date属性的代码格式如下。
<input type="date" name="user_date" />
(1)编辑代码

打开记事本,编写代码,在<body>标签中加入以下代码。并保存为HTML格式文件。
(2)在浏览器中浏览效果
在火狐浏览器中浏览效果如图所示,日期会显示英文年、月、日。
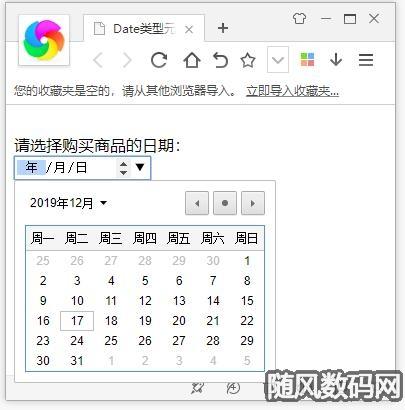
在360极速浏览器中浏览效果如图所示,日期会显示中文年、月、日。
用户单击输入框中向下按钮,即可在弹出的窗口中选择须要的日前。
火狐浏览器中浏览效果如下图。
360极速浏览器中浏览效果如下图。
time类型元素
在HTML5中,新增了韶光输入类型time,其含义为选取韶光(小时和分钟)。
time属性的代码格式如下。
<input type="time" name="user_date"/>
(1)编辑代码
打开记事本,编写代码,在<body>标签中加入以下代码。并保存为HTML格式文件。
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示,用户可以在表单中输入标准的time格式,然后单击【提交】按钮。