责编 | 屠敏
头图 | CSDN 下载自视觉中国
我是一名程序员,我的紧张编程措辞是 Java,我更是一名 Web 开拓职员,以是我必须要理解 HTTP,以是本篇文章就来带你从 HTTP 入门到进阶,看完让你有一种恍然大悟、醍醐灌顶的觉得。

最初在有网络之前,我们的电脑都是单机的,单机系统是伶仃的,我还记得 05 年前那会儿家里有个电脑,想打电脑游戏还得两个人在一个电脑上玩儿,及其未便利。我就想为什么家里人不让上网,我的同学 xxx 家里有网,每次一提这个就落一通批评:xxx上xxx什xxxx么xxxx网xxxx看xxxx你xxxx考xxxx的xxxx那xxxx点xxxx分。虽然我家里没有上网,但是此时互联网已经在高速发展了,HTTP 便是高速发展的一个产物。
认识 HTTP
首先你听的最多的该当便是 HTTP 是一种 超文本传输协议(Hypertext Transfer Protocol),这你一定能说出来,但是这样还不足,如果你是大厂口试官,这不可能是他想要的终极结果,我们在口试的时候每每把自己知道的尽可能多的说出来,才有和口试官谈价钱的成本。那么什么是超文本传输协议?
超文本传输协议可以进行笔墨分割:超文本(Hypertext)、传输(Transfer)、协议(Protocol),它们之间的关系如下
按照范围的大小 协议 > 传输 > 超文本。下面就分别对这三个名次做一个阐明。
什么是超文本
在互联网早期的时候,我们输入的信息只能保存在本地,无法和其他电脑进行交互。我们保存的信息常日都以文本即大略字符的形式存在,文本是一种能够被打算机解析的故意义的二进制数据包。而随着互联网的高速发展,两台电脑之间能够进行数据的传输后,人们不知足只能在两台电脑之间传输笔墨,还想要传输图片、音频、视频,乃至点击笔墨或图片能够进行超链接的跳转,那么文本的语义就被扩大了,这种语义扩大后的文本就被称为超文本(Hypertext)。
什么是传输
那么我们上面说到,两台打算机之间会形成互联关系进行通信,我们存储的超文本会被解析成为二进制数据包,由传输载体(例犹如轴电缆,电话线,光缆)卖力把二进制数据包由打算机终端传输到另一个终真个过程(对终真个详细阐明可以参考《你说你懂互联网,那这些你知道么?》这篇文章)称为传输(transfer)。
常日我们把传输数据包的一方称为要求方,把接到二进制数据包的一方称为应答方。要求方和应答方可以进行互换,要求方也可以作为应答方接管数据,应答方也可以作为要求方要求数据,它们之间的关系如下
如图所示,A 和 B 是两个不同的端系统,它们之间可以作为信息交流的载体存在,刚开始的时候是 A 作为要求方要求与 B 交流信息,B 作为相应的一方供应信息;随着韶光的推移,B 也可以作为要求方要求 A 交流信息,那么 A 也可以作为相应方相应 B 要求的信息。
什么是协议
协议这个名词不仅局限于互联网范畴,也表示在日常生活中,比如情侣双方约定好在哪个地点用饭,这个约定也是一种协议,比如你应聘成功了,企业会和你签订劳动条约,这种双方的雇佣关系也是一种 协议。把稳自己一个人对自己的约定不能成为协议,协议的条件条件必须是多人约定。
那么网络协议是什么呢?
网络协议便是网络中(包括互联网)通报、管理信息的一些规范。犹如人与人之间相互互换是须要遵照一定的规矩一样,打算机之间的相互通信须要共同遵守一定的规则,这些规则就称为网络协议。
没有网络协议的互联网是混乱的,就和人类社会一样,人不能想怎么样就怎么样,你的行为约束是受到法律的约束的;那么互联网中的端系统也不能自己想发什么发什么,也是须要受到通信协议约束的。
那么我们就可以总结一下,什么是 HTTP?可以用下面这个经典的总结回答一下:HTTP 是一个在打算机天下里专门在两点之间传输笔墨、图片、音频、视频等超文本数据的约定和规范。
与 HTTP 有关的组件
随着网络天下演进,HTTP 协议已经险些成为不可替代的一种协议,在理解了 HTTP 的基本组成后,下面再来带你进一步认识一下 HTTP 协议。
网络模型
网络是一个繁芜的系统,不仅包括大量的运用程序、端系统、通信链路、分组交流机等,还有各种各样的协议组成,那么现在我们就来聊一下网络中的协议层次。
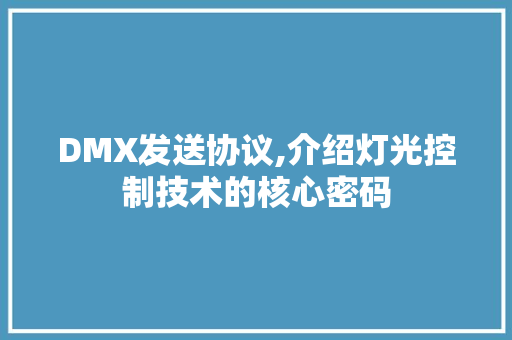
为了给网络协议的设计供应一个构造,网络设计者以分层(layer)的办法组织协议,每个协议属于层次模型之一。每一层都是向它的上一层供应做事(service),即所谓的做事模型(service model)。每个分层中所有的协议称为 协议栈(protocol stack)。因特网的协议栈由五个部分组成:物理层、链路层、网络层、运输层和运用层。我们采取自上而下的方法研究其事理,也便是运用层 -> 物理层的办法。
运用层
运用层是网络运用程序和网络协议存放的分层,因特网的运用层包括许多协议,例如我们学 web 离不开的 HTTP,电子邮件传送协议 SMTP、端系统文件上传协议 FTP、还有为我们进行域名解析的 DNS 协议。运用层协议分布在多个端系统上,一个端系统运用程序与其余一个端系统运用程序交流信息分组,我们把位于运用层的信息分组称为 报文(message)。
运输层
因特网的运输层在运用程序断点之间传送运用程序报文,在这一层紧张有两种传输协议 TCP和 UDP,利用这两者中的任何一个都能够传输报文,不过这两种协议有巨大的不同。
TCP 向它的运用程序供应了面向连接的做事,它能够掌握并确认报文是否到达,并供应了拥塞机制来掌握网络传输,因此当网络拥塞时,会抑制其传输速率。
UDP 协议向它的运用程序供应了无连接做事。它不具备可靠性的特色,没有流量掌握,也没有拥塞掌握。我们把运输层的分组称为 报文段(segment)
