所谓HTML页面便是我们常说的网页,也会称之为HTML文档。HTML文档中包含HTML标签和文本内容,浏览器会读取HTML文档,并将它们以网页的形式呈现给用户。在HTML页面中可以包含图片、笔墨、声音、视频、动画、超链接等等。
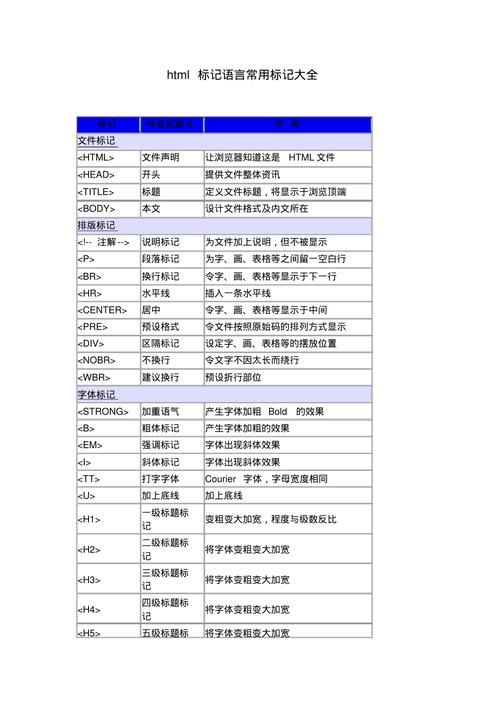
在网页文档中标签是构成网页的基本单位,也被称为标记、元素,是由尖括号包围起来的关键词,HTML标签分为单标签、双标签,单标签是在开始标签中直接闭合,而双标签由开始标签和结束标签组成,在标签的中间填入内容,大部分的HTML标签可以添加属性用以润色该标签。在HTML标签不区分大小写,但是W3C建议我们利用小写。下图是是一个大略的HTML文档的基本构造。
上文又提到一个观点叫做W3C,那么大家可能会问W3C是什么呢?W3C(World Wide Web Consortium)万维网同盟,W3C最大限度地就技能干系内容达成共识,确保编程质量,促进规范之间的同等性,并得到W3C和更广泛的社区的认可。它的紧张事情是对Web进行标准化,创建并掩护www标准。大略来说,W3C是一个专门来制订web标准的非盈利性组织。而这些广泛利用的标准被称为W3C标准。

一门技能的发展以及成熟,也不是一挥而就的,那么接下来我们来理解一下HTML的发展进程。
HTML经历了多个版本,才到现在最新的、目前还没有定稿的HTML5。
HTML 2.0是1996年由Internet工程的HTML事情组开拓。它是果实的HTML版本。
1997年1月,由W3C标准发布的HTML3.2,在HTML2.0的根本上添加了新的、被广泛利用的特性。
1997年12月,HTML4.0由W3C发布,并与第二年4月发布了它的修正版本。在HTML4.0中一个比较主要的特性便是加入了css样式表。
1999年12月,W3C推出了HTML4.01,它是HTML4.0的升级版本,对HTML4.0进行了一些改动和漏洞修复。
2000年1月,W3C发布了XHTML 1.0,这个版本利用XML对HTML4.01进行了重新地表示。XHTML(EXtensible HyperText Markup Language)可扩展的超文本标记措辞,它的目的是为了取代HTML,因此它与HTML 4.01险些同等,但是它是一个语法更为严格、更为纯净的HTML版本,是作为一种XML(可扩展标记措辞,与HTML的差异在于,HTML用来显示数据,而XML用来描述数据)运用被重新定义的HTML。
2008年1月,W3C发布了HTML5的第一份正式事情草案。虽然,到目前为止HTML5还没有正式发布,仍处在不断完善阶段,但是,现在大部分浏览器已经具备了某些HTML5的支持。
本日的分享就到这里,希望大家对HTML有一个大略的认识!








