该项目为前后端分离项目的前端部分,后端项目mall地址:传送门。
项目先容
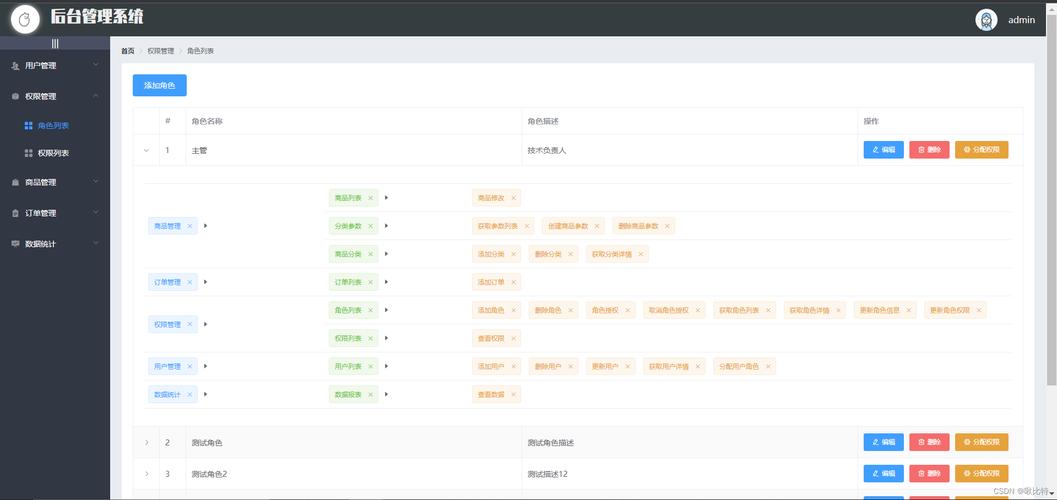
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 紧张包括商品管理、订单管理、会员管理、匆匆销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。

项目演示
项目在线演示地址:http://39.98.190.128/index.html
项目布局
src -- 源码目录├── api -- axios网络要求定义├── assets -- 静态图片资源文件├── components -- 通用组件封装├── icons -- svg矢量图片文件├── router -- vue-router路由配置├── store -- vuex的状态管理├── styles -- 全局css样式├── utils -- 工具类└── views -- 前端页面 ├── home -- 首页 ├── layout -- 通用页面加载框架 ├── login -- 登录页 ├── oms -- 订单模块页面 ├── pms -- 商品模块页面 └── sms -- 营销模块页面
搭建步骤
下载node并安装:https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi;该项目为前后端分离项目,访问本地访问接口需搭建后台环境,搭建请参考后端项目传送门;访问在线接口无需搭建后台环境,只需将config/dev.env.js文件中的BASE_API改为http://39.98.190.128:8080即可;克隆源代码到本地,利用IDEA打开,并完成编译;在IDEA命令行中运行命令:npm install,下载干系依赖;在IDEA命令行中运行命令:npm run dev,运行项目;访问地址:http://localhost:8090 即可打开后台管理系统页面;如果碰着无法运行该命令,须要配置npm的环境变量,如在path变量中添加:C:\Users\zhenghong\AppData\Roaming\npm。https://github.com/macrozheng/mall-admin-web