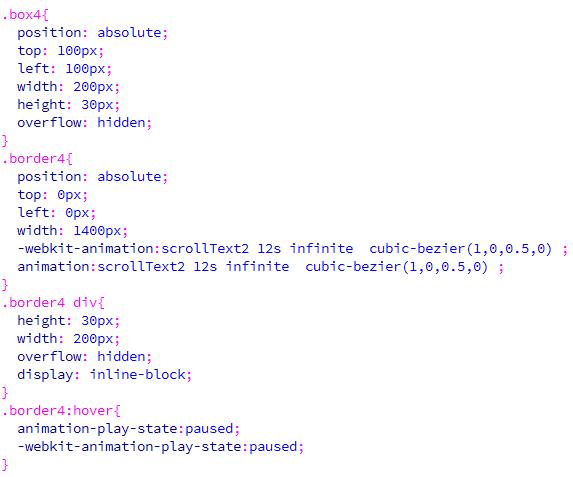
这是一个无缝轮播效果,当轮播到末了一组图片的时候又让他变到第一张让他走,实在这是让两组千篇一律的图片做成做成这个效果的,给人以一种错觉,这些图片你自己可以随便从哪里找一些。也可以换成女朋友的照片哦,这样也会有动力,实在H5还是有很多好玩的。实在这个还是有很多方法能实现这个的,可以用原生JS来试试做。我以为原生JS是非常主要的在H5中。
原生JS我是刚刚打仗,还是有很多不会,如果大家有什么好的创意,好的想法可以拿出来大家一起分享,大家共同进步。我不是大神,我只是一个刚开始摸索H5的一个爬行者。如果有什么不好的地方大家请多多见谅。
实在昨天那颗心如果合营JS来做我以为效果会更震荡,不须要借助鼠标的滑动,而是让他自己来进行360度的旋转,然后在他逐步旋转的过程中那个盒子的盖会逐步的打开,里面那颗心也会随着盖子的打开缓缓的升起来,不须要借助外力。我正在思考,如果有大神会的话,求请教。