最近在开拓H5,ui稿给的border:1px solid,由于ui稿上的宽度是750px,我们运行的页面宽度是375px,以是我们须要把所有尺寸/2。以是我们可能会想写border:0.5px solid。但是实际上,我们看页面渲染,仍旧是渲染1px而不是0.5
示例代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; } .flex { display: flex; } .item { margin-right: 10px; padding: 10px; font-size: 13px; line-height: 1; background-color: rgba(242, 243, 245,1); } .active { color: rgba(250, 100, 0, 1); font-size: 14px; border: 0.5px solid ; } </style> </head> <body> <div class="flex"> <!-- <div class="item active"> active </div> --> <div class="item"> item1 </div> <div class="item"> item2 </div> <div class="item"> item3 </div> </div> </body></html>
在没active的情形下

他们的内容都是占13px
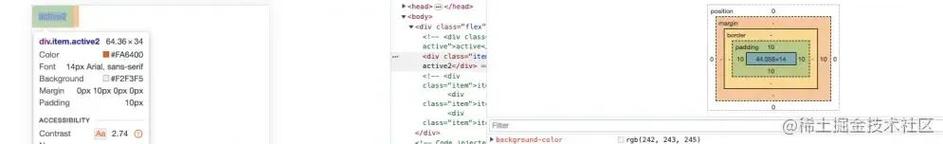
在有active的情形下
active占了14px这个是没问题的,由于它font-size是14px嘛,但是我们是设置了border的宽度是0.5px,但展现的却是1px。
再来看看item
它内容占了16px,它受到相邻元素影响是14px+2px的高下边框
为啥border是1px呢在 CSS 中,边框可以设置为 0.5px,但在某些情形下,尤其是低分辨率的屏幕上,浏览器可能会将其渲染为 1px 或根本不显示。这是由于某些浏览器和显示设备不支持小于 1px 的边框宽度或不能准确渲染出这样的眇小边框。
浏览器渲染机制不同浏览器对付小数像素的处理办法不同。一些浏览器可能会将 0.5px 边框四舍五入为 1px,以确保在所有设备上的同等性。设备像素比在高 DPI(如 Retina 显示器)设备上,0.5px 边框可能看起来更清晰,由于这些设备可以渲染更细的边框。在低 DPI 设备上,0.5px 边框可能会被放大或者根本不会被显示。办理办法方法一:利用伪类和定位.active { color: rgba(250, 100, 0, 1); font-size: 14px; position: relative;}.active::after { content: ""; pointer-events: none; display: block; position: absolute; left: 0; top: 0; transform-origin: 0 0; border: 1px #ff892e solid; box-sizing: border-box; width: 100%; height: 100%;}
其余的item的内容高度也是14px了符合哀求
方法二:利用阴影,利用F12看的时候觉得还是有些问题.active2 { margin-left: 10px; color: rgba(250, 100, 0, 1); font-size: 14px; position: relative; box-shadow: 0 0 0 0.5px #ff892e;}
方法三:利用svg,但这种自己设置了宽度。
<div class="active"> <svg width="100%" height="100%" viewBox="0 0 100 100" preserveAspectRatio="none"> <rect x="0" y="0" width="100" height="100" fill="none" stroke="#ff892e" stroke-width="0.5"></rect> </svg> active</div>
方案四:利用svg加定位,也比较麻烦,而且有其他的问题
<div class="active"> <svg viewBox="0 0 100 100" preserveAspectRatio="none"> <rect x="0" y="0" width="100" height="100" fill="none" stroke="#ff892e" stroke-width="0.5"></rect> </svg> <div class="content">active</div></div>
.active { color: rgba(250, 100, 0, 1); font-size: 14px; position: relative; display: inline-block; }.active svg { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; box-sizing: border-box;}.active .content { position: relative; z-index: 1; }
方法五:利用一个父元素 比较麻烦
<div class="border-container"> <div class="active">active</div></div>.border-container { display: inline-block; padding: 0.5px; background-color: #ff892e; }.active { color: rgba(250, 100, 0, 1); font-size: 14px; background-color: white; }末了
在公司里,我们利用的都是方案一,这样active和item它们的内容高度都是14px了。然后我们再给他们的父盒子加上 align-items: center。这样active的高度是14px,其他都是13px了。但是active的高度会比其他item的盒子高1px,详细看个人需求是否添加吧。









