随着外卖业务的高速发展,大量的业务开拓需求相继而来。像人手紧缺、重复开拓、沟通效率拙劣等问题,暴露得愈发明显。于是,我们有了这么一个想法:能否基于现有大量业务系统的构造固定、需求紧急、交互样式哀求不高档特点,搭建一个平台,它把已经成型的组件像乐高玩具的零件一样,利用拖拽的办法组装成终极的页面,同时能够让各个业务快速的接入。
在美团点评一次黑客马拉松中,我们将这一想法付诸实践。在参赛的四十多支团队中,得到了第二名。这给了我们坚持下去的信心,也明确了后续努力的方向。经由一段韶光的迭代,目前乐高形成了较完善的开拓和生产流程:
基于平台供应的标准,开拓出独立的组件。

组件经由不同形式的排列组合,形成终极的产品界面。
2 用户利用乐高平台的运用可分为三大部分:面向用户的组装工厂、面向开拓者的开拓视图以及面向后端做事化的暴露接口。
2.1 组装工厂
2.1.1 视图布局
页面组装如图一所示,紧张包含五部分:
组件树
组件树是页面的骨架(①所示区域)部分,由内置的各个组件组装而成。乐高为组件树供应了丰富的操作(②右键弹框)选项。除了添加、拷贝粘贴、预览、删除等功能,还可以通过拖动组件在组件树中的位置(③区域),即时的在预览区域展示出效果。
预览页面
预览区块(④所示区域)霸占了页面的右半边部分。在组件树中,每个组件都可以单独预览。组件的预览,显示的是这个组件及其子组件共同浸染的效果。预览根组件,能看到完全的页面。也可以通过 “页面预览” 按钮进行完全页面的预览。
右侧模块属性
每个组件,都有可配置的属性(3.2.1节提到的模块示例代码中的Model字段),打开⑤区域的面板可以对左侧选中的组件进行配置。如,配置按钮组件的颜色、大小等,都取决于组件开拓者对该组件的预留项。
顶部页面操作
⑥区域部分,包含对当前视图的操作。视图可以理解为一个独立的页面,包含了打开、发布、重命名等等功能。
左侧导航
⑦区域部分,包含了三个可选标签。
第一个是下图所选的组装工厂。
第二个是组件的开拓工厂。
第三个为全体系统的康健、QPS等等运营数据的实时监控。
(图一)
2.1.2 视图脚本
一个终极完成的页面中的脚本,按照来源分为了三块。
图二所示的脚本编辑区域。
当前页面所利用的UI库(下文中会提到)中,乐高平台默认利用的是外卖自己封装的袋鼠UI。
其余一部分来自每个组件中自己编程接口的实现(即3.2.1节模块示例代码中的Script字段)。
(图二)
2.1.3 同步数据
乐高系统中供应了数据源的观点。用于仿照、校验模板页面中的数据。有时,后端须要乐高输出FreeMarker或者EJS模板,而非HTML页面。为了保障页面在乐高中的正常开拓和预览,我们须要Mock一部分同步(可理解为后台写入ModelView的)数据。
将JSON格式的数据写入数据源,即可实现Mock数据。此外,在后端调用乐高接口时,数据源还会校验传入数据的合法性。
(图三)
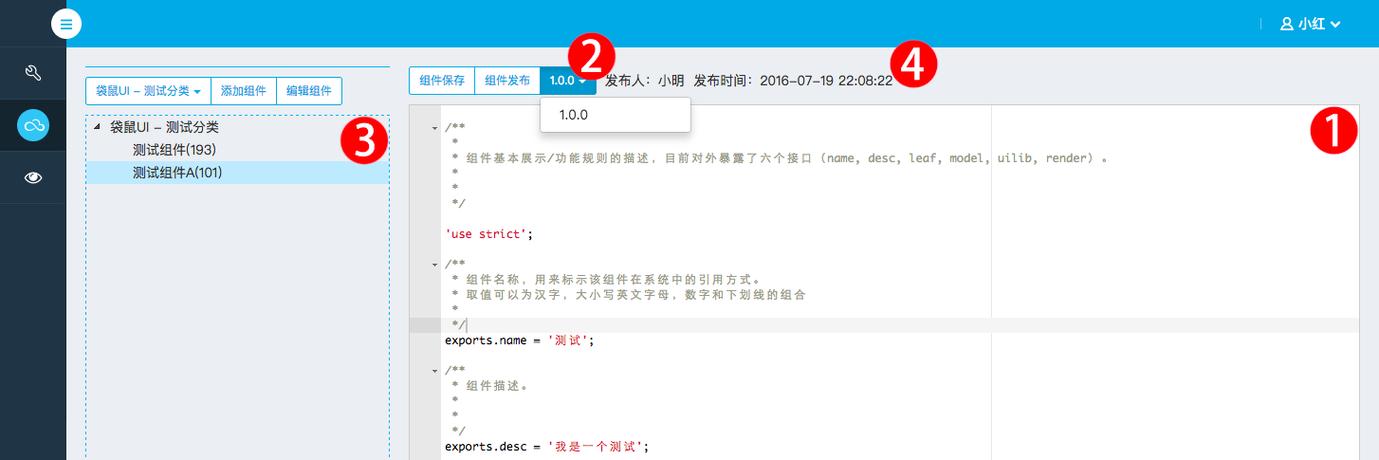
2.2 开拓视图
乐高是一个平台。开拓者可以在乐高中按照自己的喜好、想法、思路开拓自己的模块。
(图四)
组件的编辑
①区域为组件供应了编辑的功能。当前编辑的组件的开拓者、修正韶光、创建韶光等信息,会显示在④区域部分。
组件分类管理
在平台中存在了大量的组件的时候。我们须要对组件进行分类管理(③所示区域)。
组件版本管理
每个组件都有自己的版本号管理(②区域所示)。开拓者点击“组件保存”后,会在版本列表中增加0.username的临时版本,用于保存当前修正的信息。
2.3 系统接入
乐高目前供应了Java和Node.js两种SDK的接入办法。
2.3.1 Java
在工程中引入JAR包。可通过调用SDK接口,从乐高系统获取页面或者模板。
