一样平常的HTML5页面构造如下所示:根据您的页面构造,您可能不须要个中的一些元素。
1、标题 The <header> Element
在HTML4中,我们将定义一个这样的标题:<div id =“header”>

在HTML5中,利用大略的<header>标签,在BODY内部利用。
The <header> element is appropriate for use inside the body tag.
2、页脚 The <footer> Element
页脚元素也被广泛利用。一样平常来说,我们将网页底部的页面作为页脚。<footer> ... </ footer>
这些标签之间常日供应以下信息:- 联系信息- 隐私政策- 社交媒体图标- 做事条款- 版权信息- 网站舆图和干系文件
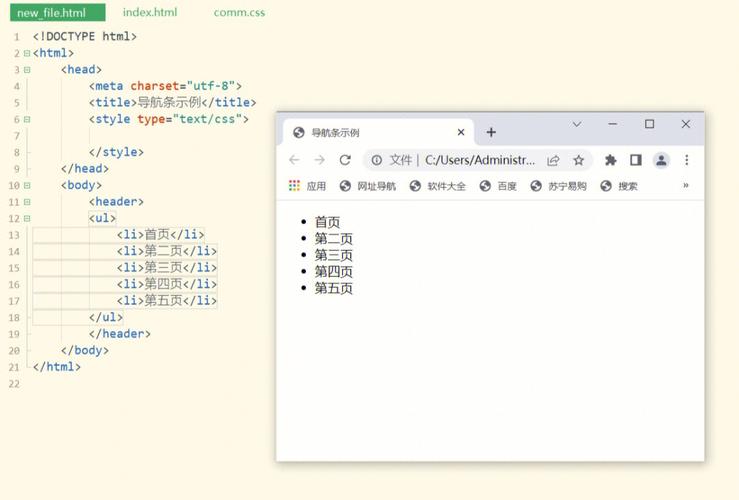
3、导航元素 The <nav> Element
此标记表示链接到其他页面或页面中某些部分的页面的一部分。这将是一个导航链接的部分。以下是导航链接的紧张方面的示例:
This tag represents a section of a page that links to other pages or to certain sections within the page. This would be a section with navigation links. Here is an example of a major block of navigation links:









