延续上一篇的学习资料,仍旧先容 利用css对电子相册进行排版 和 侧面强调“盒子模型、标准流、浮动和定位”的主要性。
上篇学习资料先容的“阵列模式电子相册”,如果也能够看到详细信息就更好了。如果能够在鼠标指针经由时涌现一个信息框,并显示笔墨内容,鼠标离开往后该信息框自动消逝,这样不但页面非常简洁,而且可以方便浏览者快速节制信息。
1、“鼠标指针经由时动态涌现笔墨信息”电子相册

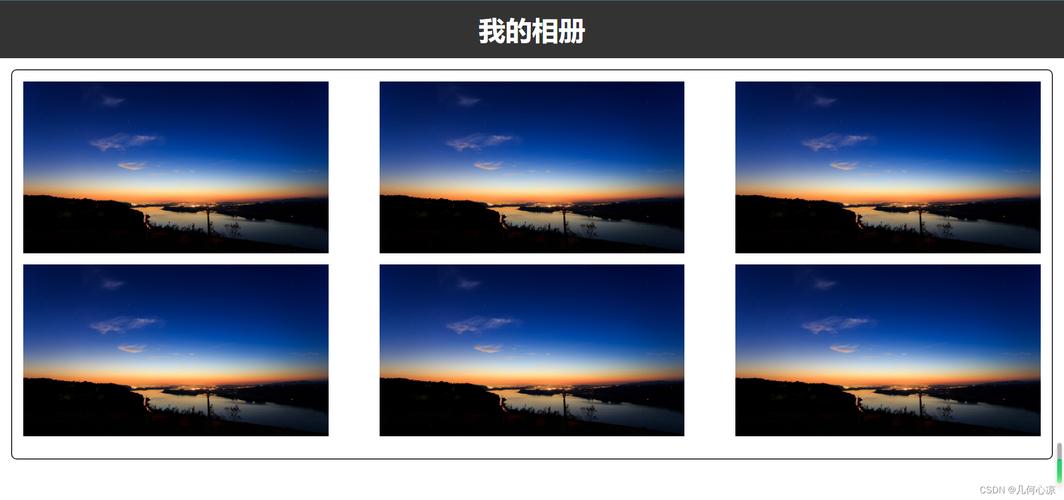
先看效果图再说:
上图中,可以看到当鼠标指针经由第一行的第四张图片时,它的下面涌现了一个详细信息框,这个信息框的样式和上篇学习资料先容的“单列模式电子相册”中的设置是相同的。
下面连续引用上一篇学习资料中的“大略案例” 里的{html部分的基本框架}进行讲解,大略案例的详细内容请到上一篇学习资料获取,这里不做详细。。。。
下面开始增加创建一个名为“array2.css”的css文件,这实在是在“单列模式”css润色部分的根本上进行增加一些:(添加的部分css润色用粉赤色表明)
div.pic{ /将每个div设置固定高度和宽度,添加左浮动,用margin使相邻div之间隔开/\r height:160px; width:160px; / 每幅图片块的大小 /\r margin:5px;\r float:left; / 向左浮动 /\r}\rdiv.pic img{ /将div中的img元素,即图像的边框设置为none,这是由于图像在链接中,如果不取消边框就会涌现默认的粗边框,影响都雅。/\r border:none;\r}\rdiv.ls{\r background:url(framels.jpg) no-repeat center; / 水平图片的背景 /\r}\rdiv.pt{\r background:url(framept.jpg) no-repeat center; / 竖直图片的背景 /\r}\rdiv.ls img{ / 水平图片 / /之以是将图片设置固定的宽度、高度,是为了合营刚添加的背景图,让图片看起来更都雅/\r margin:0px;\r height:90px; width:135px;\r}\rdiv.pt img{ / 竖直图片 /\r margin:0px;\r height:135px; width:90px;\r}\rdiv.ls a{\r display:block; / 定义为块元素 /\r padding:34px 14px 36px 11px; / 将超链接区域扩大到全体背景块 /\r}\rdiv.pt a{\r display:block;\r padding:11px 36px 14px 34px; / 将超链接区域扩大到全体背景块 /\r}\rdiv.ls a:hover{ / 鼠标经由时修正背景图片 /\r background:url(framels_hover.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片在鼠标指针经由上面时增加一个橘色背景:横向的90125像素/\r}\rdiv.pt a:hover{\r background:url(framept_hover.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片在鼠标指针经由上面时增加一个橘色背景:横向的90125像素/\r}\rdiv.pic ul{\r display:none; }\rdiv.pic:hover ul{\r display:block;\r position:absolute;\r }\rdiv.pic ul{ / 设置相片信息的样式 /\r margin:-5px 0 0 0px;\r padding:0 0 0 0.5em;\r background:#dceeff;\r border:2px solid #a7d5ff;\r font-size:12px;\r list-style:none;\r font-family:Arial, Helvetica, sans-serif;\r }\rdiv.pic li{\r line-height:1.2em;\r margin:0;\r padding:0;\r}\rdiv.pic li.title{ \r font-weight:bold;\r padding-top:0.4em;\r padding-bottom:0.2em;\r border-bottom:1px solid #a7d5ff;\r color:#004586;\r}\rdiv.pic li.catno{\r color:#0068c9;\r margin:0 2px 0 6em;\r padding-left:5px;\r border-left:1px solid #a7d5ff; \r}\rdiv.pic li.price{\r color:#0068c9;\r font-style:italic;\r margin:-1.2em 2px 0 11em;\r padding-left:5px;\r border-left:1px solid #a7d5ff;\r}
(1)
div.pic:hover ul{\r display:block;\r position:absolute;\r }
代码的含义是:
{1}当鼠标指针经由某一个照片所在的div时,将ul列表的display属性有原来的none改为block,也便是从隐蔽改为常规模式;
{2}设置绝对定位,将ul分开标准流。
(2)
div.pic ul{ / 设置相片信息的样式 /\r margin:-5px 0 0 0px;\r padding:0 0 0 0.5em;\r background:#dceeff;\r border:2px solid #a7d5ff;\r font-size:12px;\r list-style:none;\r font-family:Arial, Helvetica, sans-serif;\r }
代码的含义是:调度ul的位置,让每个ul列表间隔照片近一些,剩下的其他大略这里就不做阐明了。
