经由调查,我创造这些评分公司打算公司安全得分的办法,紧张是结合 HTTP 安全头的利用情形和 IP 信誉。
一个 HTTP 要求须要具备的 5 个要点IP 信誉是基于黑名单和垃圾邮件列表以及公开的 IP 所有权数据。只要你的公司不发送垃圾邮件,并且能迅速检测并停滞恶意软件传染,常日这些数据该当是干净的。HTTP安全头的利用情形的打算类似于 Mozilla Observatory 的事情办法。
因此,对大多数公司而言,其评分紧张由公开面对的网站设置的安全头决定。

精确设置头部可以快速完成(常日无需大量测试),可以提升网站安全性,现在还可以帮助你在看重安全的客户中赢得交易。
我对这种测试方法和这些公司哀求的高昂价格方案持疑惑态度。我认为它与真实的产品安全干系性并不大。然而,它确实增加了设置头部并做好这一事情的主要性。
在这篇文章中,我将先容常被评估的头部信息,为每个头部推举安全值,并给出一个头部设置示例。在文章的末了,我将包括常见运用程序和 Web 做事器的示例设置。
主要的安全头部内容安全策略(Content-Security-Policy)CSP 用于通过指定哪些资源许可加载来防止跨站脚本攻击。在此列表中,这可能是创建和掩护最耗时并且最随意马虎涌现风险的项目。开拓 CSP 时,请仔细测试——阻挡站点以有效办法利用的内容源将毁坏站点功能。
创建初稿的一个好工具是 Mozilla 实验室 CSP 浏览器扩展。在浏览器中安装此扩展,彻底浏览你想为其创建 CSP 的网站,然后在你的站点上利用天生的 CSP。空想情形下,还该当重构 JavaScript,以便没有内联脚本留下,这样你就可以移除“unsafe inline”指令。
以下是一个好的起始 CSP(在真实站点上可能须要许多修正)。在每个部分中添加你的站点包含的域名。
# 默认情形下仅许可来自当前站点的内容# 仅许可来自当前站点和imgur.com的图片# 不许可Flash和Java等工具# 仅许可来自当前站点的脚本# 仅许可来自当前站点的样式# 仅许可来自当前站点的框架# 限定<base>标签中的URL为当前站点# 仅许可表单提交到当前站点Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self';严格传输安全(Strict-Transport-Security)
此头部见告浏览器该网站应仅通过 HTTPS 访问——当你的站点启用了 HTTPS 时,始终启用此选项。如果你利用子域,我还建议在任何利用的子域上逼迫实行此项。
HTTP 和 HTTPS 的 6 大差异Strict-Transport-Security: max-age=3600; includeSubDomainsX-内容类型选项(X-Content-Type-Options)
此头部确保运用程序设置的 MIME 类型被浏览器尊重。这可以帮助防止某些类型的跨站脚本绕过。
它还减少了当开拓者标记页面为“HTML”但浏览器认为它看起来像 JavaScript 并考试测验将其渲染为 JavaScript 时涌现的意外运用行为。此头部将确保浏览器始终尊重做事器设置的 MIME 类型。
X-Content-Type-Options: nosniff缓存掌握(Cache-Control)
对付含有敏感数据的页面,如用户页面或客户结账页面,应设置为无缓存。这样做的一个缘故原由是为了防止在共用打算机上的人通过按退却撤退按钮或查阅历史记录时能够查看个人信息。
然而,很少变革的页面,如静态资源(图片、CSS 文件和 JS 文件),是可以缓存的。这可以在页面级别上逐个设置,或者在做事器配置中利用正则表达式来处理。
# 默认情形下不进行缓存Header set Cache-Control no-cache# 缓存静态资源1天<filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=86400, public"</filesMatch>Expires
这个头部设置缓存当前要求应到期的韶光。如果设置了 Cache-Control 的 max-age 头部,则将忽略 Expires 头部,因此我们只在测试时没有考虑到 cache-control 的情形下设置它。
出于安全考虑,我们将假设浏览器不应缓存任何内容,因此我们将其设置为始终评估为过去的日期。
Expires: 0X-Frame-Options
此头部标明是否许可在 iFrame 中显示站点。
如果一个恶意站点将你的网站放在一个 iFrame 中,那么恶意站点可以通过运行一些 JavaScript 来实行点击挟制攻击,从而捕获在 iFrame 上的鼠标点击,然后代表用户与站点交互(不一定点击他们认为点击的位置!
