量子位 出品 | "大众号 QbitAI
写个网页能有多麻烦?在大多数公司里,这项事情分为三步:
1. 产品经理完成用户调研任务后,列出一系列技能哀求;

2. 设计师根据这些哀求来设计低保真原型,逐渐修正得到高保真原型和UI设计图;
3. 工程师将这些设计图实现为代码,终极变成用户利用的产品。
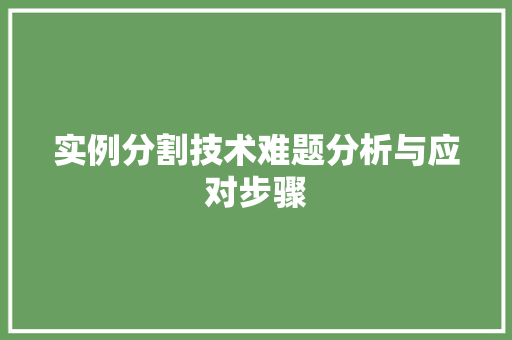
这么多环节,任何地方出一点问题,都会拉长开拓周期。因此,不少公司,比如Airbnb已经开始用机器学习来提高这个过程的效率。
△ Airbnb内部的AI工具,从图纸到代码一步到位
看起来很美好,但Airbnb还没公开该模型中端到端演习的细节,以及手工设计的图像特色对该模型的贡献度。这是该公司特有的闭源办理方案专利,可能不会进行公开。
好在,一个叫Ashwin Kumar的程序员创建了一个开源版本,让开发者/设计师的事情变得更大略。
以下内容翻译自他的博客:
空想上,这个模型可以根据网站设计的大略手绘原型,很快地天生一个可用的HTML网站:
△ SketchCode模型利用手绘线框图来天生HTML网站
事实上,上面例子便是利用演习好的模型在测试集上天生的一个实际网站,代码请访问:https://github.com/ashnkumar/sketch-code。
从图像标注中获取灵感目前要办理的问题属于一种更广泛的任务,叫做程序综合(program synthesis),即自动天生事情源代码。只管很多程序综合研究通过自然措辞规范或实行追踪法来天生代码,但在当前任务中,我会充分利用源图像,即给出的手绘线框图来展开事情。
在机器学习中有一个十分热门的研究领域,称为图像标注(image caption),目的是构建一种把图像和文本连接在一起的模型,特殊是用于天生源图像内容的描述。
△ 图像标注模型天生源图像的文本描述
我从一篇pix2code论文和另一个运用这种方法的干系项目中得到灵感,决定把我的任务按照图像标注办法来实现,把绘制的网站线框图作为输入图像,并将其相应的HTML代码作为其输出内容。
注:上段提到的两个参考项目分别是
pix2code论文:https://arxiv.org/abs/1705.07962
floydhub教程:https://blog.floydhub.com/turning-design-mockups-into-code-with-deep-learning/?source=techstories.org
获取得当的数据集确定图像标注方法后,空想中利用的演习数据集会包含成千上万对手绘线框图和对应的HTML输出代码。但是,目前还没有我想要的干系数据集,我只好为这个任务来创建数据集。
最开始,我考试测验了pix2code论文给出的开源数据集,该数据集由1750张综合天生网站的截图及其相应源代码组成。
△ pix2code数据集中的天生网站图片和源代码
这是一个很好的数据集,有几个有趣的地方:
该数据集中的每个天生网站都包含几个大略的赞助程序元素,如按钮、文本框和DIV工具。只管这意味着这个模型受限于将这些少数元素作为它的输出内容,但是这些元素可通过选择天生网络来修正和扩展。这种方法该当很随意马虎地推广到更大的元素词汇表。
每个样本的源代码都是由领域专用措辞(DSL)的令牌组成,这是该论文作者为该任务所创建的。每个令牌对应于HTML和CSS的一个片段,且加入编译器把DSL转换为运行的HTML代码。
彩色网站图像变手绘图为了修正我的任务数据集,我要让网站图像看起来像手工绘制出的。我考试测验利用Python中的OpenCV库和PIL库等工具对每张图像进行修正,包括灰度转换和轮廓检测。
终极,我决定直接修正原始网站的CSS样式表,通过实行以下操作:
1. 变动页面上元素的边框半径来平滑按钮和DIV工具的边缘;
2. 模拟绘制的草图来调度边框的粗细,并添加阴影;
3. 将原有字体变动为类似手写的字体;
终极实现的流程中还增加了一个步骤,通过添加倾斜、移动和旋转来实现图像增强,来仿照实际绘制草图中的变革。
利用图像标注模型架构现在,我已经处理好数据集,接下来是构建模型。
