最近在国外问答网站Quora上,许多开拓者对付HTML5 Canvas元素的实用性进行了一系列磋商。Canvas非常灵巧,能够很好地领悟JavaScript代码并在浏览器内绘制华美的图形。Canvas究竟详细能做些什么?3D3R公司创始人兼CEO Ohad Eder-Pressman的答案十分精彩,我们对其笔墨进行了翻译和整理,不妨一起来看一看。
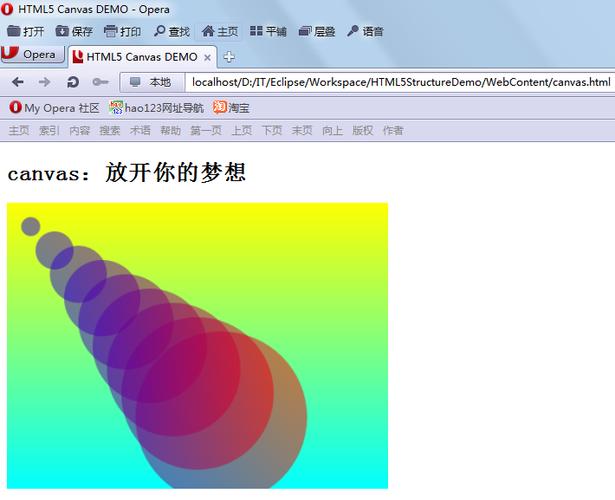
图:用Canvas绘制的图形
什么是Canvas?

Canvas元素是HTML5的一部分,许可脚本措辞动态渲染位图像。Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该地区,通过一套完全的绘图功能类似于其他通用二维的API,从而天生动态的图形。
Ohad Eder-Pressman
我们能用Canvas做些什么?
1. 游戏:毫无疑问,游戏在HTML5领域具有举足轻重的地位。HTML5在基于Web的图像显示方面比Flash更加立体、更加风雅,Ohad认为利用Canvas制作的图像能够令HTML5游戏在流畅度和跨平台方面发挥更大的潜力。
2. 图表制作:图表制作时常被人们忽略,但无论企业内部还是企业间互换互助都离不开图表。现在一些开拓者利用HTML/CSS完成图标制作,但Ohad认为大家完备可以用Canvas来实现。当然,利用SVG(可缩放矢量图形)来完成图表制作也是非常好的方法。
3. banner广告:Flash曾经辉煌的时期,智好手机还未曾涌现。现在以及未来的智能机时期,HTML5技能能够在banner广告上发挥巨大浸染,用Canvas实现动态的广告效果再得当不过。
4. 仿照器:Ohad认为,无论从视觉效果还是核心功能方面来说,仿照器产品可以完备由JavaScript来实现。
5. 远程打算机掌握:Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化掌握界面。
6. 字体设计:对付字体的自定义渲染将完备可以基于Web,利用HTML5技能进行实现。
7. 图形编辑器:Ohad预测,图形编辑器将能够100%基于Web实现。
8. 其他可嵌入网站的内容:类似图表、音频、视频,还有许多元素能够更好地与Web领悟,并且不须要任何插件。Ohad呼吁大家连续挖掘Canvas的潜力,利用HTML5技能创造更多代价。
==============================
公众年夜众号:春树镇(互联网技能,文化,文学干系)
"大众年夜众号:微伙食(营养康健养生干系)
研究谈论:互联网技能,php开拓,网站建议,app开拓,html5开拓,设计,小说,电影,美食