上传图片列表常用于许多不同类型的运用和系统中,包括社交媒体平台、电子商务网站、博客和内容管理系统、在线相册和图像存储做事、项目管理工具等,发挥着重要浸染,帮助用户管理、组织和展示他们上传的图片,从而丰富内容、提高用户体验,并支持各种业务需求。
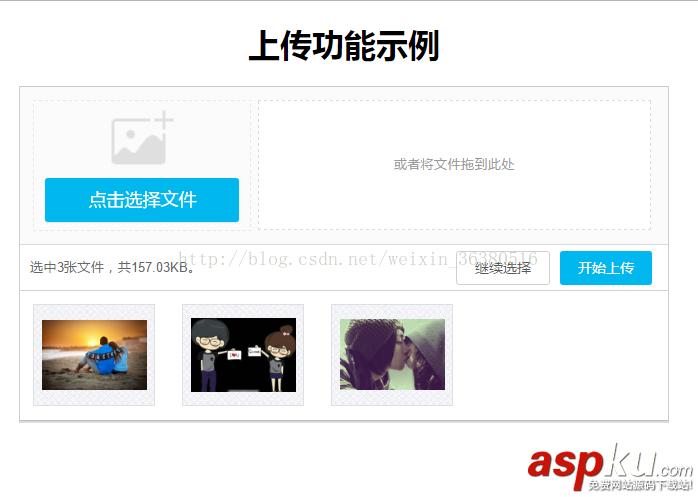
以是本日作者请教大家怎么在Axure制作一个上传图片列表的原型模板,详细效果如下所示:
一、原型效果
1、点击上传方框,打开显示本地资源的窗口,里面可以选择本地的资源。

2、如果选择的不是图片格式,弹出弹窗提示。
3、如果选择的是图片格式,将图片回显,然后显示下一个上传方框。
二、原型预览
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=上传图片(列表效果2)
三、原型下载加入原型分享群后,可免费分享该原型https://weidian.com/item.html?itemID=3856417707
四、制作教程1. 材料准备这里须要的材料很大略紧张包括一个上传框的图片,一个文本框和一个文本标签。
图片我们命名为vigopic1,文本框命名为vigotext1,文本标签命名为click1。
图片默认选择上传框的图片。
文本标签,用于触发后续交互。
文本框输入类型选择输入框,我们通过js代码可以调用选择本地图片,选择图片后进行回显,之前在上传图片那章教程里面,有详细讲解,大家可以先去学习那章教程,然后再回来学习上传之后怎么触发连续上传新的图片。
整体摆放如下图所示,只显示图片,文本标签和文本框放置在图片底部,用图片遮挡着他俩。
如果想做成列表,我们须要统共上传多少个,就复制几个,例犹如伙圈案例是最多上传9个,那就复制多8个,总数九个,前面只有第一个默认显示,后面的默认隐蔽即可,然后摆放整洁就可以了,本演示案例是做了一个最多上传12张图片的案例,如果有须要更多的,也可以按照下面方法自行添加。
对了,由于js代码是根据元件名来上传和回显的,以是文件名要唯一,前面第一个组合,我们把图片命名为vigopic1,文本框命名为vigotext1,文本标签命名为click1;那第二个组合就要改成图片命名为vigopic2,文本框命名为vigotext2,文本标签命名为click2;那第3个组合就要改成图片命名为vigopic3,文本框命名为vigotext3,文本标签命名为click3……如此类推。2. 交互制作
在原有的代码根本上,我们可以增加一个判断,便是上传的是否为图片格式,常见的图片格式包括png、jpg、jpeg,案例中用的是这三种格式,如果须要增加其他图片格式,可以自行添加代码如:
if(fileType==”image/png”||fileType==”image/jpeg”||fileType==”image/jpg”)
如果上传不符合格式,我们用 alert代码,调出系统弹窗提示即可,例如 alert( “请上传图片(格式JPG、JPEG、PNG)!”);
如果上传的格式符合,那就回显图片,这里和之前上传图片不同的是,回显之后,我们要显示下个一个上传框,以第一个上传框上传回显后为例,我们要从代码回到axure的元件里面,这里我们须要借助文本标签click1,我们在文本标签鼠标单击时,我们用显示的交互,将第二个组合显示出来就可以了。
现在剩下的问题便是,上传回显完之后,怎么触发这个文本标签鼠标单击的事宜呢?
我们可以在代码里增加一行,用jQuery 事宜 – click 方法,仿照点击按钮(或实行点击按钮时的操作),我们要选择Axure里名为click1的元件,相称于选择页面中标有 data-label 属性值为 ‘click1′ 的元素,以是整行代码是(“[data-label=’click1’]”).click;选择页面中标有 data-label 属性值为 ‘click1’ 的元素,并仿照用户对这个元素的点击,点击之后就触发上面单击时的交互,显示第一个组合。
组合2的话也是同一个事理,我们把图片命名为vigopic1、文本框命名为vigotext1、文本标签命名为click1的目的也是为了方便后续修正,在第二个组合里的,我只须要代码和名字里的’1’改成’2’,然后交互事宜显示组合2改成显示组合3就可以了,改起来也非常方便。
后续的345678……组合,也是同一个道理。
那以上便是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由大家都是产品经理作者【AI产品人】,微信公众年夜众号:【Axure高保真原型】,原创/授权 发布于大家都是产品经理,未经容许,禁止转载。
题图来自Unsplash,基于 CC0 协议。