之前文章先容过JavaScript数字时钟的设计与实现,紧张用于借助数组实现对数字时钟数字进行存储与标识。在获取客户端系统韶光之后,选择对合时钟数字进行显示即可。本文紧张先容基于CSS动画的时钟设计与实现。
实现思路与事理本文设计利用CSS旋转元素属性,对时钟对应指针进行角度旋转。紧张设计内容包括表盘及指针的设计。个中表盘素材如下图所示:
表盘素材图片

通过DIV层的嵌套,制作对应的时针、分针、秒针。前端页面布局构造描述如下图所示:
前端布局HTML文件源码
在前端布局中我们利用clock层作为容器用于容纳全部时钟内容。内部分别嵌套hour层用于表示时针、min层用于表示分针,sec层用于表示秒针。通过进一步设置以上class对应的style样式属性值,实现页面的布局。页面静态效果展示如下:
带时针前端页面静态效果
在初始时候所有指针全部重叠,在完成前端设计之后即可利用javascript脚本措辞获取用户客户端韶光,并从从韶光等分别读取对应的小时、分钟、秒数,并将其转化为所需旋转的角度。利用rotateZ()方法实现绕Z轴进行迁徙改变。
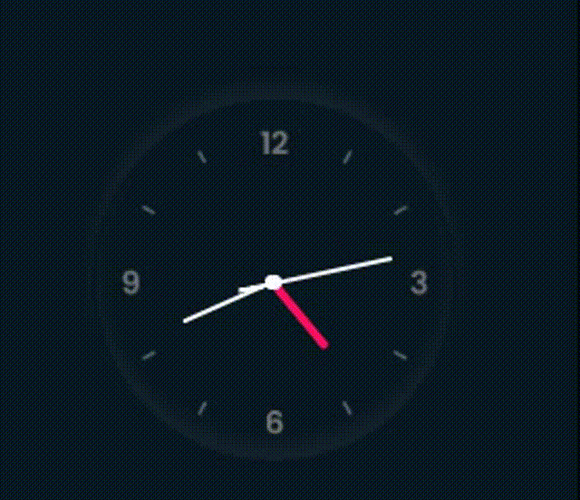
在定义好迁徙改变角度之后,为实现时钟动态效果须要进一步利用setInterval定时器方法,设置在指定周期韶光内重复获取客户端韶光,转化后实行旋转。终极呈现时钟效果展示如下:
时钟动态展示效果
核心代码剖析与解释以上给出了设计开拓动态时钟的基本思路及事理,紧张包括素材(表盘)的准备,页面布局,客户端韶光获取,旋转方法利用,定时器的利用等。个中页面布局是实现效果的根本,本例定理了clock类选择器用于实现表盘及干系效果的设计,该类选择器属性设置描述如下:
clock类选择器
clock类选择器定义如上图所示,个中box-shadow紧张完成阴影效果设置,border-radius属性紧张用于实现将div形状改为圆形。整体布局利用flex进行布局,并设置对其办法为居中。表盘中央白色圆点利用before伪元素进行设置,其样式定义如下:
表盘中央定义
以clock层为容器,进一步须要定义时针、分针与秒针对应的div干系属性。个中小时、分钟指针效果定义样式描述如下图:
小时分钟定义
在小时分钟指针定义时利用before伪元素进行定义,通过position进行绝对定位,小时、分钟、秒针利用宽度高度不同,并对指针边缘利用border-radius进行圆角弧度设置。在干系层定义过程中利用z-index进行层叠顺序的设置。
在前端代码编写完成之后,就须要利用JavaScript供应的new Date获取客户端当前韶光,并从个中分离出小时分钟秒对应的数值及转化角度。实当代码如下:
韶光转为旋转角度
如上图所示,个中deg为常量,表示表盘最小刻度对应的角度,值为6;在转换完成之后即可获取时、分、秒对应的div元素,设置其style样式,个中获取元素代码如下:
获取韶光指针对应元素
末了利用style属性设置方法完成旋转角度的设置,代码描述如下:
利用style设置指针旋转
在完成以上所有操作之后,可以将以上获取韶光、处理韶光及旋转设置的代码封装到一个定时器中,设置实行周期为300毫秒,终极完成案例设计。完全JavaScript代码部分描述如下:
Js部分完全代码
本例JavaScript部分完全代码描述如上图,如需完全案例代码请关注并私信作者。
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码缺点、建议与见地,可在评论区回答。更多程序设计干系教程及实例分享,期待大家关注与阅读!