首先我们开始做一个html的页面,用来做网页的工具有很多,由于一贯写java,以是我还是比较习惯用eclipse来写html代码。
跟写java代码一样,须要先创建一个项目,如果之前有练习用的项目也可,然后创建一个包。末了跟创建java类就不一样了,我们须要创建的是html页面:在包上右键--new--other--html file。
查询出html file往后,可以直接双击,或者单击然后再点击下面的next按钮

给文件命名,命名时须要后缀名.html,当然了,由于利用开拓工具的缘故原由,后缀可以省略不写,会自动添加上,蜗牛就直接命名为jsq了,然后点击完成(finish)。
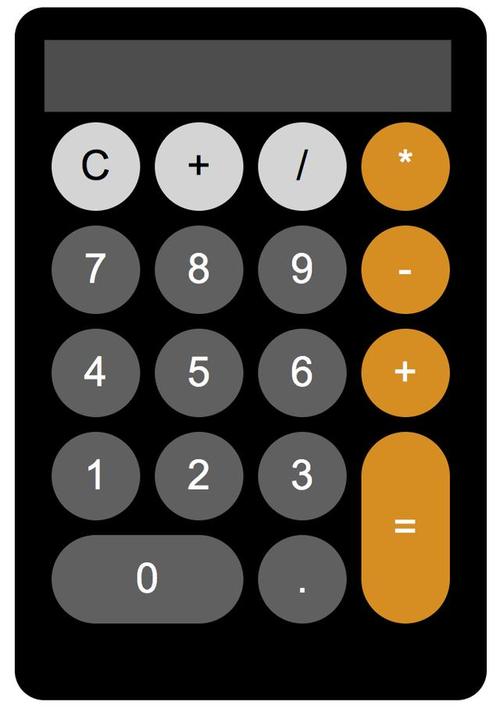
之后就开始实现打算器页面了,最开始,肯定是先在页面上添加打算器中须要的按钮,为了大略,我直接将按钮写在table表格中。
1.在页面上添加一个五行四列的表格,将第一行的前三个合并,作为打算器的屏幕。
2.在第一行第一个格子我利用一个输入框来作为打算器的屏幕;剩下其他的格子中全部添加按钮,写入相对应的按键的值。如下图
表格完成往后打开页面看一下效果
从html 文件上右键--open with--system editor,页面上会涌现如图所示的效果图
3.给打算器设置想要的样式,我这里给所有的按钮设置宽度和高度均为50个像素。
利用内联式设置css,在head标签中添加一个style标签:按钮的样式如下
<style type=\"大众text/css\"大众>
input{
width:50px;/ 给input设置宽度 /
height:50px;/ 给input设置高度 /
}
</style>
设置完成往后,页面显示如下:
你司帐算器位于屏幕的做左上角,而且由于屏幕利用的也是一个input输入框,以是,须要将打算器放到页面的中,设置table的margin属性,为了轻微好看一点,给table加一个外边框,以及须要对屏幕的宽度高度单独进行设置,设置内容如下:
设置完成,来看一下效果
4.然后是给每个按钮添加功能,首先来实现,在页面上显示出表达式,直接上代码,
5.在之后是实现打消以及打算结果的功能,代码如下:
当然了很多浏览器支持直策应用id就可以代替:ducument.getElemenById(\"大众screen\"大众)了,但是我还是习气原始的方法。
写的很仓促,内容有点乱,这样就实现了一个大略的打算器,终极的效果我就不在演示了,好了本日就这些了,想理解java干系内容的,关注蜗牛吆。
一个非常大略的内容,写的很仓促,内容有点乱,如果想要源码,私聊蜗牛,发给你