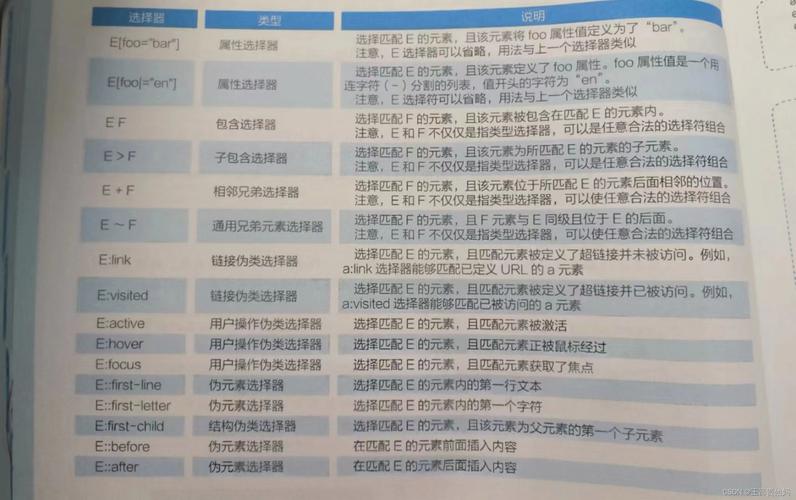
CSS3中常见的属性选择器紧张包括E[att^=value]、E[att$=value]和E[att=value]这三种性选择器,详细如下所示:
(1)E[att^=value]
例如: div[id^=section]

解释:表示匹配包含id属性,且id属性值因此“section”字符串开头的div标记。
(2)E[att$=value]
例如: div[id$=section]
解释:表示匹配包含id属性,且id属性值因此“section”字符串结尾的div标记
(3)E[att=value]
例如: div[id=section]
解释:表示匹配包含id属性,且id属性值包含“section”字符串开头的div标记。
2、关系选择器CSS3中的关系选择器紧张包括子代选择器和兄弟选择器,个中子代选择器由符号连接,兄弟选择器由符号“+”和“~”连接,详细如下所示。
(1)关系选择器
例如: h1>strong
解释:表示选择嵌套在h1标记的子标记strong。
(2)附近兄弟选择器
例如: h2+p
解释:表示选择h2标记后紧邻的第一个兄弟标记p。
(3)普通兄弟选择器
例如:p~h2
解释:表示选择p标记所有的h2兄弟标记。
3、构造化伪类选择器构造化伪类选择器可以减少文档内class属性和id属性的定义,使文档变得更加简洁。下面列举了常用的构造化伪类选择器。
:root
用于匹配文档根标记,利用“:root选择器”定义的样式,对所有页面标记都生效。
:not
例如:body:not(h2)
用于打消body构造中的子构造标记h2。
:only-child
例如:li:only-child
用于匹配属于某父标记的唯一子标记(li),也便是说某个父标记仅有一个子标记(li)。
:first=child
用于选择父元素第一个子标记。
:last-child
用于选择父元素末了一个子标记。
:nth-child(n)
例如:p:nth-child(2)
表示用于选择父元素第二个p标记。
:nth-last-child(n)
例如:p:nth-last-child(2)
用于表示父元素倒数第二个p标记。
:nth-of-type(n)
例如:h2:nth-of-type(odd)
表示用于选择所有h2标记中位于奇数行数的标记。
:nth-last-of-type(2)
例如:p:nth-last-of-type(2)
表示用于选择倒数第二个p标记。
:empty
用于选择没有子标记或者文本内容为空的所有标记。
4、伪元素选择器伪元素选择器一样平常是一个标记后面紧跟英文冒号“:”,英文冒号后是伪元素名,如下所示。
要把稳的是,标记与伪元素名之间不要有空格,伪元素选择器常见有:before选择器和:after选择器。
:before
例如: p:before
表示:表示在p标记的内容前面插入内容。
:after
例如: p:after
表示: 表示在p标记的内容后面插入内容。
须要把稳的是,如果想要在文本后面添加是图片,只需变动content属性后的内容即可。其基本语法格式如下
p: after{content: url(); }