HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记措辞,超文本指的是超链接,标记指的是标签,是一种用来制作网页的措辞,这种措辞由一个个的标签组成,用这种措辞制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件便是一个网页,html文件用编辑器打开显示的是文本,可以用文本的办法编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到其余一个网页。
html基本构造
一个html的基本构造如下:

<!DOCTYPE html><html lang=\"大众en\"大众> <head> <meta charset=\"大众UTF-8\公众> <title>网页标题</title> </head> <body> 网页显示内容 </body></html>
第一行是文档声明,第二行“”标签和末了一行“”定义html文档的整体,“”标签中的‘lang=“en”’定义网页的措辞为英文,定义成中文是’lang=“zh-CN”’,不定义也没什么影响,它一样平常作为剖析统计用。 “”标签和“”标签是它的第一层子元素,“”标签里面卖力对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“”内编写网页上显示的内容。
HTML文档类型
目前常用的两种文档类型是xhtml 1.0和html5
xhtml 1.0
xhtml 1.0 是html5之前的一个常用的版本,目前许多网站仍旧利用此版本。
此版本文档用sublime text创建方法: html:xt + tab
文档示例:
<!DOCTYPE html PUBLIC \公众-//W3C//DTD XHTML 1.0 Transitional//EN\公众 \公众http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\"大众><html xmlns=\公众http://www.w3.org/1999/xhtml\公众 xml:lang=\公众en\"大众><head> <meta http-equiv=\"大众Content-Type\公众 content=\公众text/html;charset=UTF-8\"大众> <title> xhtml 1.0 文档类型 </title></head><body></body></html>
html5
pc端可以利用xhtml 1.0,也可以利用html5,html5是向下兼容的
此版本文档用sublime text创建方法: html:5 + tab 或者 ! + tab
文档示例:
<!DOCTYPE html><html lang=\"大众en\"大众><head> <meta charset=\"大众UTF-8\"大众> <title> html5文档类型 </title></head><body></body></html>
两种文档的差异
1、文档声明和编码声明
2、html5新增了标签元素以及元素属性
html注释:
html文档代码中可以插入注释,注释是对代码的解释和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->html标题标签
通过
、、
、
、
、
,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说:
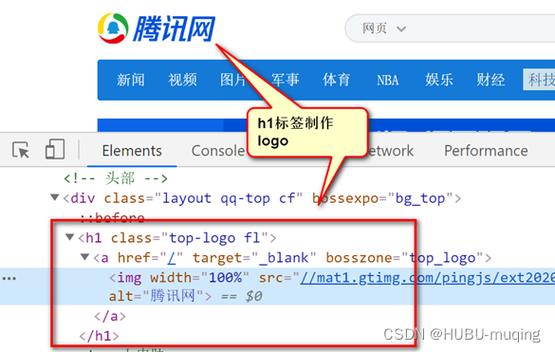
用作主标题,其后是,再其次是
,以此类推。搜索引擎会利用标题将网页的构造和内容体例索引,以是网页上利用标题是很主要的。
<h1>这是一级标题</h1><h2>这是二级标题</h2><h3>这是三级标题</h3>html段落标签、换行标签与字符实体
html段落标签
标签定义一个文本段落,一个段落含有默认的高下间距,段落之间会用这种默认间间隔隔,代码如下:
<!DOCTYPE html><html lang=\"大众en\"大众><head> <meta charset=\"大众UTF-8\"大众> <title>段落</title></head><body> <p>HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记措辞,超 文本指的是超链接,标记指的是标签,是一种用来制作网页的措辞,这种措辞由一个个的 标签组成,用这种措辞制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。 </p> <p>一个html文件便是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方 式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网 页可以从一个网页链接跳转到其余一个网页。</p></body></html>
html换行标签
代码中成段的笔墨,直接在代码中回车换行,在渲染成网页时候不认这种换行,如果真想换行,可以在代码的段落中插入
来逼迫换行,代码如下:
<p>一个html文件便是一个网页,html文件用编辑器打开显示的是文本,可以用<br />文本的办法编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br />渲染成网页,显示的网页可以从一个网页链接跳转到其余一个网页。</p>
html字符实体
代码中成段的笔墨,如果笔墨间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以利用空格的字符实体,代码如下:
<!-- 在段落前想缩进两个笔墨的空格,利用空格的字符实体: --><p> 一个html文件便是一个网页,html文件用编辑器打开显示的是文本,可以用<br />文本的办法编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br />渲染成网页,显示的网页可以从一个网页链接跳转到其余一个网页。</p>
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以利用它们的字符实体,比如:
<!-- “<” 和 “>” 的字符实体为 < 和 > --><p> 3 < 5 <br> 10 > 5</p>html块标签、含样式的标签
html块标签
1、
标签 块元素,表示一块内容,没有详细的语义。
2、 标签 行内元素,表示一行中的一小段内容,没有详细的语义。
含样式和语义的标签
1、 标签 行内元素,表示语气中的强调词
2、 标签 行内元素,表示专业词汇
3、 标签 行内元素,表示文档中的关键字或者产品名
4、 标签 行内元素,表示非常主要的内容
语义化的标签
语义化的标签,便是在布局的时候多利用有语义的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的构造,方便网站的收录。比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
html图像标签、绝对路径和相对路径html图像标签
标签可以在网页上插入一张图片,它是独立利用的标签,它的常用属性有:
src属性 定义图片的引用地址
alt属性 定义图片加载失落败时显示的笔墨,搜索引擎会利用这个笔墨收录图片、盲人读屏软件会读取这个笔墨让盲人识别图片,以是此属性非常主要。
<img src=\"大众images/pic.jpg\"大众 alt=\"大众产品图片\"大众 />
绝对路径和相对路径
像网页上插入图片这种外部文件,须要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
绝对地址:相对付磁盘的位置去定位文件的地址
相对地址:相对付引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会由于磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧:
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个利用时可以省略。
“ …/ ” 表示当前文件所在目录下的上一级目录,比如:“…/images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
html链接标签标签可以在网页上定义一个链接地址,它的常用属性有:
href属性 定义跳转的地址
title属性 定义鼠标悬停时弹出的提示笔墨框
target属性 定义链接窗口打开的位置
target=\"大众_self\"大众 缺省值,新页面更换原来的页面,在原来位置打开
target=\"大众_blank\"大众 新页面会在新开的一个浏览器窗口打开
<a href=\"大众#\"大众></a> <!-- # 表示链接到页面顶部 --><a href=\"大众http://www.itcast.cn/\"大众 title=\"大众跳转的aa网站\"大众>aa</a><a href=\"大众2.html\公众 target=\公众_blank\"大众>测试页面2</a>