获取的类型有两种:渲染完成的HTML代码和模板代码(目前支持FreeMarker模板)。
/
2.3.2 Node.js
安装完乐高依赖的模块后,可参照下述示例调用:
'use strict';var lego = require('lego');/3 事理
3.1 理念
在AMD、CMD、CommonJS等模块化标准开始盛行后,模块化的思维办法,给社区的前端开拓者们造成了比较深刻的影响。
前端开拓有了比较强烈的意识,对原来混沌的JavaScript代码按照标准模式进行组织和分类。据此来构建出的Web App,不仅提高了系统的可掩护性,并且便于和其他开拓者进行沟通,从而形成一个巨大的开拓链条。借助其他开拓者供应的一批模块,使我们能够专注于业务逻辑,同时降落代码冗余、开拓本钱和潜在风险。
基于模块化开拓的大体思路。我们在对一堆看似凌乱无章的DOM构造进行归纳、总结、提炼,使之成为一个个独立的组件。数个组件的协同事情,呈现出一个完全的页面。乐高系统设计理念,正是源于如下所示的一个等式:
这里的 节点描述、数据、功能逻辑 便是下文中要提出的模块部分。
更为直不雅观的表述,如下图所示的一个基本构造,可以组成一个大略的页面。组件粒度的划分,有比较充裕的灵巧性,可以由组件设计者自己定制。
3.2 组件
组件是组成任何一个视图的最根本元素,是全体平台的基石。组件之间的耦合度、通信、可扩展性、易用性是否足够强大,很大一部分程度上决定了全体系统的质量。
3.2.1 形态
乐高的组件是对其背后弘大的样式/交互资源库的抽取(默认为袋鼠UI系列,也可以是其他的前端资源库),倚重于对组件HTML构造,交互调用的描述。每个组件卖力拼装自己的HTML构造,和利用组件库中预存的交互。因此,推举的组件的开拓办法中,不包含对CSS的描述,但是大概可通过Hack的办法增加每个组件的CSS。
每个独立组件供应了8个须要实现的接口:
/
3.2.2 功能
乐高的组件作为一个界面系统的元素部分,在设计之初须要考虑到以下的五个方面。通过这几部分,逐渐的形成了一套比较完善的模块化方案:
组件的通信
业务组件之间的数据通报,是一个比较常见的的场景。
我们给每个组件实现的编程(Script)接口中通报了三个参数mvid、evtMgr、modalData。个中,evtMgr便是乐高系统中的事宜中央。通过绑定或者触发相应的事宜,在实现模块间通信的同时,较好的解耦了模块。示例代码:
// 事宜的触发
数据给组件的交付
部分业务组件会有自己的数据。数据从来源划分,可以分为系统数据、配置数据。系统数据又可以被划分为同步数据和异步数据:
配置数据来自利用乐高配置的职员,在开拓模块的预留接口中配置信息。
系统数据中的异步数据可以通过AJAX的办法从后端拉取。
同步的数据,装置时可以配置在数据源中,方便预览效果。利用时可以直接在模块的Render接口中调用。
exports.render = function (node) { var _modelData = node._modelData; var _children = node._children; var content = '';
组件编程接口的暴露
在“3.2.1 形态”章节中所示的8个编程接口,对模块的开拓者开放。
组件的版本掌握
为了在修正、发布组件时,不对线上页面造成影响,也为了知足多人协同开拓的需求,我们实现了大略的版本掌握功能。
每个组件预留了开拓者版本。开拓完毕后,须要单独的发布该组件。在视图中进行组装时,可以选择所须要的版本,如果新版本有问题,能够及时做到单独模块的线上回滚。
组件的渲染
乐高中比较核心的功能。是实现了一个页面的解析引擎。输入为在工厂中形成的页面描述的数据构造,逐步添加外部资源(数据源、界面资源库、模块)进行组合,进而天生终极的HTML或者模板。