网络层
因特网的网络层卖力将称为 数据报(datagram) 的网络分层从一台主机移动到另一台主机。网络层一个非常主要的协议是 IP 协议,所有具有网络层的因特网组件都必须运行 IP 协议,IP 协议是一种网际协议,除了 IP 协议外,网络层还包括一些其他网际协议和路由选择协议,一样平常把网络层就称为 IP 层,由此可知 IP 协议的主要性。
链路层
现在我们有运用程序通信的协议,有了给运用程序供应运输的协议,还有了用于约定发送位置的 IP 协议,那么如何才能真正的发送数据呢?为了将分组从一个节点(主机或路由器)运输到另一个节点,网络层必须依赖链路层供应做事。链路层的例子包括以太网、WiFi 和电缆接入的 DOCSIS 协议,由于数据从源目的地传送常日须要经由几条链路,一个数据包可能被沿途不同的链路层协议处理,我们把链路层的分组称为 帧(frame)
物理层
虽然链路层的浸染是将帧从一个端系统运输到另一个端系统,而物理层的浸染是将帧中的一个个 比特 从一个节点运输到另一个节点,物理层的协议仍旧利用链路层协议,这些协议与实际的物理传输介质有关,例如,以太网有很多物理层协议:关于双绞铜线、关于同轴电缆、关于光纤等等。
五层网络协议的示意图如下
OSI 模型
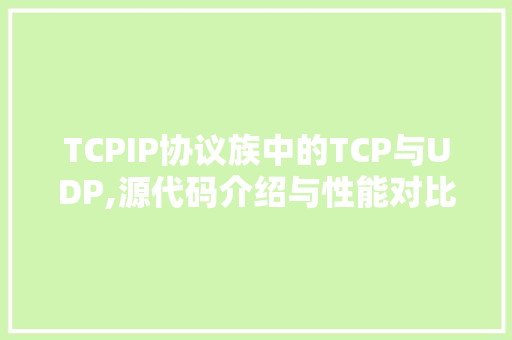
我们上面谈论的打算网络协议模型不是唯一的 协议栈,ISO(国际标准化组织)提出来打算机网络该当按照7层来组织,那么7层网络协议栈与5层的差异在哪里?
从图中可以一眼看出,OSI 要比上面的网络模型多了 表示层 和 会话层,其他层基本同等。表示层紧张包括数据压缩和数据加密以及数据描述,数据描述使得运用程序不必担心打算机内部存储格式的问题,而会话层供应了数据交流的定界和同步功能,包括建立检讨点和规复方案。
浏览器
就犹如各大邮箱利用电子邮件传送协议 SMTP 一样,浏览器是利用 HTTP 协议的紧张载体,说到浏览器,你能想起来几种?是的,随着网景大战结束后,浏览器迅速发展,至今已经涌现过的浏览器紧张有:
浏览器正式的名字叫做 Web Broser,顾名思义,便是检索、查看互联网上网页资源的运用程序,名字里的 Web,实际上指的便是 World Wide Web,也便是万维网。
我们在地址栏输入URL(即网址),浏览器会向DNS(域名做事器,后面会说)供应网址,由它来完成 URL 到 IP 地址的映射。然后将要求你的要求提交给详细的做事器,在由做事器返回我们要的结果(以HTML编码格式返回给浏览器),浏览器实行HTML编码,将结果显示在浏览器的正文。这便是一个浏览器发起要乞降接管相应的过程。
Web 做事器
Web 做事器的正式名称叫做 Web Server,Web 做事器一样平常指的是网站做事器,上面说到浏览器是 HTTP 要求的发起方,那么 Web 做事器便是 HTTP 要求的应答方,Web 做事器可以向浏览器等 Web 客户端供应文档,也可以放置网站文件,让全天下浏览;可以放置数据文件,让全天下下载。目前最主流的三个Web做事器是Apache、 Nginx 、IIS。
CDN
CDN的全称是Content Delivery Network,即内容分发网络,它运用了 HTTP 协议里的缓存和代理技能,代替源站相应客户真个要求。CDN 是构建在现有网络根本之上的网络,它依赖支配在各地的边缘做事器,通过中央平台的负载均衡、内容分发、调度等功能模块,利用户就近获取所需内容,降落网络拥塞,提高用户访问相应速率和命中率。CDN的关键技能紧张有内容存储和分发技能。
打比方说你要去亚马逊上买书,之前你只能通过购物网站购买后从美国发货过海关等重重关卡送到你的家里,现在在中国建立一个亚马逊分基地,你就不用通过美国进行邮寄,从中国就能把书尽快给你送到。
WAF
WAF 是一种 Web 运用程序防护系统(Web Application Firewall,简称 WAF),它是一种通过实行一系列针对HTTP / HTTPS的安全策略来专门为Web运用供应保护的一款产品,它是运用层面的防火墙,专门检测 HTTP 流量,是防护 Web 运用的安全技能。
WAF 常日位于 Web 做事器之前,可以阻挡如 SQL 注入、跨站脚本等攻击,目前运用较多的一个开源项目是 ModSecurity,它能够完备集成进 Apache 或 Nginx。
WebService
WebService 是一种 Web 运用程序,WebService是一种跨编程措辞和跨操作系统平台的远程调用技能。
Web Service 是一种由 W3C 定义的运用做事开拓规范,利用 client-server 主从架构,常日利用 WSDL 定义做事接口,利用 HTTP 协议传输 XML 或 SOAP ,它是一个基于 Web(HTTP)的做事架构技能,既可以运行在内网,也可以在适当保护后运行在外网。
HTML
HTML 称为超文本标记措辞,是一种标识性的措辞。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以解释笔墨,图形、动画、声音、表格、链接等。
Web 页面构成
Web 页面(Web page)也叫做文档,是由一个个工具组成的。一个工具(Objecy) 只是一个文件,比如一个 HTML 文件、一个 JPEG 图形、一个 Java 小程序或一个视频片段,它们在网络中可以通过 URL 地址寻址。多数的 Web 页面含有一个 HTML 基本文件 以及几个引用工具。
