本日w3cschool编程狮为大家推举几个 Github 上热门的颜色选择器组件。
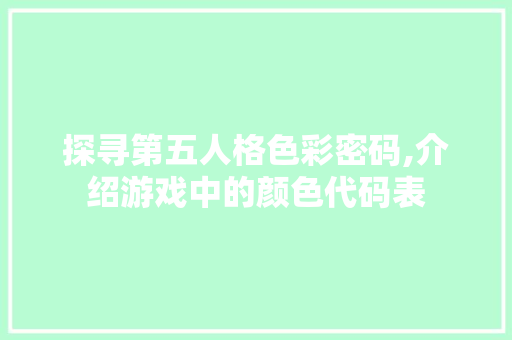
一、colorjoecolorjoe 是一个具有触控和 AMD 支持的可扩展颜色选择器。可以通过 CSS 定义其实际尺寸和布局。通过这种办法,该组件非常适宜相应式布局。
与那里的许多其他颜色选择器不同,colorjoe 是真正可扩展的。它基于 CSS,不依赖于外部图像。因此,您可以调度其大小以适应您的目的。还支持触控和 AMD 模块定义。

colorjoe 受到 ColorJack 和 RightJS Colorpicker 的启示。与那些不同的是,它实际上可以很好地扩展。从实质上讲,这意味着您将能够利用一些 CSS 定义其实际尺寸和布局。通过这种办法,小部件非常适宜相应式布局。
此外,由于它供应的大略 API,实现缺失落的功能(RGB 字段等)相对随意马虎。
Colorjoe
安装
npm i colorjoe
如果您更喜好独立的 dist,请将预打包的dist/colorjoe.js和添加css/colorjoe.css到您的页面或从 src/利用 AMD 。
用法
const joe = colorjoe.rgb(element_id_or_dom_object, initial_color_value, extras);
或者
const joe = colorjoe.hsl(element_id_or_dom_object, initial_color_value, extras);二、 Colorful
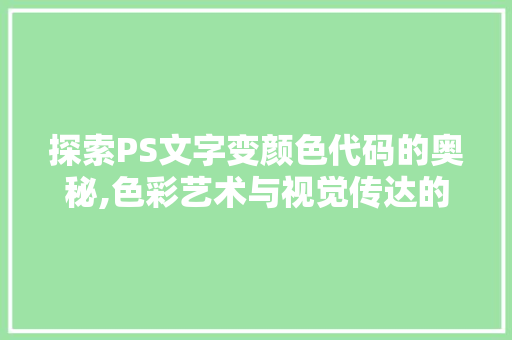
本日,每个依赖项都会拖累更多的依赖项,并且无法掌握地增加项目的包大小。但是大小对付打算在浏览器中事情的所有内容都非常主要。React Colorful 是一个用于 React 和 Preact 运用程序的小型颜色选择器组件,利用 hooks 和函数组件构建。它利用严格的 TypeScript 编写,具有 100% 的测试覆盖率,界面大略易用,适用于大多数浏览器,支持移动设备和触摸屏遵照 WAI-ARIA 指南以支持赞助技能的用户,压缩后仅 2,8 KB(比 react-color 轻小13 倍)。react-colorful 是一个大略的颜色选择器,适宜那些关心包大小和客户端性能的人。。
Colorful
安装
npm install react-colorful
import { HexColorPicker } from "react-colorful";const YourComponent = () => { const [color, setColor] = useState("#aabbcc"); return <HexColorPicker color={color} onChange={setColor} />;};
支持的颜色模型
我们为不同的颜色模型供应了 12 个额外的颜色选择器组件,除非您的运用程序须要 HEX 字符串作为输入/输出格式。
可用的选择器
Import
Value example
{ HexColorPicker }
"#ffffff"
{ RgbColorPicker }
{ r: 255, g: 255, b: 255 }
{ RgbaColorPicker }
{ r: 255, g: 255, b: 255, a: 1 }
{ RgbStringColorPicker }
"rgb(255, 255, 255)"
{ RgbaStringColorPicker }
"rgba(255, 255, 255, 1)"
{ HslColorPicker }
{ h: 0, s: 0, l: 100 }
{ HslaColorPicker }
{ h: 0, s: 0, l: 100, a: 1 }
{ HslStringColorPicker }
"hsl(0, 0%, 100%)"
{ HslaStringColorPicker }
"hsla(0, 0%, 100%, 1)"
{ HsvColorPicker }
{ h: 0, s: 0, v: 100 }
{ HsvaColorPicker }
{ h: 0, s: 0, v: 100, a: 1 }
{ HsvStringColorPicker }
"hsv(0, 0%, 100%)"
{ HsvaStringColorPicker }
"hsva(0, 0%, 100%, 1)"
代码示例
import { RgbColorPicker } from "react-colorful";const YourComponent = () => { const [color, setColor] = useState({ r: 50, g: 100, b: 150 }); return <RgbColorPicker color={color} onChange={setColor} />;};三、Huebee
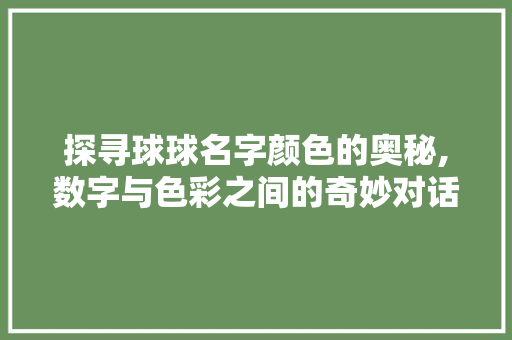
