给前后端分离事情供应了很好的铺垫,这里不得不惊叹我们的百度工程师!
前端利用vue-cli,内置了webpack做事,后端利用java
前端目录构造是这样

配置静态资源
配置
首先配置ueditor的静态资源地址,配置成功后,css样式、措辞包、各子组件等文件将会由组件自行加载
找到ueditor.config.js文件的URL字段,配置为
var URL = '/static/ueditor/'
1即可
引入
由于ueditor不具备前端模块化的条件,因此当成静态资源引入是一个更好的选择
<script src=\"大众/static/ueditor/ueditor.config.js\公众></script>
<script src=\公众/static/ueditor/ueditor.all.js\"大众></script>
12这种写法在webpack环境下显得不是太优雅,由于这相称于在全局中引入了两个js文件,有悖与webpack按需加载的理念
当然,也可以将ueditor.config.js和ueditor.all.js两个文件放在assets里,然后前端利用模块的办法引入js文件
import '@/assets/plugins/ueditor/ueditor.config.js'
import '@/assets/plugins/ueditor/ueditor.all.js'
12须要把稳的是,把静态资源放在static文件夹下是webpack的规范,引用采取/static形式,这是绝对路径的写法。这种写法还有一个好处,不知道你有没有创造,上面配置URL也是利用’/static/ueditor/’的绝对路径的形式,这样写不管你是用之前那种方法引入两个js文件config都能找到ueditor的静态资源
还有一点须要特殊把稳,利用import引入资源时是不能引用/static文件夹下文件的
import '/static/ueditor/ueditor.config.js'
import '/static/ueditor/ueditor.all.js'
12以上写法无效!
贴一段vue文件引入ueditor的代码
<template>
<div ref=\"大众editor\公众></div>
</template>
<script src=\"大众/static/ueditor/ueditor.config.js\"大众></script>
<script src=\"大众/static/ueditor/ueditor.all.js\"大众></script>
<script>
/ eslint-disable /
// import '@/assets/plugins/ueditor/ueditor.config'
// import '@/assets/plugins/ueditor/ueditor.all'
export default {
...
}
</script>
12345678910111213理解更多webpack规范请移步官方网站 http://webpack.github.io/
连接后台做事后台接口
到目前为止,前端ueditor静态资源已配置完毕,接下来配置后台文件上传接口。
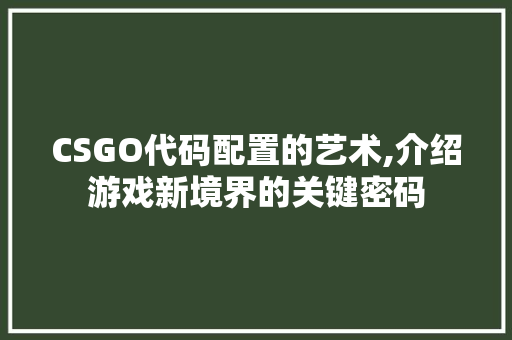
打开ueditor.config.js文件,找到如图所示的serverUrl字段。这里我配置的是
serverUrl: window.location.origin + '/api/ueditor/jsp/controller.jsp'
1这里须要解释一下,前后端分离在前端须要在根目录config文件夹下的index文件配置后台做事代理地址以映射后台做事,我是将前真个/api目录映射后台做事的根目录。如图所示,在dev项配置proxyTable,利用/api目录映射后台做事接口
因此在配置serverUrl的时候window.location.origin + ‘/api’即找到后台接口,’ueditor/jsp/controller.jsp’映射ueditor做事路径
(由于是从前端视角剖析ueditor配置,这里不会详细解释java中contoller是怎么实现的,其它诸如php,net,asp大同小异)
地址前缀
到目前为止,全体前端配置事情已全部完成,打开组件试着上传一张图片,不雅观察network,是能够获取后台相应的,但是有个问题,图片上传成功后并没有在编辑框中反显,仅仅显示出图片的名字,对!
还有一个配置项
打开后台部分的jsp/config.json文件,找到imageUrlPrefix字段,这个是图片访问路径前缀。
由于后台返回的图片地址是一个相对地址,如果不配置的话会从前端当前目录下开始打算图片的绝对路径,可以想象,图片上传成功后返回的是该图片在后台的相对地址,再合营前端页面的地址得到的绝对路径一定是有问题的
办理方案是,配置imageUrlPrefix字段。假设后台的地址是localhost:8080
\"大众imageUrlPrefix\"大众: \公众http://localhost:8080/root\公众, / 图片访问路径前缀 /
1后台根路径是root,这样配置后前端在上传图片反显的时候会用这个前缀加上图片相对地址来获取图片的绝对地址,实现图片的显示
当然,你也可以将这个地址配置为前端路径,利用前面提及的代理模式去访问图片地址。假设前端地址是localhost:8081
\公众imageUrlPrefix\"大众: \"大众http://localhost:8081/api\"大众, / 图片访问路径前缀 /
1这里须要强调的是,在配置时一定记得加上协议头”http://” 或 “https://”, 不然连上传图片的时候连前端要求都找不到!
亲测~~~
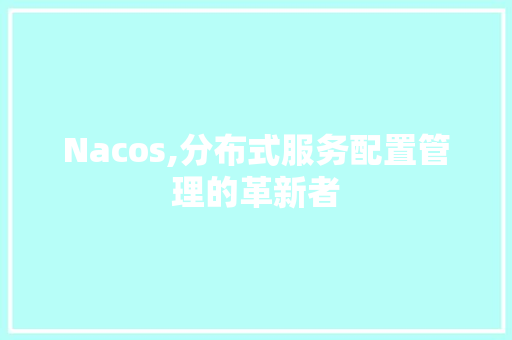
发一张配置成功上传图片并反显的效果图
致敬偶像登哥!
(图片侵删)
技能处女贴,欢迎批评示正多多互换!