举个例子,如果一个 Web 页面包含 HTML 文件和5个 JPEG 图形,那么这个 Web 页面就有6个工具:一个 HTML 文件和5个 JPEG 图形。HTML 基本文件通过 URL 地址引用页面中的其他工具。
与 HTTP 有关的协议
在互联网中,任何协议都不会单独的完成信息交流,HTTP 也一样。虽然 HTTP 属于运用层的协议,但是它仍旧须要其他层次协议的合营完成信息的交流,那么在完成一次 HTTP 要乞降相应的过程中,须要哪些协议的合营呢?一起来看一下
TCP/IP
TCP/IP 协议你一定听过,TCP/IP 我们一样平常称之为协议簇,什么意思呢?便是 TCP/IP 协议簇中不仅仅只有 TCP 协议和 IP 协议,它是一系列网络通信协议的统称。而个中最核心的两个协议便是 TCP / IP 协议,其他的还有 UDP、ICMP、ARP 等等,共同构成了一个繁芜但有层次的协议栈。
TCP 协议的全称是 Transmission Control Protocol 的缩写,意思是传输掌握协议,HTTP 利用 TCP 作为通信协议,这是由于 TCP 是一种可靠的协议,而可靠能担保数据不丢失。
IP 协议的全称是 Internet Protocol 的缩写,它紧张办理的是通信双方寻址的问题。IP 协议利用 IP 地址 来标识互联网上的每一台打算机,可以把 IP 地址想象成为你手机的电话号码,你要与他人通话必须先要知道他人的手机号码,打算机网络中信息交流必须先要知道对方的 IP 地址。(关于 TCP 和 IP 更多的谈论我们会在后面详解)
DNS
你有没有想过为什么你可以通过键入 www.google.com 就能够获取你想要的网站?我们上面说到,打算机网络中的每个端系统都有一个 IP 地址存在,而把 IP 地址转换为便于人类影象的协议便是 DNS 协议。
DNS 的全称是域名系统(Domain Name System,缩写:DNS),它作为将域名和 IP 地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。
URI / URL
我们上面提到,你可以通过输入 www.google.com 地址来访问谷歌的官网,那么这个地址有什么规定吗?我怎么输都可以?AAA.BBB.CCC 是不是也行?当然不是的,你输入的地址格式必须要知足 URI 的规范。
URI的全称是(Uniform Resource Identifier),中文名称是统一资源标识符,利用它就能够唯一地标记互联网上资源。
URL的全称是(Uniform Resource Locator),中文名称是统一资源定位符,也便是我们俗称的网址,它实际上是 URI 的一个子集。
URI 不仅包括 URL,还包括 URN(统一资源名称),它们之间的关系如下
HTTPS
HTTP 一样平常是明文传输,很随意马虎被攻击者盗取主要信息,鉴于此,HTTPS 应运而生。HTTPS 的全称为 (Hyper Text Transfer Protocol over SecureSocket Layer),全称有点长,HTTPS 和 HTTP 有很大的不同在于 HTTPS 因此安全为目标的 HTTP 通道,在 HTTP 的根本上通过传输加密和身份认证担保了传输过程的安全性。HTTPS 在 HTTP 的根本上增加了 SSL 层,也便是说 HTTPS = HTTP + SSL。(这块我们后面也会详谈 HTTPS)
HTTP 要求相应过程
你是不是很好奇,当你在浏览器中输入网址后,到底发生了什么事情?你想要的内容是如何展现出来的?让我们通过一个例子来磋商一下,我们假设访问的 URL 地址为 http://www.someSchool.edu/someDepartment/home.index,当我们输入网址并点击回车时,浏览器内部会进行如下操作
DNS做事器会首先进行域名的映射,找到访问www.someSchool.edu所在的地址,然后HTTP 客户端进程在 80 端口发起一个到做事器 www.someSchool.edu 的 TCP 连接(80 端口是 HTTP 的默认端口)。在客户和做事器进程中都会有一个套接字与其相连。
HTTP 客户端通过它的套接字向做事器发送一个 HTTP 要求报文。该报文中包含了路径 someDepartment/home.index 的资源,我们后面会详细谈论 HTTP 要求报文。
HTTP 做事器通过它的套接字接管该报文,进行要求的解析事情,并从其存储器(RAM 或磁盘)中检索出工具 www.someSchool.edu/someDepartment/home.index,然后把检索出来的工具进行封装,封装到 HTTP 相应报文中,并通过套接字向客户进行发送。
HTTP 做事器随即关照 TCP 断开 TCP 连接,实际上是须要等到客户接管完相应报文后才会断开 TCP 连接。
HTTP 客户端接管完相应报文后,TCP 连接会关闭。HTTP 客户端从相应中提取出报文中是一个 HTML 相应文件,并检讨该 HTML 文件,然后循环检讨报文中其他内部工具。
检讨完成后,HTTP 客户端会把对应的资源通过显示器呈现给用户。
至此,键入网址再按下回车的全过程就结束了。上述过程描述的是一种大略的要求-相应全过程,真实的要求-相应情形可能要比上面描述的过程繁芜很多。
HTTP 要求特色
从上面全体过程中我们可以总结出 HTTP 进行分组传输是具有以下特色
支持客户-做事器模式
大略快速:客户向做事器要求做事时,只需传送要求方法和路径。要求方法常用的有 GET、HEAD、POST。每种方法规定了客户与做事器联系的类型不同。由于 HTTP 协议大略,使得 HTTP 做事器的程序规模小,因而通信速率很快。
