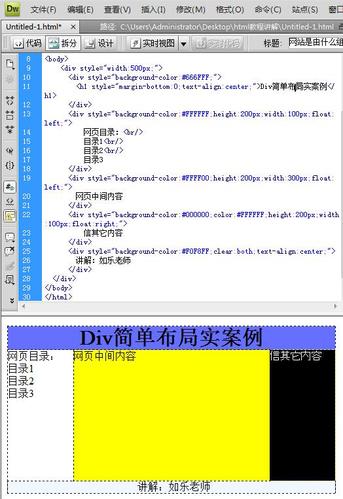
这个例子利用了四个 <div> 元向来创建多列布局:
<html><head><style>#header { background-color:#1aaa11; color:white; text-align:center; padding:5px;}#nav { line-height:30px; background-color:#eeeeee; color:#faaaff; height:300px; width:100px; float:left; padding:5px; }#section { width:350px; float:left; padding:10px; }#footer { background-color:#166611; color:white; clear:both; text-align:center; padding:5px; }</style></head><body><div id=\"大众header\公众><h1>天华信息教诲</h1></div><div id=\"大众nav\"大众 >第一组<br>第二组<br>第三组<br></div><div id=\公众section\"大众><h2>这是标题</h2><p>这是内容</p><p>这是内容</p></div><div id=\"大众footer\公众>天华信息教诲</div></body></html>
HTML根本教程:div元素实现布局
HTML5 语义元素header 定义文档或节的页眉

nav 定义导航链接的容器
section 定义文档中的节
article 定义独立的自包含文章
aside 定义内容之外的内容(比如侧栏)
footer 定义文档或节的页脚
details 定义额外的细节
summary 定义 details 元素的标题
<html><head><style>header { background-color:#1aaa11; color:white; text-align:center; padding:5px; }nav { line-height:30px; background-color:#eeeeee; color:#faaaff; height:300px; width:100px; float:left; padding:5px; }section { width:350px; float:left; padding:10px; }footer { background-color:#166611; color:white; clear:both; text-align:center; padding:5px; }</style></head><body><header><h1>天华信息教诲</h1></header><nav>第一组<br/>第二组<br/>第三组<br/></nav><section><h1>这是标题</h1><p>这是内容</p><p>这是内容</p></section><footer>天华信息教诲</footer></body></html>
HTML根本教程:div元素实现布局









