首先访问“百度H5”网页(https://h5.baidu.com/),可以看到非常大略的页面,仅有“我的H5”和“我的模板”两个选项。个中“我的模板”是通过套用模板的办法来制作HTML5作品,而“我的H5”则可以完备靠自定义各种参数来自由创作,制作好的作品也会显示在这里(图1)。
1. 通过创意模板轻松制作
在首页中选择“我的模板”,随后会进入一个模板展示页面,这些都是设计者们分享的模板。根据你所要设计的作品的种别,可以按类选择一个类似的作品作为制作的模板,然后在此根本上进行修正,即可快速形本钱身的多媒体作品(图2)。

比如要制作一个招生方面的媒体作品,选择如图所示的秋季班招生模板,然后点击右下角的“利用模板”按钮(图3)。
接下来先要为作品命名,例如“我们的幼儿园招生了”。输入完毕点击“确定”按钮(图4)。
随后进入本色性的模板修正编辑阶段。对付不得当的内容,可先删除页面元素再添加。点击“文本”菜单插入所需文本内容。同理,可利用右边的“媒体”按钮插入图片、音频、视频、嵌入视频、全景图等内容。如果是PSD图片,则直接用PSD菜单载入。若版面中须要插入一些图标或形状,则点击“图形”菜单选择添加(图5)。
此外,对付作品中所要用到的展示数据,可以通过插入图表、表单等办法,非常轻松地完成数据展示制作(图6)。如果要实现更多的效果,可通过“插件”菜单,选择添加页面加载套件和加载进度、添加计数器、添加帧动画、添加相册或舆图等。
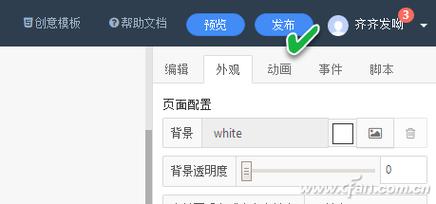
对付须要修正的属性,可通过窗口右侧的分类属性窗口选择设置。通过窗口下方的编辑区域,可掌握动画、加载页、全局全景和背景、当前页等参数设置。例如,要定制个性化的加载页面效果,点击“加载页”选项卡,然后通过下方的滑块,对加载页中的图片和进度进行自定义编辑(图7)。
对页面上的各种元素进行修正和编辑完成之后,点击工具栏左上角的磁盘按钮将作品保存在网上。把稳,编辑过程中产生的内容软件会自动保存,但为了防止丢失,还是要养成勤于手动保存的习气。
末了,就可以发布作品了。点击工具栏上的“发布”按钮实行发布操作(图8)。
由于作品是保存在网络做事器中的,因此作品的共享因此网址的形式表示的。发布时要填写作品分享的标题,设置个人域名。我们只需在“个性化域名”中填写自己命名的作品个性域名地址,发布后其他人就可以用这个域名来访问HTML5作品了(图9)。
小提示:利用上述做事须要利用自己的百度账号登录。为掩护网络安全,目前发布信息需先经由用户实名制认证方可进行。
2. DIY 完备自己设计制作
套用模板适宜于初学者或设计能力不强的用户。实在,不用套用模板,完备可以从头全部由自己来设计作品。
制作时,在主页中选择“我的H5”,然后点击空缺页上印有圆圈套加号图标的按钮,引导会讯问创建什么样的布局。从“分页布局”或“整页布局”中选择一种布局办法。如果是分页布局,则依赖页面间的前后滑动实现大略跳转;如果是整页布局,则将全体页面分为不同区域,各部分还可创建链接,实现不同的功能(图10)。
随后其他步骤与第1部分的添加和设置操作方法相称,只是全要亲自设计,不能套用现成的组件而已。在创作过程中,只要长于利用系统供应的文本工具编排笔墨内容,用媒体和图形工具添加图片、图形、音视频,数据干系的内容利用图表、表单等工具,借助于“插件”扩展来补充完善,发挥自由想象的创作空间,一定能创作出更具个性化的作品。