灵巧:HTTP 许可传输任意类型的数据工具。正在传输的类型由 Content-Type 加以标记。
无连接:无连接的含义是限定每次连接只处理一个要求。做事器处理完客户的要求,并收到客户的应答后,即断开连接。采取这种办法可以节省传输韶光。
无状态:HTTP 协议是无状态协议。无状态是指协议对付事务处理没有影象能力。短缺状态意味着如果后续处理须要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在做事器不须要先前信息时它的应答就较快。
详解 HTTP 报文
我们上面描述了一下 HTTP 的要求相应过程,流程比较大略,但是凡事就怕负责,你这一负责,就能拓展出很多东西,比如 HTTP 报文是什么样的,它的组成格式是什么? 下面就来磋商一下
HTTP 协议紧张由三大部分组成:
起始行(start line):描述要求或相应的基本信息;
头部字段(header):利用 key-value 形式更详细地解释报文;
正文(entity):实际传输的数据,它不一定是纯文本,可以是图片、视频等二进制数据。
个中起始行和头部字段并成为 要求头 或者 相应头,统称为 Header;正文也叫做实体,称为 body。HTTP 协议规定每次发送的报文必须要有 Header,但是可以没有 body,也便是说头信息是必须的,实体信息可以没有。而且在 header 和 body 之间必须要有一个空行(CRLF),如果用一幅图来表示一下的话,我以为该当是下面这样
我们利用上面的那个例子来看一下 http 的要求报文
如图,这是 http://www.someSchool.edu/someDepartment/home.index 要求的要求头,通过不雅观察这个 HTTP 报文我们就能够学到很多东西,首先,我们看到报文是用普通 ASCII 文本书写的,这样担保人能够可以看懂。然后,我们可以看到每一行和下一行之间都会有换行,而且末了一行(要求头部后)再加上一个回车换行符。
每个报文的起始行都是由三个字段组成:方法、URL 字段和 HTTP 版本字段。
HTTP 要求方法
HTTP 要求方法一样平常分为 8 种,它们分别是
GET 获取资源,GET 方法用来要求访问已被 URI 识别的资源。指定的资源包办事器端解析后返回相应内容。也便是说,如果要求的资源是文本,那就保持原样返回;
POST 传输实体,虽然 GET 方法也可以传输主体信息,但是便于区分,我们一样平常不用 GET 传输实体信息,反而利用 POST 传输实体信息,
PUT 传输文件,PUT 方法用来传输文件。就像 FTP 协议的文件上传一样,哀求在要求报文的主体中包含文件内容,然后保存到要求 URI 指定的位置。
但是,鉴于 HTTP 的 PUT 方法自身不带验证机制,任何人都可以上传文件 , 存在安全性问题,因此一样平常的 W eb 网站不该用该方法。若合营 W eb 运用程序的验证机制,或架构设计采取REST(REpresentational State Transfer,表征状态转移)标准的同类 Web 网站,就可能会开放利用 PUT 方法。
HEAD 得到相应首部,HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认 URI 的有效性及资源更新的日期韶光等。
DELETE 删除文件,DELETE 方法用来删除文件,是与 PUT 相反的方法。DELETE 方法按要求 URI 删除指定的资源。
OPTIONS 讯问支持的方法,OPTIONS 方法用来查询针对要求 URI 指定的资源支持的方法。
TRACE 追踪路径,TRACE 方法是让 Web 做事器端将之前的要求通信环回给客户真个方法。
CONNECT 哀求用隧道协议连接代理,CONNECT 方法哀求在与代理做事器通信时建立隧道,实现用隧道协议进行 TCP 通信。紧张利用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加 密后经网络隧道传输。
我们一样平常最常用的方法也便是 GET 方法和 POST 方法,其他方法暂时理解即可。下面是 HTTP1.0 和 HTTP1.1 支持的方法清单
HTTP 要求 URL
HTTP 协议利用 URI 定位互联网上的资源。正是由于 URI 的特定功能,在互联网上任意位置的资源都能访问到。URL 带有要求工具的标识符。在上面的例子中,浏览器正在要求工具/somedir/page.html 的资源。
我们再通过一个完全的域名解析一下 URL
比如 http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument 这个 URL 比较繁琐了吧,你把这个 URL 搞懂了其他的 URL 也就不成问题了。
首先出场的是 http
http://见告浏览器利用何种协议。对付大部分 Web 资源,常日利用 HTTP 协议或其安全版本,HTTPS 协议。其余,浏览器也知道如何处理其他协议。例如, mailto: 协议指示浏览器打开邮件客户端;ftp:协议指示浏览器处理文件传输。
第二个出场的是 主机
www.example.com 既是一个域名,也代表管理该域名的机构。它指示了须要向网络上的哪一台主机发起要求。当然,也可以直接向主机的 IP address 地址发起要求。但直策应用 IP 地址的场景并不常见。
第三个出场的是 端口
