Github地址
https://github.com/givanz/VvvebJs
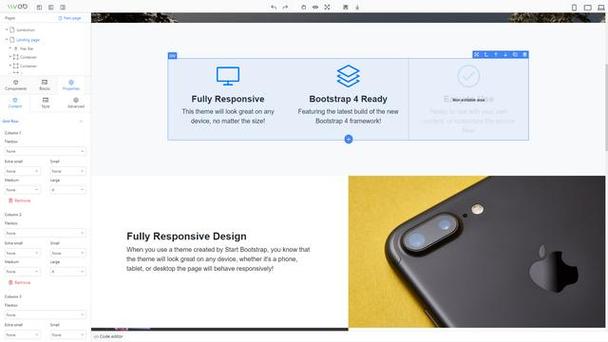
干系特性1、组件和块/片段拖放。2、撤销/重做操作。3、一个或两个面板界面。4、文件管理器和组件层次构造导航添加新页面。5、实时代码编辑器。6、包含示例php脚本的图像上传。7、页面下载或导出html或保存页面在做事器上包含示例PHP脚本。8、组件/块列表搜索。9、Bootstrap 4组件等组件默认情形下,编辑器附带Bootstrap 4和Widgets组件,可以利用任何类型的组件和输入进行扩展。
利用办法如下代码:

<!-- jquery--><script src=\"大众js/jquery.min.js\"大众></script><script src=\"大众js/jquery.hotkeys.js\"大众></script><!-- bootstrap--><script src=\"大众js/popper.min.js\"大众></script><script src=\公众js/bootstrap.min.js\公众></script><!-- builder code--><script src=\公众libs/builder/builder.js\公众></script><!-- undo manager--><script src=\"大众libs/builder/undo.js\"大众></script><!-- inputs--><script src=\公众libs/builder/inputs.js\"大众></script><!-- components--><script src=\"大众libs/builder/components-bootstrap4.js\"大众></script><script src=\公众libs/builder/components-widgets.js\"大众></script><script>$(document).ready(function() {Vvveb.Builder.init('demo/index.html', function() {//load code after page is loaded hereVvveb.Gui.init();});});</script>
要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它必须位于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认情形下调用编辑器Gui.init();
构造Component Group是一个组件凑集,例如Bootstrap 4组由Button和Grid等组件组成,该工具仅用于在编辑器左侧面板中对组件进行分组。例如,Widgets组件组只有两个组件视频和舆图,并被定义为如下
Vvveb.ComponentsGroup['Widgets'] = [\"大众widgets/googlemaps\"大众, \公众widgets/video\"大众];
Component是一个工具,它供应可以在画布上放置的html以及在选择组件时可以编辑的属性,例如Video Component,具有Url和Target属性的html链接Component定义为:
Vvveb.Components.extend(\公众_base\"大众, \"大众html/link\"大众, { nodes: [\公众a\"大众], name: \"大众Link\公众, properties: [{ name: \公众Url\公众, key: \"大众href\"大众, htmlAttr: \公众href\"大众, inputtype: LinkInput }, { name: \"大众Target\公众, key: \"大众target\"大众, htmlAttr: \"大众target\公众, inputtype: TextInput }]});
在Component属性凑集中利用Input工具来编辑属性,例如文本输入,选择,颜色,网格行等。例如,TextInput扩展Input工具并定义为:
var TextInput = $.extend({}, Input, { events: { \"大众keyup\"大众: ['onChange', 'input'], },setValue: function(value) {$('input', this.element).val(value);},init: function(data) {return this.render(\"大众textinput\"大众, data);}, });
输入还须要一个在编辑器html(在editor.html中)定义为<script>标签的模板,其id为vvveb-input-inputname,例如对付文本输入为vvveb-input-textinput,定义:
<script id=\"大众vvveb-input-textinput\公众 type=\"大众text/html\"大众><div><input name=\"大众{%=key%}\公众 type=\公众text\公众 class=\"大众form-control\公众/></div></script>
以上是借助浏览器翻译工具,对官网的文档进行大略的翻译,可能会有些不足准确的地方,感兴趣的小伙伴可以直接查看干系文档!
VvvebJs是一个非常强大的网页可视化天生构建工具,让不懂网页设计的小伙伴们也能够通过拖拽来天生都雅大方的网页出来,让设计网页就像设计图片一样,VvvebJs特殊适宜展示型网页,乃至可以不须要代码就能完成一项繁芜的网页设计,总体来说,VvvebJs是一个值得考试测验的工具!









