Web开拓是一个很依赖履历的领域,然而这对初学者很不友好。
知识一旦分开了运用处景就会变得晦涩、空洞,且知识本身也知足“二八定律”,“抓大放小”是提高学习效率的关键。
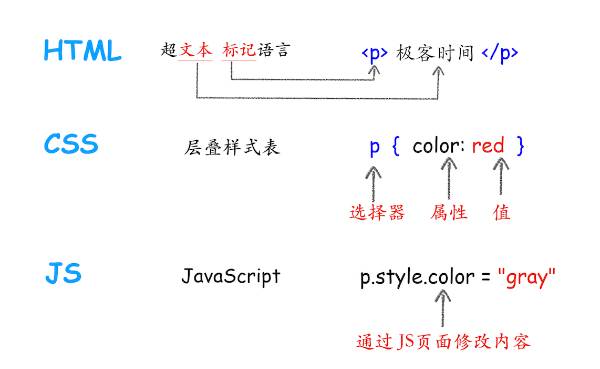
下文向大家先容了HTML和CSS之间的关系。内容选自《HTML 5与CSS 3核心技法(全彩)》一书。本书主线清晰,讲解简洁,并供应在线效果演示效果,非常适宜小白上手!

1 HTML是骨架
很难想象一个人在桌前对着一块砧板坐一夜,隔一下子就噼里啪啦敲几下,一下子哭一下子笑,是一种什么景象。事实上,在猫眼中我们便是这样的。只不过我们面对的是一块会发光的“砧板”而已。但为什么这块“板子”如此吸引人?“上网”到底是在做什么?
获取信息。
重点在“信息”,一种看不见摸不着却真实存在的东西。无论“1 + 1 = 2”这段字符显示得多么粗糙,都不会影响它通报了完全的信息,以及这条信息的内在逻辑是精确的,不是吗?HTML便是用来盛放最核心的内容——信息。
以是,在CSS和JavaScript涌现之前,HTML就涌现了。这是一定的,由于如果连最核心的信息都无法有效通报,那环绕着它的统统装饰物和附属品都是毫无意义的。
除知足承载核心信息的需求外,HTML还办理了一个主要的问题——将信息构造化。
试想有这样一篇文章:
背影
我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我瞥见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,逐步探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不随意马虎了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。
评论
王花花 大概,天底下的父亲,老去的样子都有些共同的特质吧
李拴蛋 我们都不愿意承认他老了
刘备备 想吃橘子...
此时上面的信息基本没有构造,只能通过断行或缩进尽可能让内容更易读,编辑时的状态便是其终极的显示效果。
HTML就派上了用场,见下方的代码:
代码
<h1>背影</h1>
<p>
我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我瞥见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,逐步探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不随意马虎了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。
</p>
</artcle>
<section id="comment-list">
<div class="title">评论</div>
<div class="comment">
<strong class="username">王花花</strong>
<span class="content">大概,天底下的父亲,老去的样子都有些共同的特质吧</span>
</div>
<divclass="comment">
<strong class="username">李拴蛋</strong>
<span class="content">我们都不愿意承认他老了</span>
</div>
<div class="comment">
<strong class="username">刘备备</strong>
<span class="content">想吃橘子...</span>
</div>
</section>
一头雾水没紧要,后面我们会细说每一个部分。总之这段内容给人觉得反而更繁琐。但繁琐是代价,主要的是现在这段信息有构造了。这就意味着打算机可以通过构造的规律将其显示得更便于阅读(乃至是交互)。
以下是不加任何装饰性内容直接让浏览器呈现的结果:
效果
这是纯HTML在没有引入任何装饰时的显示效果。很明显,即便是这样也比纯笔墨状态易读了许多。但把稳,HTML本身没有样式,字体大小和粗细有变革的缘故原由是浏览器的默认样式起了浸染,与HTML没有关系。而重点就在这里,这意味着我们可以基于这个构造设计自己的页面效果,见下方的示例。
代码
<style>
body { font-family: 'Microsoft YaHei', sans-serif; }
#comment-list { background: #f0f0f0; padding: 10px; border: 1px solid #ccc; margin-top: 25px; }
#comment-list .comment { margin-top: 10px; margin-bottom: 10px; }
#comment-list .title {
color: #777; font-size: 1.1rem; padding-bottom: 5px;
border-bottom: 1px solid #ccc;
}
</style>
<artcle>
<h1>背影</h1>
<p>
我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我瞥见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,逐步探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不随意马虎了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。
</p>
</artcle>
<section id="comment-list">
<div class="title">评论</div>
<div class="comment">
<strong class="username">王花花</strong>
<span class="content">大概,天底下的父亲,老去的样子都有些共同的特质吧</span>
</div>
<div class="comment">
<strong class="username">李拴蛋</strong>
<span class="content">我们都不愿意承认他老了</span>
</div>
<div class="comment">
<strong class="username">刘备备</strong>
<span class="content">想吃橘子...</span>
</div>
</section>
效果
这里只是举了一个小示例。你可以轻而易举地让页面的风格千变万化,进而让用户体验有所差异(或差距)。“千变万化”因CSS灵巧、强大,“轻而易举”因HTML简洁、有序。构造的力量!
