本解释只是根据当前事情须要,临时利用freemarker的ftl模板,如有不敷之处还望各位朋友不吝见教!
一.页面展示部分
本次需求是须要制作采购平台的内容数据剖析:包括采购员的、物料的和供应商的。采购员和供应商的数据剖析十分的大略,只是一对一显示,按照之前的写法循环遍历即可;而物料的数据剖析其实让我有些犯难,紧张问题便是单元格的动态合并!
客户哀求的页面显示如下图:

客户哀求在平台页面展示的样式
在页面展示中,相同物料名称等相同项须要合并单元格,别的项分开展示。在脑海中早就有成品样式,但是写法上须要能整合到当出路序代码中。在经由一番试验和百度后,我找到了得当的写法,代码非常大略。
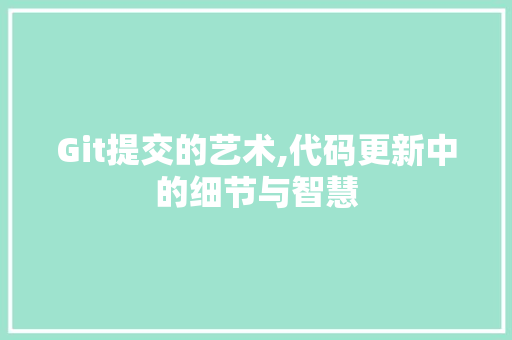
页面循环的前半部分
页面循环的后半部分
程序利用的是jsp页面写法,循环两次list,找到一个合并单元格的标志(本次利用的是物料名称),判断之前须要添加几个临时变量,根据变量判断什么时候该合并单元格以及须要合并的行数。这种写法完备能够知足页面展示的须要。灵感源自:https://www.php.cn/js-tutorial-347365.html(JSP中动态合并单元格的实例代码)。二.Ftl模板写法部分
Ftl模板的合并单元格与页面是一样的,先找到须要合并的字段,得到合并的行数值,根据条件循环遍历即可!
但是由于打仗freemarker的韶光并不长,还属于小学生阶段,以是对部分天生合并单元格的属性并不是很理解,因此耗费了些许韶光。
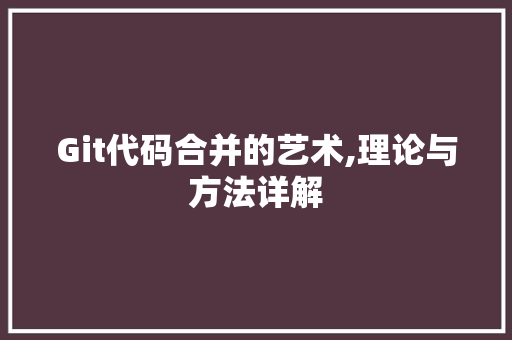
ftl模板中的属性及写法
在截图中,ExpandedRowCount表示的是下载表格的行数,例如当ExpandedRowCount=“2”但表格中有3行内容,下载后会打不开表格(显示文件已破坏);因此,一定要在天生ftl模板后将ExpandedRowCount的值修正为较大数值。Index=“n”表示的是表格在同一行中向后移位的属性,当它在Column中代表的是下载表格打开后显示的第n+1列之后的内容,查看全部内容须要移动表格;在Cell中代表的是当前行中的第n列,之后会有截图展示。
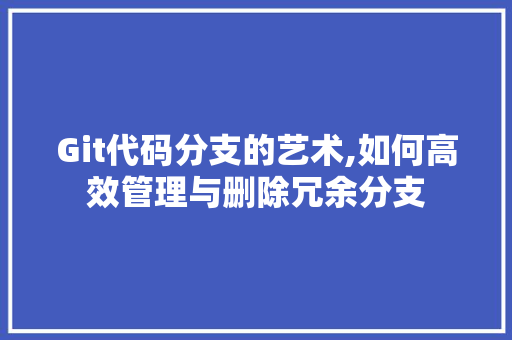
ftl模板中的临时变量属性
在截图中,assign代表了临时变量的属性,类似于jsp中的var。将所须要的变量赋值,利用办法可参照jsp页面的判断方法。
ftl模板中的合并单元格属性
在截图中,MergeDown代表了天生Excel表格中的合并单元格属性,在须要合并行的Cell中输入须要合并的行数-1即可;例如,如果须要合并两行,那么MergeDown=“1”。在合并行后边显示的不须要合并的行的第一行Cell中加入Index属性,ss:Index="n",n的值为当前行的行数;例如,截图中须要合并的行是2/3/4/5/6,从第七行开始不须要再合并,以是n=”7”,之后行中的内容就单行正常显示。
注:当某一行内容可能会含有分外字符时,利用?html即可办理。防止文件下载后,打开会显示文件已破坏。