效果图:
2、“双向联动模式”电子相册
前面所先容的每张图片的“解释笔墨内容”都比较少,没几个字,但是现实中对付每一张图片的解释笔墨内容可能会比较多,以是不得不为电子相册设计一个新的版式,那便是接下来所先容的“双向联动模式”。先看图再说:
上图中很直不雅观地看到,页面中的图像息争释笔墨完备分离,各自排列,那么它们是如何关联起来的呢?实在“大略案例”里的{html部分的基本框架}”不须要大改动,仍旧在一个div中包含了图像和笔墨内容,这里要做的便是给每个div分配一个惟一的ID。
下面拿一个div出来阐明:
<div class=\"大众pic ls\公众 id=\"大众c0\"大众>\r <a href=\"大众photo/m01.jpg\"大众 class=\公众tn\"大众><img src=\"大众photo1/s01.jpg\公众/></a>\r <ul>\r <li class=\"大众title\"大众>坑塘村落菊</li>\r <li class=\"大众info\"大众>这里合营解释笔墨。不但当鼠标指针位于某一个图像上面的时候,该图像会改换背景,而且当鼠标指针在某段笔墨上面的时候,相应的图像也会改换背景。</li>\r </ul>\r </div>
代码中变革不大,只是在div标记中增加了id属性的设置,页面中共有8个div的,依次为“c0~c7”。
html部分修正往后,那么开始对css润色部分进行以上效果图效果设计:
(1)所有图片绝对定位,设置位置:
div.pic a{\r position:absolute;\r }\r\r #c0 a{top:0;left:0;}\r #c1 a{top:0; left:160px;}\r #c2 a{top:0;left:320px;}\r #c3 a{top:0;left:480px;}\r #c4 a{top:160px;left:0px;}\r #c5 a{top:160px; left:160px;}\r #c6 a{top:160px;left:320px;}\r #c7 a{top:160px;left:480px;}\r \r\r div.pic img{\r border:none;\r }
{1}要使每个div中的图像都分离出来,显然只有利用绝对定位才能实现,因此把所有的div中的图像都设置为绝对定位;
{2}因图像设置为“绝对定位”,而没有设置top、bottom、left和right中的任意一个时,这个分开标准流的盒子会保持在原来的位置,将每张图片依次通过top和left属性放置到页面顶部。
{3}将div中的img元素,即图像的边框设置为none,这是由于图像在链接中,如果不取消边框就会涌现默认的粗边框,影响都雅。
效果图:
(2)设置<ul>列表的位置,和每个<li>的样式:
div.pic ul{\r border-top:1px #aaa solid;\r border-bottom:1px #fff solid;\r padding:5px 20px 5px;\r margin:0px;\r font-size:12px;\r list-style:none;position:relative; top:330px; } div.pic li.info{ text-indent:2em; } div.pic li.title{ font-weight:bold; }
{1}设置ul的边框等属性之外、还将position属性设置为relative,并将top设置为330px,这样就使各个ul都向下移动了330像素。
{2}对笔墨的首行缩进。
{3}字体进行了“粗体”设置。
效果图:
至此,基本布局已经实现了。
(3)下面就须要为图像设置背景、为设置鼠标指针经由时的效果,方法和上一篇学习资料的案列是类似的,如下:
div.ls a{\r background:url(framels.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90125像素/\r }\r div.pt a{\r background:url(framept.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90125像素/\r }\r\r div.ls img{ / 水平相片 /\r margin:0px;\r height:90px; width:135px;\r }\r div.pt img{ / 竖直相片 /\r margin:0px;\r height:135px; width:90px;\r }\r div.ls a{\r display:block;\r padding:34px 14px 36px 11px; /将超链接区域扩大到全体背景块/\r }\r div.pt a{\r display:block;\r padding:11px 36px 14px 34px; /将超链接区域扩大到全体背景块/\r }\r div.ls:hover a{\r background:url(framels_hover.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片在鼠标指针经由上面时增加一个橘色背景:横向的90125像素/\r }\r div.pt:hover a{\r background:url(framept_hover.jpg) no-repeat center; /为宽度大于高度的“水平方向”图片在鼠标指针经由上面时增加一个橘色背景:横向的90125像素/\r }
效果图:
(4)设置双向联动的鼠标指针经由时效果,也便是当鼠标指针经由一段笔墨(或者其相应的照片)时,这段笔墨也要以分外的样式显示,如下:
div.pic:hover ul{\r background:#CCC;\r border-top:1px red solid;\r border-bottom:1px red solid;\r }
效果图:
这样就完备实现了“双向联动”,图像和相应的笔墨完备分离,而鼠标指针经由二者中的任何一个,都会产生相同的效果。