我利用了图像标注中利用的模型架构,该架构由三个紧张部分组成:
1. 一种利用卷积神经网络(CNN)的打算机视觉模型,从源图像提取图像特色;
2. 一种包含门控单元GRU的措辞模型,对源代码令牌序列进行编码;
3. 一个解码器模型,也属于GRU单元,把前两个步骤的输出作为输入,并预测序列中的下一个令牌。
△ 以令牌序列为输入来演习模型
为了演习模型,我将源代码拆分为令牌序列。模型的输入为单个部分序列及它的源图像,其标签是文本中的下一个令牌。该模型利用交叉熵函数作为丢失函数,将模型的下个预测令牌与实际的下个令牌进行比较。
在模型从头开始天生代码的过程中,该推理办法稍有不同。图像仍旧通过CNN网络进行处理,但文本处理开始时仅采取一个启动序列。在每个步骤中,模型对序列中输出的下个预测令牌将会添加到当前输入序列,并作为新的输入序列送到模型中;重复此操作直到模型的预测令牌为,或该过程达到每个文本中令牌数目的预定义值。
当模型天生一组预测令牌后,编译器就会将DSL令牌转换为HTML代码,这些HTML代码可以在任何浏览器中运行。
用BLEU分数评估模型我决定利用BLEU分数来评估模型。这是机器翻译任务中常用的一种度量标准,通过在给定相同输入的情形下,衡量机器天生的文本与人类可能产生内容的近似程度。
实际上,BLEU通过比较天生文本和参考文本的N元序列,以创建修正后的准确版本。它非常适用于这个项目,由于它会影响天生HTML代码中的实际元素,以及它们之间的相互关系。
最棒的是,我还可以通过检讨天生的网站来比较当前的实际BLEU分数。
△ 不雅观察BLEU分数
当BLEU分数为1.0时,则解释给定源图像后该模型能在精确位置设置得当的元素,而较低的BLEU分数这解释模型预测了缺点元素或是把它们放在相对不得当的位置。我们终极模型在评估数据集上的BLEU分数为0.76。
福利:定制网页风格后来,我还想到,由于该模型只天生当前页面的框架,即文本的令牌,因此我可以在编译过程中添加一个定制的CSS层,并急速得到不同风格的天生网站。
△ 一个手绘图天生多种风格的网页
把风格定制和模型天生两个过程分开,在利用模型时带来了很多好处:
1.如果想要将SketchCode模型运用到自己公司的产品中,前端工程师可以直策应用该模型,只需变动一个CSS文件来匹配该公司的网页设计风格;
2. 该模型内置的可扩展性,即通过单一源图像,模型可以迅速编译出多种不同的预定义风格,因此用户可以设想出多种可能的网站风格,并在浏览器中浏览这些天生网页。
总结和展望受到图像标注研究的启示,SketchCode模型能够在几秒钟内将手绘网站线框图转换为可用的HTML网站。
但是,该模型还存在一些问题,这也是我接下来可能的事情方向:
1. 由于这个模型只利用了16个元素进行演习,以是它不能预测这些数据以外的令牌。下一步方向可能是利用更多元向来天生更多的网站样本,包括网站图片,下拉菜单和窗体,可参考启动程序组件(https://getbootstrap.com/docs/4.0/components/buttons/)来得到思路;
2. 在实际网站构建中,存在很多变革。创建一个能更好反响这种变革的演习集,是提高天生效果的一种好方法,可以通过获取更多网站的HTML/CSS代码以及内容截图来提高;
3. 手绘图纸也存在很多CSS修正技巧无法捕捉到的变革。办理这个问题的一种好方法是利用天生对抗网络GAN来创建更逼真的绘制网站图像。
干系地址代码:https://github.com/ashnkumar/sketch-code
原文:https://blog.insightdatascience.com/automated-front-end-development-using-deep-learning-3169dd086e82
— 完 —
诚挚招聘
量子位正在招募编辑/,事情地点在北京中关村落。期待有才华、有激情亲切的同学加入我们!
干系细节,请在量子位"大众年夜众号(QbitAI)对话界面,回答“招聘”两个字。
量子位 QbitAI · 头条号签约作者
վ'ᴗ' ի 追踪AI技能和产品新动态