1、什么是标签:
html标签组成是html文档的最基本元素,一样平常是成对涌现,由开始标签和与其对应的结束标签构成.?如<html></html>,<p></p>,<body></body>,<head></head>,<span></span>等,此外,还有一些标签是单独涌现的,如<img/>,<input/>等,标签可以相互嵌套利用。
由于html措辞是一门弱类型措辞,对格式的哀求不是非常严格,因此所有标签是不区分大小写的,但是,一样平常在实际开拓中,大家都统一利用小写。

2、html文档的基本构造
如上图,每一个html文档的基本构造为:
第一层:
<!DOCTTYPE>------!
文档类型,它的目的是要见告标准通用标记措辞解析器,它该当利用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一样平常写为<!DOCTTYPE html> ;值得把稳的是,<!DOCTTYPE>不属于html标签。
<html></html>-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
<head></head>-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一样平常包含:<title> <script><style><meta><link>这些头部元素。
<body></body>-------网页主体标签,其内部紧张包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>等。这些元素都会在网页的内容部分显示。
3、标签的属性
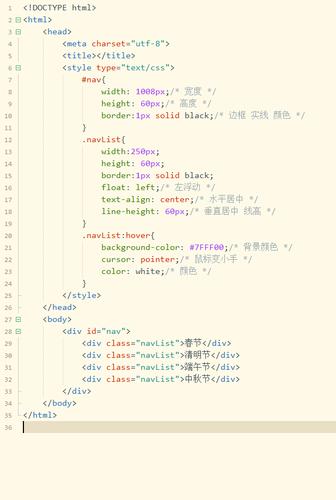
就如人有这身高、体重、年事等这些属性一样,html标签也有自己的属性,如字体颜色,宽,高,背景等。这些属性一样平常通过键值对的形式卸载标签中,是标签的一部分,并且每种标签的属性都不完备像同,有的标签有着自己特有的属性。如下图所示:
4、html注释
在实际开拓中,我们须要在html文档中做一些标记,方便日后对代码的掩护及修正,也方便其他程序员理解我们的代码。而在html文档中,注释的格式为:
我们可以理解为,html中,标签元素是给打算机读的,为注释是给程序员看的。
以上便是本日禀享的内容,希望对大家有帮助哦!