CSS是皮肤
一个充满活力的生态是不知足于现状的。人们在适应了便利地浏览核心信息之后,就会费尽心机改进浏览的体验。比如,让自己的博客以多栏显示,以便在视觉上区分不同板块;修正字体颜色,以便强调一些主要信息等。
起初的做法是——准备几种分外的标签,专门用于样式的指定。涉及布局的地方,如果没有分外标签就直接用表格布局。以下没有任何样式的状态(以下代码均不须要看懂):
代码
<h1>标题</h1>
<p>
从前有座山,山里有个庙,庙里...
</p>
效果
此时的页面构造下。
如果想让标题居中,则须要给其添加元素<center>,见下方的示例。
代码
<center>
<h1>标题</h1>
</center>
<p>
从前有座山,山里有个庙,庙里...
</p>
效果
此时的页面构造如下。
居中标题的目的确实达到了,但是有一个很大的问题:如果我改变主张了,不想让其居中了,那么我还得再去将<center>元素去掉。这对付大略的页面确实可行,但如果是繁芜的页面,这种做法的事情量便是噩梦,由于每个地方都得修正,无论是对齐办法、颜色、背景色,还是大的布局都必须通过修正构造才能完成。这种做法的最大问题是可掩护性太差,很多时候为了一种样式要修正很多不必要的构造,呆板、重复、削足适履的事情太多,基本上写一次就再也不想改了。
这个问题亟待办理,而且办理方案还要兼容现有规则。现有规则是什么?HTML的语法及构造。不过既然HTML已经有构造了,为什么不好好利用呢?
以前面示例中的文章页面为例,如果我们想变动标题,是否可以先统一选中所有标题,然后解释想要什么样式规则呢?就像下面这样:
所有h1 元素听着
对齐办法 居中。
字体颜色 玄色。
如果想将所有段落字体放大,则像下面这样:
所有p 元素听着
字体大小 150%。
这种办法的确很高效!
同时这个规则与HTML语法无关,相称于另一种措辞。这样构造和样式就不会相互影响,构造是构造,样式是样式,两者隔离开了。如果想修正样式,则完备不须要劳HTML大驾,只须要修正样式文件即可,更便于管理和掩护。这便是CSS,只不过其语法更简洁。
下面以修正标题对齐办法为例:
h1 { / 所有h1 元素听着 /
text-align: center; / 对齐办法 居中 /
}
通过批量选择和处理,极大地提高了开拓效率,降落了掩护本钱,四两拨千斤。
(完)
图书推举
《HTML 5与CSS 3核心技法(全彩)》
表严明 著
本书能够为自学Web开拓初学者建立一套HTML与CSS的核心知识框架,同时借助丰富的示例让初学者有一个愉悦、轻松的学习过程。
想从事前端开拓的,可将本书作为学习的出发点。正从事前端开拓的,可将本书作为速查的手册。









