HTML 列表
有序列表第一个列表项第二个列表项第三个列表项无序列表列表项列表项列表项本例演示无序列表。无序列表
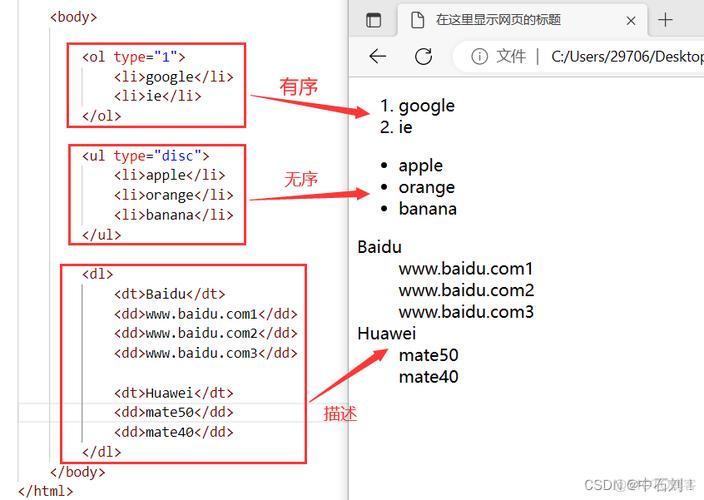
有序列表

本例演示有序列表。
HTML无序列表
无序列表是一个项目的列表,此列项目利用粗体圆点(范例的小黑圆圈)进行标记。
无序列表利用 <ul> 标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
Coffee
Milk
HTML 有序列表
同样,有序列表也是一列项目,列表项目利用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项项利用数字来标记。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
浏览器中显示如下:
Coffee
Milk
HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
浏览器显示如下:
Coffee
- black hot drink
Milk
- white cold drink
把稳事变 - 有用提示
提示: 列表项内部可以利用段落、换行符、图片、链接以及其他列表等等。
更多实例
不同类型的有序列表
本例演示不同类型的有序列表。
不同类型的无序列表
本例演示不同类型的无序列表。
嵌套列表
本例演示如何嵌套列表。
嵌套列表 2
本例演示更繁芜的嵌套列表。
自定义列表
本例演示一个定义列表。
HTML 列表标签
如您还有不明白的可以不才面与我留言或是与我磋商QQ群308855039,我们一起飞!