我们前面说到,两个主机之间要发起 TCP 连接须要两个条件,主机 + 端口。它表示用于访问 Web 做事器上资源的入口。如果访问的该 Web 做事器利用HTTP协议的标准端口(HTTP为80,HTTPS为443)付与对其资源的访问权限,则常日省略此部分。否则端口便是 URI 必须的部分。
上面是要求 URL 所必须包含的部分,下面便是 URL 详细要求资源路径
第四个出场的是 路径
/path/to/myfile.html 是 Web 做事器上资源的路径。以端口后面的第一个 / 开始,到 ? 号之前结束,中间的 每一个/ 都代表了层级(高下级)关系。这个 URL 的要求资源是一个 html 页面。
紧随着路径后面的是 查询参数
?key1=value1&key2=value2 是供应给 Web 做事器的额外参数。如果是 GET 要求,一样平常带有要求 URL 参数,如果是 POST 要求,则不会在路径后面直接加参数。这些参数是用 & 符号分隔的键/值对列表。key1 = value1 是第一对,key2 = value2 是第二对参数
紧随着参数的是锚点
#SomewhereInTheDocument 是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。例如,在HTML文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个韶光。值得把稳的是 # 号后面的部分,也称为片段标识符,永久不会与要求一起发送到做事器。
HTTP 版本
表示报文利用的 HTTP 协议版本。
要求头部
这部分内容只是大致先容一下,内容较多,后面会再以一篇文章详述。
在表述完了起始行之后我们再来看一下要求头部,现在我们向上找,找到http://www.someSchool.edu/someDepartment/home.index,来看一下它的要求头部
Host: www.someschool.eduConnection: closeUser-agent: Mozilla/5.0Accept-language: fr
这个要求头信息比较少,首先 Host 表示的是工具所在的主机。你大概认为这个 Host 是不须要的,由于 URL 不是已经指明了要求工具的路径了吗?这个首部行供应的信息是 Web 代理高速缓存所须要的。Connection: close 表示的是浏览器须要见告做事器利用的是非持久连接。它哀求做事器在发送完相应的工具后就关闭连接。User-agent: 这是要求头用来见告 Web 做事器,浏览器利用的类型是 Mozilla/5.0,即 Firefox 浏览器。Accept-language 见告 Web 做事器,浏览器想要得到工具的法语版本,条件是做事器须要支持法语类型,否则将会发送做事器的默认版本。下面我们针对紧张的实体字段进行先容(详细的可以参考 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers MDN 官网学习)
HTTP 的要求标头分为四种: 通用标头、要求标头、相应标头 和 实体标头,依次来进行详解。
通用标头
通用标头紧张有三个,分别是 Date、Cache-Control 和 Connection
Date
Date 是一个通用标头,它可以涌如今要求标头和相应标头中,它的基本表示如下
Date: Wed, 21 Oct 2015 07:28:00 GMT
表示的是格林威治标准韶光,这个韶光要比北京韶光慢八个小时
Cache-Control
Cache-Control 是一个通用标头,他可以涌如今要求标头和相应标头中,Cache-Control 的种类比较多,虽然说这是一个通用标头,但是有一些特性是要求标头具有的,有一些是相应标头才有的。紧张大类有 可缓存性、阈值性、 重新验证并重新加载 和其他特性
可缓存性是唯一相应标头才具有的特性,我们会在相应标头中详述。
阈值性,这个我翻译可能不准确,它的原英文是 Expiration,我是根据它的值来翻译的,你看到这些值可能会以为我翻译的有点道理
max-age: 资源被认为仍旧有效的最永劫光,与 Expires 不同,这个要求是相对付 request标头的韶光,而 Expires 是相对付相应标头。(要求标头)
s-maxage: 重写了 max-age 和 Expires 要求头,仅仅适用于共享缓存,被私有缓存所忽略(这块不理解,看完相应头的 Cache-Control 再进行理解)(要求标头)
max-stale:表示客户端将接管的最大相应韶光,以秒为单位。(相应标头)
min-fresh: 表示客户端希望相应在指定的最小韶光内有效。(相应标头)
Connection
Connection 决定当前事务(一次三次握手和四次挥手)完成后,是否会关闭网络连接。Connection 有两种,一种是持久性连接,即一次事务完成后不关闭网络连接
Connection: keep-alive
另一种是非持久性连接,即一次事务完成后关闭网络连接
Connection: close
HTTP1.1 其他通用标头如下
实体标头
实体标头是描述正文内容的 HTTP 标头。实体标头用于 HTTP 要乞降相应中。头部Content-Length、 Content-Language、 Content-Encoding 是实体头。
Content-Length 实体报头指示实体主体的大小,以字节为单位,发送到吸收方。
Content-Language 实体报头描述了客户端或者做事端能够接管的措辞,例如
Content-Language: de-DEContent-Language: en-USContent-Language: de-DE, en-CA
