数字后面的 -webkit- 或者 -moz- 利用时须要指定前缀。
CSS代码:
<!DOCTYPE CSS><CSS lang="en"><head> <meta charset="UTF-8"> <title>项目</title></head><body> <h1>文本阴影效果!</h1> <p><b>把稳:</b> IE9和更早的版本, 不支持text-shadow属性.</p></body></CSS>CSS3 文本阴影
CSS3 text-shadow 属性运用阴影到文本上.

在大略的用法, 你可以在水平方向设置阴影(2px)和垂直方向设置阴影(2px):
h1 { text-shadow: 2px 2px;}
添加一个颜色到阴影:
h1 { text-shadow: 2px 2px red;}
显示一个带有玄色阴影的白色文本:
h1 { color: white; text-shadow: 2px 2px 4px #000000; }
下面的例子显示了赤色霓虹灯的阴影:
h1 { text-shadow: 0 0 3px #FF0000; }
要在文本中添加多个阴影,可以添加逗号分隔的阴影列表。
下面的实例显示了一个赤色和蓝色的霓虹灯阴影:
h1 { text-shadow: 0 0 3px #FF0000, 0 0 5px #F00000;}
下面实例显示了一个白色文本带有玄色,蓝色和深蓝色阴影:
h1 { text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;}
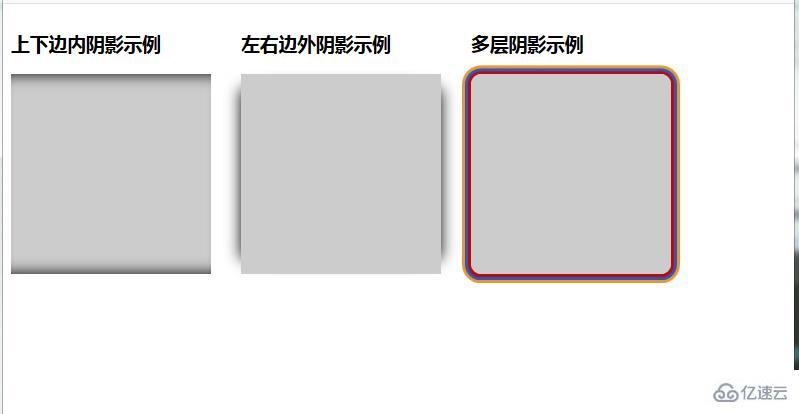
CSS3 box-shadow 属性运用阴影到元素上.
在最大略的用法中,只指定水平阴影和垂直阴影:
一个黄色的
元素利用一个玄色box-shadowdiv { width: 300px; height: 100px; padding: 15px; background-color: yellow; box-shadow: 10px 10px; }
下一步,添加一个颜色到阴影,对阴影添加模糊效果:
一个黄色的
元素带模糊红/灰 box-shadow。div { width: 300px; height: 100px; padding: 15px; background-color: yellow; box-shadow: 10px 10px 5px grey; }
添加阴影到 ::before 和 ::after 伪类中, 来创建一个有趣的效果。
<!DOCTYPE CSS><CSS lang="en"><head> <meta charset="UTF-8"> <title>项目</title> <style> #boxshadow { position: relative; -moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5); -webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5); box-shadow: 1px 2px 4px rgba(0, 0, 0, .5); padding: 10px; background: white; } / Make the image fit the box / #boxshadow img { width: 100%; border: 1px solid #8a4419; border-style: inset; } #boxshadow::after { content: ''; position: absolute; z-index: -1; / hide shadow behind image / -webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3); -moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3); box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3); width: 70%; left: 15%; / one half of the remaining 30% / height: 100px; bottom: 0;CSS }</style></head><body> <div id="boxshadow"> <img src="img/fy_indexBg.jpg" alt="Norway" width="600" height="400"> </div></body></CSS>
本文基于CSS根本,利用CSS措辞。先容了有关CSS阴影效果的运用,从根本的文本阴影入手, 对CSS常见的阴影表示效果都做了逐一的讲解。通过一个个实例的演示,实例运行的效果图。希望能够帮助你更好的学习CSS。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/