外卖的系统,大多利用freemarker.jar作为页面渲染引擎。因此,乐高中也包含了一个freemarker.jar的模板引擎。整体事情流程如下图所示:
来自于视图组装工厂产出的页面信息的数据构造,经由解析引擎调用了其他资源(数据源、框架、模块描述)渲染后。形成了终极的HTML或者模板,返回给后台的做事中转给终极的用户。
3.3 流程
乐高利用了Node.js Express框架搭建,作为前端做事化的办法存在。
同时这个做事也供应了内部用户(页面组装者)访问的界面。整体事情流程如下所示:
3.4 视图构造
上文先容了组装工厂。我们知道在页面组建完毕之后,系统中终极形成的是一个扁平的页面数据构造,用于对页面的描述。
这个数据构造中,除了对每个节点的描述之外,利用了_children、_parent等来描述该节点在当前视图的树状构造中所处的位置和层级。详细的构造如下所示:
{
随着页面的创建和发布,页面的存储构造,会被持久化到乐高数据库的字段中,以便后续的调用修正。
4 结语4.1 现状
至截稿前,乐高拥有了55个框架组件和77个业务组件,共132个。覆盖了外卖奇迹部的6个项目,包含了108个可访问的线上页面(视图)。数目还在不断的迅速增加中。
举个例子,一个比较范例的场景,业务系统中常用的列表查询页面和编辑表单页面,之前开拓页面须要半天韶光,而乐高半小时内即可组装一个页面。开拓效率上的提升效果比较明显。
4.2 生态
在外卖的前端开拓实践中,乐高系统已经成为大量业务系统开拓的轴心一环。在对袋鼠UI资源库中的组件进行提取,形成终极的用户可见页面过程中,不仅推动了外卖整体视觉和交互规范的逐渐完善,也使其在前端技能中得到落实——袋鼠UI资源库。
视觉规范、袋鼠UI和乐高形成了一个完全和不断循环的开拓生态。
4.3 上风
平台化的规范了交互办法、页面及组件样式。非常适宜交互样式比较固定的业务系统。
大略单纯高效的界面搭建,节省了大量的开拓韶光和精力。
利用了可视化的编辑模式,所见即所得。极大的降落了前端开拓的学习本钱和门槛。团队中其他角色的成员,也能够轻松大略单纯的上手。
当前市情上存在着比较多的前端组件化框架,大多门槛较高。乐高供应更低廉、简洁的利用办法组装大量重复存在而交互样式较为单一的业务系统,实现了自己的模块管理机制。
作为一种新开拓模式的考试测验,乐高在不断地完善。利用乐高平台,在前端自动化埋点、性能优化等等方向,会有很多有趣的创新和打破。我们将会持续给大家分享。
乐高也在积极的方案开源,我们会尽最大的努力,希望早日能够与大家见面。末了,附上一条硬广,美团外卖长期诚聘高等前端工程师/前端技能专家,欢迎发送简历至:xukai#meituan.com。
作者简介本文作者均来自美团点评外卖奇迹部。
徐楷,外卖奇迹部Web前端组卖力人。2013年作为第一名前端工程师加入美团外卖。见证了美团外卖从每天10多单到900多万单极速发展的过程。卖力了早期美团外卖前端团队的组建、梯队的培植和职员的培养。搭建了外卖整体前端根本举动步伐,目前卖力to B、to C以及运营干系的前端项目。
冰冰,资深前端研发工程师,外卖奇迹部前端业务增长组卖力人。2010年北理硕士毕业后,曾就职MTK、IBM,后作为联合创始人创建微秘科技。2016年加入美团点评,作为技能卖力人主导了多个活动及商家券红包等项目的上线。
东亮,美团外卖高等前端研发工程师。2012年大连理工毕业,曾就职多米音乐,大家网,先后从事游戏开拓及Web前端开拓,2015年加入美团点评,目前致力于外卖面向用户以及运营等方向的前端研发事情。
不想错过技能博客更新?想给文章评论、和作者互动?第一韶光获取技能沙龙信息?
请关注我们的官方微信公众年夜众号“美团点评技能团队”。