Content-Encoding 这又是一个比较麻烦的属性,这个实体报头用来压缩媒体类型。Content-Encoding 指示对实体运用了何种编码。
常见的内容编码有这几种:gzip、compress、deflate、identity ,这个属性可以运用在要求报文和相应报文中
Accept-Encoding: gzip, deflate //要求头Content-Encoding: gzip //相应头
下面是一些实体标头字段
要求标头
上面给出的例子要求报文的属性比较少,下面给出一个 MDN 官网的例子
GET /home.html HTTP/1.1Host: developer.mozilla.orgUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8Accept-Language: en-US,en;q=0.5Accept-Encoding: gzip, deflate, brReferer: https://developer.mozilla.org/testpage.htmlConnection: keep-aliveUpgrade-Insecure-Requests: 1If-Modified-Since: Mon, 18 Jul 2016 02:36:04 GMTIf-None-Match: \公众c561c68d0ba92bbeb8b0fff2a9199f722e3a621a\"大众Cache-Control: max-age=0
Host
Host 要求头指明了做事器的域名(对付虚拟主机来说),以及(可选的)做事器监听的TCP端口号。如果没有给定端口号,会自动利用被要求做事的默认端口(比如要求一个 HTTP 的 URL 会自动利用80作为端口)。
Host: developer.mozilla.org
上面的 Accpet、 Accept-Language、Accept-Encoding 都是属于内容协商的要求标头,我们会不才面解释
Referer
HTTP Referer 属性是要求标头的一部分,当浏览器向 web 做事器发送要求的时候,一样平常会带上 Referer,见告做事器该网页是从哪个页面链接过来的,做事器因此可以得到一些信息用于处理。
Referer: https://developer.mozilla.org/testpage.html
Upgrade-Insecure-Requests
Upgrade-Insecure-Requests 是一个要求标头,用来向做事器端发送旗子暗记,表示客户端优先选择加密及带有身份验证的相应。
Upgrade-Insecure-Requests: 1
If-Modified-Since
HTTP 的 If-Modified-Since 使其成为条件要求:
返回200,只有在给定日期的末了一次修正资源后,做事器才会以200状态发送回要求的资源。
如果要求从开始以来没有被修正过,相应会返回304并且没有任何相应体
If-Modified-Since 常日会与 If-None-Match 搭配利用,If-Modified-Since 用于确认代理或客户端拥有确当地资源的有效性。获取资源的更新日期韶光,可通过确认首部字段 Last-Modified 来确定。
大口语说便是如果在 Last-Modified 之后更新了做事器资源,那么做事器会相应200,如果在Last-Modified 之后没有更新过资源,则返回 304。
If-Modified-Since: Mon, 18 Jul 2016 02:36:04 GMT
If-None-Match
If-None-Match HTTP要求标头使要求成为条件要求。对付 GET 和 HEAD 方法,仅当做事器没有与给定资源匹配的 ETag 时,做事器才会以200状态发送回要求的资源。对付其他方法,仅当终极现有资源的ETag与列出的任何值都不匹配时,才会处理要求。
If-None-Match: \公众c561c68d0ba92bbeb8b0fff2a9199f722e3a621a\"大众
ETag 属于相应标头,后面进行先容。
内容协商
内容协商机制是指客户端和做事器端就相应的资源内容进行交涉,然后供应给客户端最为适宜的资源。内容协商会以相应资源的措辞、字符集、编码办法等作为判断的标准。
内容协商紧张有以下3种类型:
做事器驱动协商(Server-driven Negotiation)
这种协商办法是由做事器端进行内容协商。做事器端会根据要求首部字段进行自动处理
客户端驱动协商(Agent-driven Negotiation)
这种协商办法是由客户端来进行内容协商。
透明协商(Transparent Negotiation)
是做事器驱动和客户端驱动的结合体,是由做事器端和客户端各自进行内容协商的一种方法。
内容协商的分类有很多种,紧张的几种类型是 Accept、Accept-Charset、Accept-Encoding、Accept-Language、Content-Language。
Accept
接管要求 HTTP 标头会通知布告客户端其能够理解的 MIME 类型
那么什么是 MIME 类型呢?在回答这个问题前你该当先理解一下什么是 MIME
MIME: MIME (Multipurpose Internet Mail Extensions) 是描述内容类型的因特网标准。MIME 能包含文本、图像、音频、视频以及其他运用程序专用的数据。也便是说,MIME 类型实在便是一系列内容类型的凑集。那么 MIME 类型都有哪些呢?
