果吗?
当然不是!
在改变浏览器窗口大小时,我们创造虽然div的宽度是进行了缩放,但是高度却没变,因此div的宽高比并未保持原始比例,我们可以看下以下的效果。
缩放后宽高比
从上图中可以很随意马虎看出,缩放后的div宽高比比之前小很多,这并不是我们想要的结果。
我们须要达到的效果是在改变浏览器窗口大小时,div也会随之进行等比例的缩放。
实现办法首先,可以利用Javascript代码去实现,这是没有问题的。但是绑定Javascript的onresize事宜,在拖拽时可能会出卡顿征象,体验不是很好。
接下来我们通过CSS来实现以上的效果。
利用的核心属性是我们平时并不太把稳的padding-bottom。
padding-bottom有一个很随意马虎让人忽略的特性是,当取值为百分比形式时,其百分比的基数是父元素的宽度,而不是高度。
因此我们可以在不用给父元素设置高度的时候,就可以通过padding-bottom属性确定当前元素的高度。我们的做法如下。
将元素的height属性设为0,通过padding-bottom属性确定元素高度。
设置合理的padding-bottom值,例如上述的例子中,在宽度为21%时,如果须要高度是宽度的1.62倍,我们可以将padding-bottom取值为34%
修正后的CSS代码如下。
修正后的CSS
修正后,我们再次调度浏览器窗口的大小,就会创造div是等比例的进行缩放,完美达到了我们的哀求。
修正后等比例缩放
疑问在这里,可能会有人有疑问如果设置overflow:hidden;那么里面的笔墨会不会由于超过height,就会被隐蔽了?
答案是不会的,根据CSS2.1的规范,overflow只会对处于padding表面的内容生效,即只有超出了 padding区域的内容才会被overflow属性隐蔽掉。而在设置padding-bottom后,实际已经决定了元素的height属性,因此overflow:hidden;不会生效。
总结本日这篇文章紧张讲解了利用CSS完成页面等比例缩放的最大略办法,你学会了吗?