Huebee 是一个 JavaScript 库,用于创建以用户为中央的颜色选择器。Huebee 显示一组有限的颜色,因此用户可以一览无余地查看所有颜色,做出明确的决定,并通过单击选择一种颜色。
Huebee
利用 npm 安装:npm install huebee
利用 Bower 安装:bower install huebee --save
在您的站点中包含 Huebee.css和.js文件。
<link rel="stylesheet" href="/path/to/huebee.css" media="screen"><script src="/path/to/huebee.pkgd.min.js"></script>
Huebee 在锚元素上事情。
<!-- use inputs so users can set colors with text --><input class="color-input" value="#F80" /><!-- anchors can be buttons --><button class="color-button">Select color</button><!-- anchors can be any element --><span class="current-color">Current color</span>四、React Color
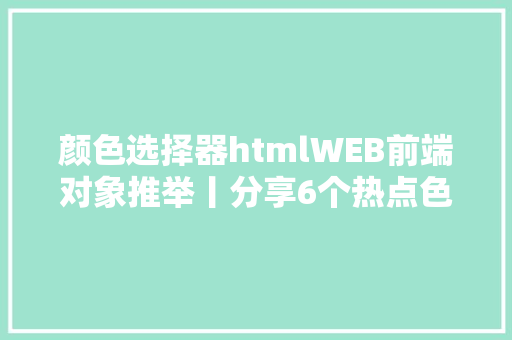
React Color 供应了 13 种不同的颜色选择器,可以仿照盛行网站和运用程序(如 GitHub、Photoshop、Chrome 和 Twitter)的 UI。不仅如此,还可以利用不同的组件来创建自定义颜色选择器。
React Color
安装和利用
npm install react-color --save
包含组件
import React from 'react'import { SketchPicker } from 'react-color'class Component extends React.Component { render() { return <SketchPicker /> }}
可以分别导入:AlphaPicker BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker。
通过ReactCSS 实现100% 内联样式
五、Vue ColorVue Color 是一个适用于 Sketch、Photoshop、Chrome 等的 Vue (Vue2.0)颜色选择器。
Vue Color
安装
NPM
$ npm install vue-color
CommonJS
var Photoshop = require('vue-color/src/Photoshop.vue');new Vue({ components: { 'Photoshop': Photoshop }})
ES6
import { Photoshop } from 'vue-color'new Vue({ components: { 'photoshop-picker': Photoshop }})
浏览器全局变量
该dist文件夹包含工具vue-color.js中vue-color.min.js导出的所有组件。window.VueColor这些包也可用于 NPM 包。
<script src="path/to/vue.js"></script><script src="path/to/vue-color.min.js"></script><script> var Photoshop = VueColor.Photoshop</script>
本地设置
npm installnpm run dev六、iro.js
iro.js 是一个用于 JavaScript 的模块化、看重设计的颜色颜色选择器组件 - 支持多种颜色格式。所有 iro.js 都可以从单个脚本运行 - 不须要额外的 CSS、图像或第三方库!
iro.js
安装
利用 NPM 安装
npm install @jaames/iro --save
如果您利用的是 Webpack 或 Rollup 之类的模块打包器,请将 iro.js 导入您的项目:
// Using ES6 module syntaximport iro from '@jaames/iro';// Using CommonJS modulesconst iro = require('@jaames/iro');
利用 jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
当您像这样手动包含库时,iro.js 将在 window.iro 上全局可用。
下载并托管自己
< html > < head > <!-- ... --> < script src =" ./path/to/ iro.min.js " > </ script > </ head > <!-- ... - -> </ html >
以上便是小师妹为你推举的6个热门颜色选择器组件了,关注w3cschool编程狮收成更多技能干货~