前面我们以及学会了Bootstrap框架和jQuery库的基本利用方法,并且已经把这两个软件包整合到了我们的TFPHP框架里面,接下来我们就可以利用它们去制作用户管理系统的视图模板了。
用户管理系统包含几个主页模板:
1)用户信息表

2)用户登录页面
3)用户注书页面
4)个人资料修正
5)登录密码重置
6)用户头像上传
7)安全问题设置
8)绑定邮箱设置
9)忘却密码页面
页面比较多,我们一点点地设计。万事开头难,福哥今天下带着大家完成先完成第一个表单页面——用户登录页面。
用户登录页面HTML
登录页面的html部分包括一个页头和一个表单。
<divclass="wrapper"><divclass="wrapper-header"><!--topbarbegin--><divclass="rowtopbar"><divclass="navbarnavbar-text">TFUMSv1.0-TONGFU.net</div><ulclass="navml-md-auto"><liclass="nav-item"><ahref=""class="nav-link">首页</a></li><liclass="nav-item"><ahref=""class="nav-link">登录</a></li><liclass="nav-item"><ahref=""class="nav-link">注册</a></li></ul></div><!--topbarend--></div><divclass="wrapper-content"><!--loginformbegin--><divclass="rowlogin-form"><divclass="col-sm-12"><h3class="text-center">登录</h3><p>请输入精确的用户名和密码登任命户管理系统</p><form><divclass="form-group"><label>用户名</label><inputclass="form-control"type="text"name="user"/></div><divclass="form-group"><label>密码</label><inputclass="form-control"type="password"name="pass"/></div><divclass="form-groupoverflow-hidden"><labelclass="float-left"><inputtype="checkbox"name="remember"value="Y"/>保存登录状态</label><ahref=""class="float-right">忘却密码</a></div><divclass="form-group"><buttonclass="btnbtn-primarybtn-smform-control">登录</button></div></form></div></div><!--loginformend--></div><divclass="wrapper-footer"></div></div>
CSS
用户登录页面的CSS也是一个top bar和一个login form两个部分。
/topbar/.topbar{padding:012px;margin-bottom:12px;border-bottom:1pxsolid#eee;}.topbara{color:#333;}.topbara:hover{color:#007bff;}/loginform/.login-form{margin:0auto;width:350px;}
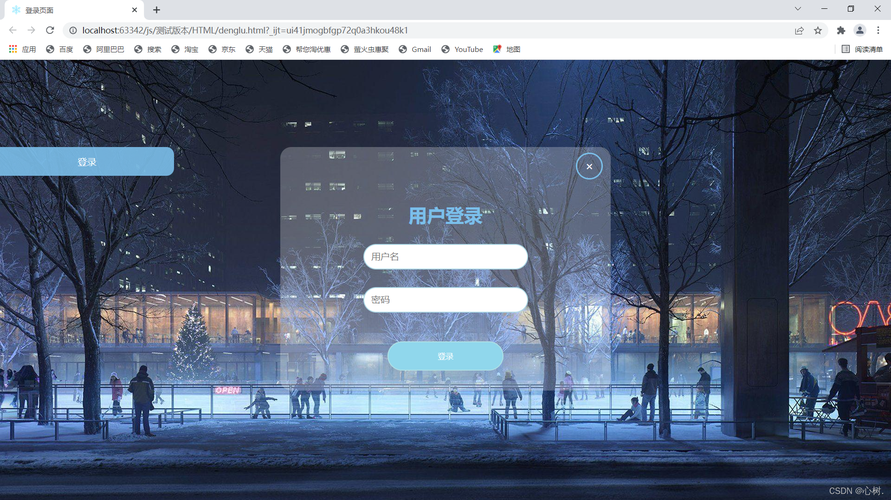
用户登录页面
首先,由于这是TFUMS系统的第一个模板,以是福哥先设计了页头的样式。这个页头也会作为其他页面的共用的页头。页头利用了bs的nav样式组的样式,简化了自己写CSS的事情。
其次,表单部分利用了bs的form-group样式作为每一行表单项的容器样式,加上label和form-control简大略单就把一个俊秀的表单做出来了。
还有福哥利用浮动加打消实现了“保存登录状态”和“忘却密码”的旁边布局设计。
末了,福哥给button增加了form-control样式,使按钮撑满了全体容器,看起来比较工致了。
总结本日我们完成了第一个表单页面的模板,包括:HTML和CSS部分。有了这个根本之后,再去制作其他表单页面就随意马虎多了。
下一课我们将考试测验完成用户注书页面、忘却密码页面、登录密码重置三个页面的模板的制作。
https://m.tongfu.net/home/35/blog/512901.html