文本文件:text/html、text/plain、text/css、application/xhtml+xml、application/xml
图片文件:image/jpeg、image/gif、image/png
视频文件:video/mpeg、video/quicktime
运用程序二进制文件:application/octet-stream、application/zip
比如,如果浏览器不支持 PNG 图片的显示,那 Accept 就不指定image/png,而指定可处理的 image/gif 和 image/jpeg 等图片类型。
一样平常 MIME 类型也会和 q 这个属性一起利用,q 是什么?q 表示的是权重,来看一个例子
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
这是什么意思呢?若想要给显示的媒体类型增加优先级,则利用 q= 来额外表示权重值,没有显示权重的时候默认值是1.0 ,我给你列个表格你就明白了
也便是说,这是一个放置顺序,权重高的在前,低的在后,application/xml;q=0.9 是不可分割的整体。
Accept-Charset
accept-charset 属性规定做事器处理表单数据所接管的字符集。
accept-charset 属性许可您指定一系列字符集,做事器必须支持这些字符集,从而得以精确阐明表单中的数据。
该属性的值是用引号包含字符集名称列表。如果可接管字符集与用户所利用的字符即不相匹配的话,浏览器可以选择忽略表单或是将该表单差异对待。
此属性的默认值是 unknown,表示表单的字符集与包含表单的文档的字符集相同。
常用的字符集有:UTF-8 - Unicode 字符编码 ;ISO-8859-1 - 拉丁字母表的字符编码
Accept-Language
首部字段 Accept-Language 用来奉告做事器用户代理能够处理的自然措辞集(指中文或英文等),以及自然措辞集的相对优先级。可一次指定多种自然措辞集。和 Accept 首部字段一样,按权重值 q来表示相对优先级。
Accept-Language: en-US,en;q=0.5
要求标头我们大概就先容这几种,后面会有一篇文章详细深挖所有的相应头的,下面是一个相应头的汇总,基于 HTTP 1.1
相应标头
相应标头是可以在 HTTP 相应种利用的 HTTP 标头,这听起来是像一句废话,不过确实是这样阐明。并不是所有涌如今相应中的标头都是相应标头。还有一些分外的我们上面说过,有通用标头和实体标头也会涌如今相应标头中,比如 Content-Length 便是一个实体标头,但是,在这种情形下,这些实体要求常日称为相应头。下面以一个例子为例和你磋商一下相应头
200 OKAccess-Control-Allow-Origin: Connection: Keep-AliveContent-Encoding: gzipContent-Type: text/html; charset=utf-8Date: Mon, 18 Jul 2016 16:06:00 GMTEtag: \公众c561c68d0ba92bbeb8b0f612a9199f722e3a621a\"大众Keep-Alive: timeout=5, max=997Last-Modified: Mon, 18 Jul 2016 02:36:04 GMTServer: ApacheSet-Cookie: mykey=myvalue; expires=Mon, 17-Jul-2017 16:06:00 GMT; Max-Age=31449600; Path=/; secureTransfer-Encoding: chunkedVary: Cookie, Accept-Encodingx-frame-options: DENY
相应状态码
首先涌现的该当便是 200 OK,这是 HTTP 相应标头的状态码,它表示着相应成功完成。HTTP 相应标头的状态码有很多,并做了如下规定
以 2xx 为开头的都表示要求成功相应。
以 3xx 为开头的都表示须要进行附加操作以完成要求
以 4xx 的相应结果表明客户端是发生缺点的缘故原由所在。
以 5xx 为开头的相应标头都表示做事器本身发生缺点
Access-Control-Allow-Origin
一个返回的 HTTP 标头可能会具有 Access-Control-Allow-Origin ,Access-Control-Allow-Origin 指定一个来源,它见告浏览器许可该来源进行资源访问。否则-对付没有凭据的要求 通配符,见告浏览器许可任何源访问资源。例如,要许可源 https://mozilla.org 的代码访问资源,可以指定:
Access-Control-Allow-Origin: https://mozilla.orgVary: Origin
如果做事器指定单个来源而不是 通配符的话 ,则做事器还应在 Vary 相应标头中包含 Origin ,以向客户端指示 做事器相应将根据原始要求标头的值而有所不同。
Keep-Alive
上面我们提到,HTTP 报文标头会分为四种,这实在是按着高下文来分类的
还有一种分类是根据代理进行分类,根据代理会分为端到端头 和 逐跳标头
而 Keep-Alive 表示的是 Connection 非持续连接的存活韶光,如下
Connection: Keep-AliveKeep-Alive: timeout=5, max=997
Keep-Alive 有两个参数,它们因此逗号分隔的参数列表,每个参数由一个标识符和一个由等号 = 分隔的值组成。
timeout:指示空闲连接必须保持打开状态的最短韶光(以秒为单位)。
max:指示在关闭连接之前可以在此连接上发送的最大要求数。
上述 HTTP 代码的意思便是限定最大的超时时间是 5s 和 最大的连接要求是 997 个。
Server
做事器标头包含有关原始做事器用来处理要求的软件的信息。
