那么它们是怎么实现的呢?
根据个人在HTML5网站方面的开拓履历,单就功能实现而言,我以为可以从以下几种办法来实现。
1、利用隐蔽表单+JS的办法
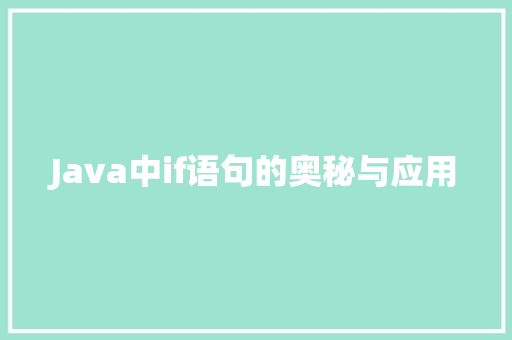
这种方法便是根据筛选条件在HTML5页面添加多个隐蔽表单,每个隐蔽表单对应一个筛选条件。如下图。当用户点击筛选条件时,立即利用JavaScript动态改变对应隐蔽表单的value值,然后提交表单。

比如,针对上面多条件搜索房源的功能,如果利用隐蔽表单的话,可以按如下办法:
对应的隐蔽表单
当用户点击某一个条件(比如租金)时,我们利用JavaScript动态改变rentMoney表单的value,待改变后利用$('form').submit()提交表单。
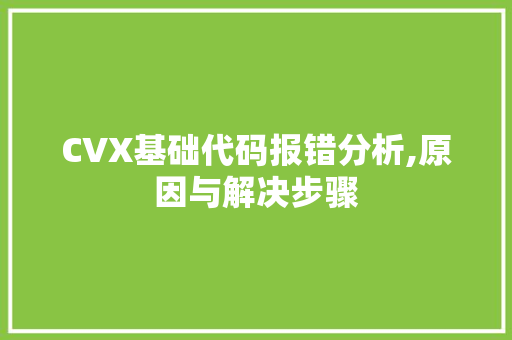
2、利用AJAX的办法利用ajax的办法提交筛选条件,要求后台,获取数据,就用户体验而言是比较好的一种办法,由于这种办法不要刷新页面。如下图一样,利用AJAX实现多条件搜索,详细便是,先把每个条件的详细参数绑定在标签的属性上(平时的事情中,我紧张是利用data-属性绑定这些参数到HTML5标签上,然后利用jQuery中的data方法,获取这些参数),然后,当用户点击某个条件标签时,立即获取该标签上之前绑定的属性,并通过ajax异步向后台提交筛选条件,获取筛选结果。
同样以上面多条件搜索房源的功能为例,我们可以按如下办法:
当然,如图只是一种参考,大家不一定一样要利用jQuery去实现,利用Vue.js去实现可能更大略,尤其是利用Vue.js可以动态改变数据显示,而不用拼接HTML5字符串。
3、利用超链接的办法前面两种虽然可以实现多条件搜索的功能,但都须要JavaScript的合营,最主要的是,要求的链接都是在用户点击搜索条件之后才天生的,这对付须要做搜索引擎优化的场景,显然是不太好的。
那如果利用超链接该怎么实现呢?
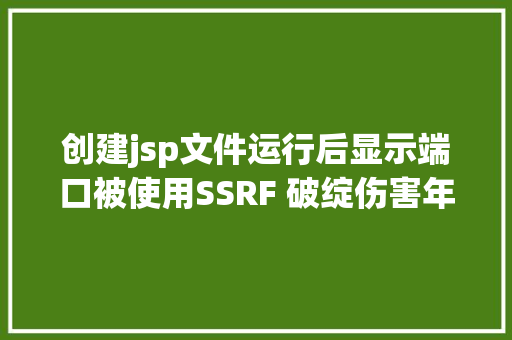
要利用超链接实现多条件搜索,首先必须得担保这超链接是预师长西席成的。最近手头上有个项目,就有此需求。我的实现办法是,在初次搜索之前,在做事器利用PHP,先给每个条件设置一个默认链接,链接的参数为当前筛选条件,如下图这种形式。当用户点击某一个链接向后台发送要求时,后台利用PHP提取筛选条件放入数组中,然后将其与每个条件的默认参数组合成一个新的数组,末了利用implode(),将数组拼接成链接后再附加在标签上。
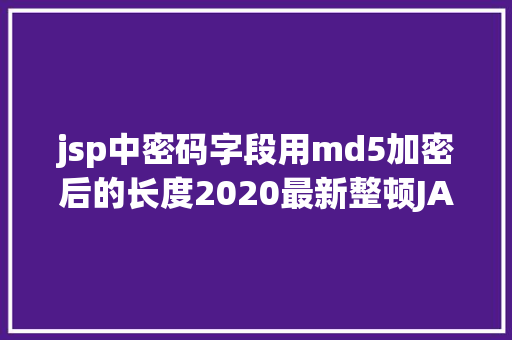
还是以上面多条件搜索房源的功能为例,先在后台利用脚本(PHP、Java、Phthon……),为每个筛选条件天生一个默认链接,如下图:
当用户点击“番禺”,向后台发送要求时,后台利用脚本获取其链接上的参数,并将这些参数放入一个数组,与每个条件原来的默认参数组合成新的数组,利用implode(),拼接形成新的链接,然后重新附加在每个条件上。
本文系“编码之道”原创,转载请注明出处。