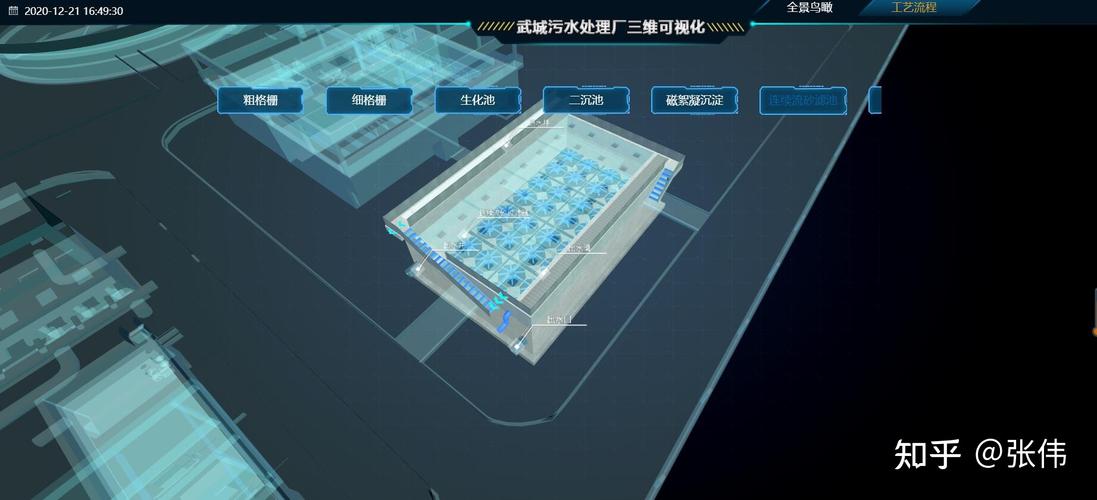
在大数据盛行的现在,大屏数据可视化也已经成为了一个热门的话题。大屏可视化可以利用在浩瀚领域中,比如工业互联网、医疗、交通、工业掌握等等。将各项主要指标数据以图表、各种图形等形式表现在一个页面上,各种数据一览无余。随着浏览器不断发展完善,利用 Web 做大屏展示也已经不是新鲜的事了。市情上已有不少的大屏办理方案,大部分因此放各种图表的形式呈现,基本是 2D 的呈现。有些是根据投放屏幕的比例设计出来的,并不能自适应于其它的屏幕比例。最近学习了 Hightopo 的 HT for Web 产品,特有的矢量,在各种比例下不失落真,加上布局机制,办理了不同屏幕比例下的展示问题,加上 3D 的呈现部分,可以做出别具一格的大屏系统。在这里与大家分享学习,先来张整体效果图:
本文紧张先容内容如下,文章中以 HT 作为 HT for Web 的简称:
页面搭建数据对接动画效果实现其他细节优化一、页面搭建

在这个别系中,我们须要创建 ht.graph.GraphView 和 ht.graph3d.Graph3dView 来呈现 2D 和 3D 的内容。设计师给到的 display.json 是 2D 图纸的内容,紧张是利用矢量绘制呈现,有一些图表是用了 Echarts,HT 也有机制可以让我们利用它们。scene.json 是 3D 场景的内容,大部分模型都是通过 3dMax 建模天生的,该建模工具可以导出 obj 与 mtl 文件,在 HT 中可以通过解析 obj 与 mtl 文件来天生 3d 场景中的所有繁芜模型,大略的模型也可以通过 HT 来建模。关键代码如下:
二、数据对接
页面加载出来后,就可以与后台通讯,要求干系数据对接到对应的元素上了。HT 一大强项是作为 Web 组态,以是有很友好的数据绑定办法,我们可以轻松将数据展示到各个节点上。我们这个案例采取随机数仿照的办法仿照展示数据,在 json 中对相应的节点设置唯一标识 tag,在反序列化完成后,通过 g2d.dm().getDataByTag(tag) 来得到相应节点,再根据这个节点的数据绑定来将数据展示到改节点上。
以上表格是一个用 ht 定义的矢量节点,矢量由一个个组件组成,组件不仅可以预定义的矩形,文本等内容,也可以引用其它定义好的矢量,乃至可以自定义绘制逻辑,这个表格就由此而来。矢量不仅可以用在 2D 图纸里,还可以用在 3D 贴图中,在我们 3D 场景中,以下截图的几个面板也是利用矢量实现,
HT 中数据都由 DataModel 驱动,以是 3D 对接数据也是一样的,这里就不再赘述。
三、动画效果实现
铁水罐车动画这个案例中最明显的动画该当便是铁水罐车的动画了,我们先来聊聊它的实现。基本流程是这样的
如上,我们依然是在反序列化完成后,通过 car = g3d.dm().getDataByTag('car'); 得到铁水罐车的节点工具。
通过 car.s('3d.visible', true | false); 就可以掌握它的显隐。
通过不断修正节点的 3D 坐标就可以实现位移效果 car.setPosition3d(x, y, z);
至于铁水罐车上的面板,也是个矢量,将它吸附于铁水罐车节点,它就会跟随车移动,不须要单独掌握它的坐标来实现动画。
管道中气体流动动画这部分动画效果,只要不断修正贴图的 uv 值就可以实现,以下是示例代码,node 还是由 getDataByTag 得来
总结
通过 2D 3D 结合的办法的大屏展示,可以非常直不雅观的看到数据呈现,比如在履带出的上料数据,通过它的位置,不须要太多笔墨描述就知道这里是要展示什么内容。HT 非常轻量,可以结合 2D 3D 呈现数据,矢量在各种屏幕下不失落真,还可以适应各种屏幕大小进行展示,用来做大屏可视化再得当不过了。除了在大屏上,电脑上可以展示良好,移动端同样支持,末了放上一张移动真个效果图。
作者:勤恳的搬运工
链接:https://juejin.im/post/5d6c57b1f265da03cd0a97ef