该当避免利用过于冗长和详细的 Server 值,由于它们可能会透露内部履行细节,这可能会使攻击者随意马虎地创造并利用已知的安全漏洞。例如下面这种写法
Server: Apache/2.4.1 (Unix)
Set-Cookie
Cookie 又是其余一个领域的内容了,我们后面文章会说道 Cookie,这里须要记住 Cookie、Set-Cookie 和 Content-Disposition 等在其他 RFC 中定义的首部字段,它们不是属于 HTTP 1.1 的首部字段,但是利用率仍旧很高。
Transfer-Encoding
首部字段 Transfer-Encoding 规定了传输报文主体时采取的编码办法。
Transfer-Encoding: chunked
HTTP /1.1 的传输编码办法仅对分块传输编码有效。
X-Frame-Options
HTTP 首部字段是可以自行扩展的。以是在 Web 做事器和浏览器的运用上,会涌现各种非标准的首部字段。
首部字段 X-Frame-Options 属于 HTTP 相应首部,用于掌握网站内容在其他 Web 网站的 Frame 标签内的显示问题。其紧张目的是为了防止点击挟制(clickjacking)攻击。
下面是一个相应头的汇总,基于 HTTP 1.1
非 HTTP/1.1 首部字段
在 HTTP 协议通信交互中利用到的首部字段,不限于 RFC2616 中定义的 47 种首部字段。还有 Cookie、Set-Cookie 和 Content-Disposition 等在其他 RFC 中定义的首部字段,它们的利用频率也很高。这些非正式的首部字段统一归纳在 RFC4229 HTTP Header Field Registrations 中。
End-to-end 首部和 Hop-by-hop 首部
HTTP 首部字段将定义成缓存代理和非缓存代理的行为,分成 2 种类型。
一种是 End-to-end 首部 和 Hop-by-hop 首部
End-to-end(端到端) 首部
这些标头必须发送给的终极吸收者 : 要求的做事器,或相应的客户端。中间代理必须重新传输未经修正的标头,并且缓存必须存储这些信息
Hop-by-hop(逐跳) 首部
分在此种别中的首部只对单次转发有效,会因通过缓存或代理而不再转发。
下面列举了 HTTP/1.1 中的逐跳首部字段。除这 8 个首部字段之外,其他所有字段都属于端到端首部。
Connection、Keep-Alive、Proxy-Authenticate、Proxy-Authorization、Trailer、TE、Transfer-Encoding、Upgrade
HTTP 的优点和缺陷HTTP 的优点大略灵巧易扩展
HTTP 最主要也是最突出的优点是 大略、灵巧、易于扩展。
HTTP 的协议比较大略,它的紧张组成便是 header + body,头部信息也是大略的文本格式,而且 HTTP 的要求报文根据英文也能猜出来个大概的意思,降落学习门槛,能够让更多的人研究和开拓 HTTP 运用。
以是,在大略的根本上,HTTP 协议又多了灵巧 和 易扩展 的优点。
HTTP 协议里的要求方法、URI、状态码、缘故原由短语、头字段等每一个核心组成要素都没有被制订去世,许可开拓者任意定制、扩充或阐明,给予了浏览器和做事器最大程度的信赖和自由。
运用广泛、环境成熟
由于过于大略,遍及,因此运用很广泛。由于 HTTP 协议本身不属于一种措辞,它并不限定某种编程措辞或者操作系统,以是天然具有跨措辞、跨平台的优胜性。而且,由于本身的大略特性很随意马虎实现,以是险些所有的编程措辞都有 HTTP 调用库和外围的开拓测试工具。
随着移动互联网的发展, HTTP 的触角已经延伸到了天下的每一个角落,从大略的 Web 页面到繁芜的 JSON、XML 数据,从台式机上的浏览器得手机上的各种 APP、新闻、论坛、购物、手机游戏,你很难找到一个没有利用 HTTP 的地方。
无状态
无状态实在既是优点又是缺陷。由于做事器没有影象能力,以是就不须要额外的资源来记录状态信息,不仅实现上会大略一些,而且还能减轻做事器的包袱,能够把更多的 CPU 和内存用来对外供应做事。
HTTP 的缺陷无状态
既然做事器没有影象能力,它就无法支持须要连续多个步骤的事务操作。每次都得问一遍身份信息,不仅麻烦,而且还增加了不必要的数据传输量。由此涌现了 Cookie 技能。
明文
HTTP 协议里还有一把优缺陷一体的双刃剑,便是明文传输。明文意思便是协议里的报文(准确地说是 header 部分)不该用二进制数据,而是用大略可阅读的文本形式。
比拟 TCP、UDP 这样的二进制协议,它的优点显而易见,不须要借助任何外部工具,用浏览器、Wireshark 或者 tcpdump 抓包后,直接用肉眼就可以很随意马虎地查看或者修正,为我们的开拓调试事情带来极大的便利。
当然缺陷也是显而易见的,便是不屈安,可以被监听和被窥伺。由于无法判断通信双方的身份,不能判断报文是否被更改过。
性能
HTTP 的性能不算差,但不完备适应现在的互联网,还有很大的提升空间。
参考资料:
https://en.wikipedia.org/wiki/Hypertext_Transfer_Protocol#Technical_overview
https://developer.mozilla.org/en-US/docs/Web/HTTP
https://baike.baidu.com/item/WEB做事器/8390210?fr=aladdin
https://baike.baidu.com/item/内容分发网络/4034265
https://baike.baidu.com/item/HTML/97049?fr=aladdin
https://www.jianshu.com/p/3dd8f1879acb
《打算机网络-自顶向下方法》
《图解 HTTP》
HTTP协议的内容协商
https://www.w3school.com.cn/tags/att_form_accept_charset.asp