)。
除非你明确利用框架,否则该当始终将其设置为谢绝,如果你正在设计中利用框架与另一个站点,则应设置为同源。如果你正在与另一个站点设计利用框架,你也可以在这里列出其他域。
也该当把稳,此头部已由 CSP 的 frame-ancestors 指令取代。我仍旧推举现在设置此头部来知足工具的需求,但将来这可能会被逐渐淘汰。
X-Frame-Options: deny访问掌握许可来源(Access-Control-Allow-Origin)
见告浏览器哪些其他站点的前端 JavaScript 代码可能要求该页面。除非你须要设置这一点,否则默认常日是精确的设置。
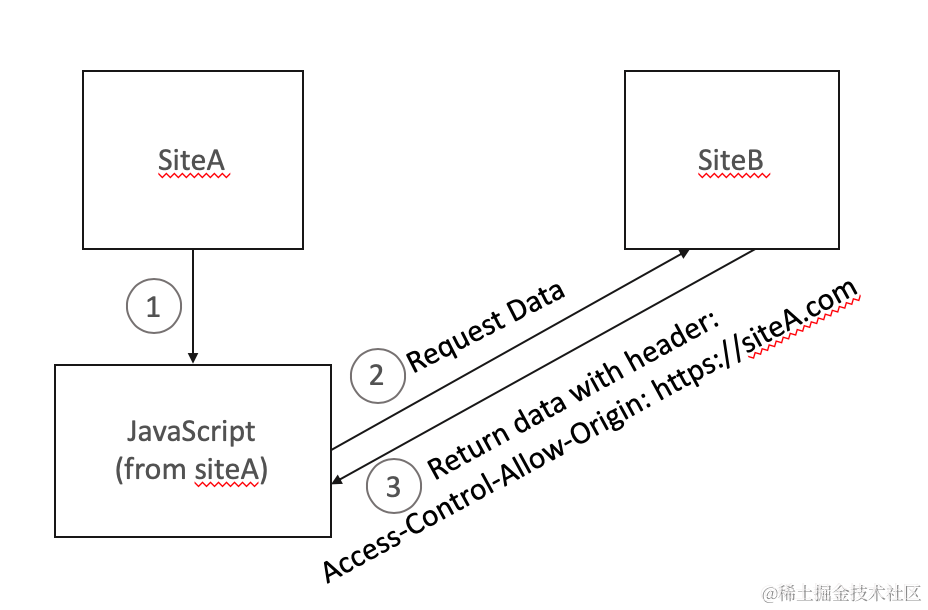
例如,如果 SiteA 供应一些 JavaScript 想要对 siteB 发起要求,那么 siteB 必须在相应中带上指明 SiteA 被许可发起此要求的头部。如果你须要设置多个来源,查看 MDN 上的详细页面。
这可能有点稠浊,以是我制作了一个图表来解释这个头部的功能:
数据流与访问掌握许可来源
Access-Control-Allow-Origin: http://www.one.site.com设置 Cookie(Set-Cookie)
确保你的 cookie 仅通过 HTTPS(加密的)发送,并且它们不可通过 JavaScript 访问。只有当你的站点也支持 HTTPS 时,你才能发送 HTTPS cookie,这是你该当始终设置的。你该当始终设置以下标志:
SecureHttpOnly一个 cookie 定义的示例:
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>; Secure; HttpOnly
更多信息请参考 Mozilla 的出色文档。
X-XSS-Protection此头部指示浏览器在检测到跨站脚本攻击时停滞实行。设置此项常日风险较低,但在投入生产前应进行测试。
X-XSS-Protection: 1; mode=blockWeb 做事器示例配置
常日最好在做事器配置中站点范围内添加头部。Cookie 是个例外,由于它们常日在运用程序本身中定义。
在向站点添加任何头部之前,我建议首先检讨 observatory 或手动查看头部以理解哪些已经设置。一些框架和做事器将自动为您设置个中的一些,因此只需实现您须要或希望变动的那些。
Apache 配置在.htaccess 中的一个示例 Apache 设置:
<IfModule mod_headers.c> ## CSP Header set Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self'; ## General Security Headers Header set X-XSS-Protection: 1; mode=block Header set Access-Control-Allow-Origin: http://www.one.site.com Header set X-Frame-Options: deny Header set X-Content-Type-Options: nosniff Header set Strict-Transport-Security: max-age=3600; includeSubDomains ## Caching rules # 不缓存为默认 Header set Cache-Control no-cache Header set Expires: 0 # 缓存静态资产1天 <filesMatch ".(ico|css|js|gif|jpeg|jpg|png|svg|woff|ttf|eot)$"> Header set Cache-Control "max-age=86400, public" </filesMatch></IfModule>Nginx 配置
## CSPadd_header Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'; frame-ancestors 'self'; base-uri 'self'; form-action 'self';## General Security Headersadd_header X-XSS-Protection: 1; mode=block;add_header Access-Control-Allow-Origin: http://www.one.site.com;add_header X-Frame-Options: deny;add_header X-Content-Type-Options: nosniff;add_header Strict-Transport-Security: max-age=3600; includeSubDomains;## Caching rules# 默认情形下不缓存add_header Cache-Control no-cache;add_header Expires: 0;# 缓存静态资产1天location ~ .(?:ico|css|js|gif|jpe?g|png|svg|woff|ttf|eot)$ { try_files $uri @rewriteapp; add_header Cache-Control "max-age=86400, public";}运用程序级别的头部设置
如果你无法访问 Web 做事器,或者有繁芜的头部设置需求,你可能希望在运用程序本身中设置这些头部。这常日可以通过框架中间件为全体站点实行,并且可以按需为单个相应设置头部。
为简洁起见,我在例子中只包含了一个头部。通过这种方法以相同的办法添加所有须要的头部。
Node.js 和 Express:在全局添加挂载路径:
app.use(function(req, res, next) { res.header('X-XSS-Protection', '1; mode=block'); next();});Java 和 Spring:
虽然我不是非常熟习 Spring,但 Baeldung 供应了一个在 Spring 中设置头部的非常好的指南。
PHP:我不熟习各种 PHP 框架。探求可以处理要求的中间件。对付单个相应,设置非常大略。
header("X-XSS-Protection: 1; mode=block");Python / Django
Django 包含可配置的 安全中间件 ,可以为你处理所有这些设置。首先启用这些功能。
Django 是什么?怎么利用?对付特定页面,你可以像处理字典一样处理相应。如果你试图以这种办法设置缓存头,该当考虑 Django 处理缓存的分外办法。
response = HttpResponse()response["X-XSS-Protection"] = "1; mode=block"结论
设置 HTTP 头部是相对快速且大略的过程。你将在网站安全性方面得到相称大的提升,包括数据保护、戒备跨站脚本和点击挟制攻击。
你也确保不会由于依赖这些信息的公司安全评分而失落去未来的商业机会。这种做法彷佛在不断增加,我估量在未来几年里,它将连续在企业发卖中发挥浸染。
源于:https://nullsweep.com/http-security-headers-a-complete-guide/