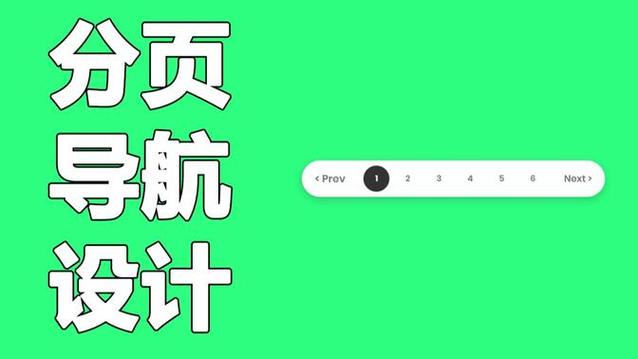
你在网页底部分页看到这样的效果是不是看上去还不错?下面就来看看这是如何实现的吧~
第一种方法:利用border一个矩形拼接两个三角形终极制造出一个平行四边形。为什么利用border可以产生三角形呢?先来看看一张图片:
看了图中的三个小图形的变革过程,你该当已经清楚了一半。实在 hack 出三角形只须要两个条件,第一,元素本身的长宽为0;其次,将不须要的部分通过 border-color 来设置隐蔽。通过类似的方法,你还可以创造出梯形,上图中的三个图形的代码如下

CSS
#first { width:20px; height:20px; border-width:10px; border-style:solid; border-color:red green blue brown;} #second { width:0; height:0; border-width:10px; border-style:solid; border-color:red green blue brown;} #third { width:0; height:0; border-width:10px; border-style:solid; border-color:red transparent transparent transparent;}
接下来就要考虑如何拼接出一个平行四边形了。在border法中,它由三部分组成,分别是左三角形、矩形、右三角形。如果每次绘制平行四边形都要创建三个元素显然过于麻烦了,以是在这里:before和:after伪元素是个不错的选择。下面我们实现一下这样的效果:
为了将三角形与矩形无缝拼接到一起,多处属性要保持同等,以是利用类似 Less, Sass, Stylus 等 CSS 预处理器来写这段代码会更随意马虎掩护,下面给出 Scss 版本的代码,其他预处理代码类似
//三角形的宽高$height:24px;$width:12px; //对平行四边形三部分的颜色进行赋值@mixin parallelogram-color($color){ background:$color; &:before {border-color:transparent $color $color transparent;} &:after {border-color:$color transparent transparent $color;}} //单个三角形的样式@mixin triangle(){ content:''; display:block; width:0; height:0; position:absolute; border-style:solid; border-width:$height / 2 $width / 2; top:0;} //平行四边形的样式.para { display:inline-block; position:relative; padding:0 10px; height:$height; line-height:$height; margin-left:$width; color:#fff; &:after { @includetriangle(); right:-$width; } &:before { @include triangle(); left:-$width; } @include parallelogram-color(red);}
须要把稳的是,如果通过 $height、$width 设置的三角形斜率太小或太大都有可能造成渲染出锯齿,以是利用起来要多多测试一下不同的宽高所得到的视觉效果如何。
第二种方法:利用transform利用transform来实现平行四边形的方法效果大概是这个样子
原来还可以只有平行四边形的外轮廓。(由于方法一只能创造添补效果的平行四边形)实现起来非常大略,紧张是借助了transform: skew(...),下面就来看看源码吧
<style>.city { display:inline-block; padding:5px 20px; border:1px solid #44a5fc; color:#333; transform:skew(-20deg);}</style> <div class="city">上海</div>
于是我们得到了这样的效果:
看到图片的你一定是这样想的:
别焦急嘛,我们的确是把全体 div 进行了歪曲,导致中间的笔墨也是倾斜的,而这显然不是我们所要的效果。以是我们须要加一个内层元素,并对内层元素做一次逆向的歪曲,从而得到我们想要的效果:
实当代码如下
<style>.city { display:inline-block; padding:5px 20px; border:1px solid #44a5fc; color:#333; transform:skew(-20deg);} .city div { transform:skew(20deg);}</style><div class="city"> <div>上海</div></div>总结
第一种方法利用 border 属性 hack 出三角形,并通过对三个元素进行拼接终极实现了平行四边形;而第二种方法则通过 transform: skew 来得到平行四边形。总体来说,第二种方法相对付第一种代码量小得多,而且也很好理解。唯一的不敷是无法布局像本站的分页中所利用的梯形。希望本文对各位有所帮助。