在日常项目培植和履行过程中,常常会碰着类似数据可视化的实现场景。对付数据可视化已经从大略的统计图表展现,扩展到类似监控大屏,拓扑图,流程编排图,集成架构图等方面的呈现。而这些每每不是大略的利用图表就能够办理的。
因此本日总结下对付数据可视化和图形绘制方面的工具整理。
数据可视化综述推举首先阅读知乎的关于有哪些可视化工具推举的回答,内容已经相称全面了

https://www.zhihu.com/question/19929609
要把稳的是当前主流的仍旧是基于javasrcirpt开拓的图表库,对付侧重的flex不应该作为选择的根本。下面对一些选择的思路做些大略的解释。
首先可选的主流图表库包括了百度的Echart,Highchart,D3.js这三个。
这三个可视化图表库的利用客户也相称多,能够应对的常见可视化场景也足够。对付百度的Echart又推出有新的V4.0版本,虽然支撑的图表扩展没有大的变革,但是在性能上有明显改进。当然从支持的图表类型种类和开放性来谈,最强大的还是D3.js,但是前面两种已经能够基本知足实际的图表层面利用的须要。
对付百度Echart,对里面的关系图做了详细剖析后,实际上没有找到用来做网络拓扑图的工具,系统集成关系图的组件。当然百度Echart里面有的关系图,桑基图,舆图,热力争迁徙图,矩阵图,日历图,树图等功能已经足够强大。
采取百度Echart也很随意马虎自己来实现类似监控大屏这种前端运用。
对付网络关系图,在可视化里面常见的一种类型,个中主流的该当是Gephi,Gephi是一款开源免费跨平台基于JVM的繁芜网络剖析软件, 其紧张用于各种网络和繁芜系统,动态和分层图的交互可视化与探测开源工具。其次是R措辞中的iGraph和networkD3包,功能也足够强大。还有便是基于python措辞实现的networkx,是专门进行网络可视化呈现的一个小工具。
Gephi地址和例子参考:https://gephi.org/
对付商用的图表和可视化工具当然是Tableau,据Gartner魔力象限,2014年的测评,tableau可实行速率最快,整体市场表现也在前列。在Tableau官方网站可以免费下载到桌口试用版进行试用。
如果仅仅是供应常用的画图API接口,自己完备根据须要绘制SVG渲染图,对付这种场景你仍旧可以选择Echart和Highcharts来实现,在官方网站也有制作SVG渲染图的例子。
当然还有一类即常常用于网管类,日志类监控剖析的前端图表展示软件,在ELK日志剖析系统 Logstash+ElasticSearch+Kibana4里面会利用Kibana4进行前端图表展现。
Grafana是其余一个基于JavaScript的前端展示工具,Grafana provides a powerful and elegant way to create, explore, and share dashboards and data with your team and the world。对付Grafana支持Graphite, Elasticsearch, Prometheus, InfluxDB, OpenTSDB and KairosDB各种数据采集源。
对付Grafana当前和类似InfluxDB时序数据库结合的很紧密,可以很随意马虎是基于时序数据的可视化图表展示,包括当前在Kurbernetes里面用的很多的Prometheus监控方案,仍旧是基于时序数据库和Grafana来实现资源性能监控。
Grafana的官方地址:https://grafana.com/
末了说下Processing,功能相称强大,但是要有一定的开拓根本和学习门槛,Processing 在 2001 年出身于麻省理工学院(MIT)的媒体实验室,主创者为 Ben Fry 和 Casey Reas,当然还有来自 Carnegie Mellon、洛杉矶的加利福尼亚大学以及迈阿密大学等的贡献。
具体例子可以参考:https://processing.org/examples/
数据可视化和图表仅仅是前端呈现的工具,对付数据可视化最主要的还是首先要搞清楚你当前有哪些数据,数据本身的构造和数据间关系是如何的?其次搞清楚数据呈现的场景和模式,其次才是呈现问题。
对IT资源拓扑图的可视化对付ESB做事总线,特殊是涉及到两级架构集成的时候,采取类似拓扑图的可视化思路来进行集成架构和支配架构图的可视化是一个可选的方案。基于拓扑图可视化为关键字搜索,搜索到两个可视化工具软件,虽然都是付费软件,但是对付拓扑图,支配架构,集成关系图等方面的展示能力还是相称强。
TWaver工具:http://www.servasoft.com/
TWaver关注于数据的图形展示,它是面向开拓职员的,须要进行二次开拓。
TWaver的图形组件库中供应了拓扑组件、舆图组件、设备图组件,以及表格、树图、属性表、图表等丰富的通用图形界面组件,为电信运营支撑系统(OSS)的开拓供应“一站式”的组件产品和解决方案,是快速设计、开拓和支配OSS的利器。
可以看到TWaver本身的功能相对强大,完备可以胜任繁芜的资源拓扑图的设计,但是如果仅仅用于拓扑图展示的话有点大材小用。
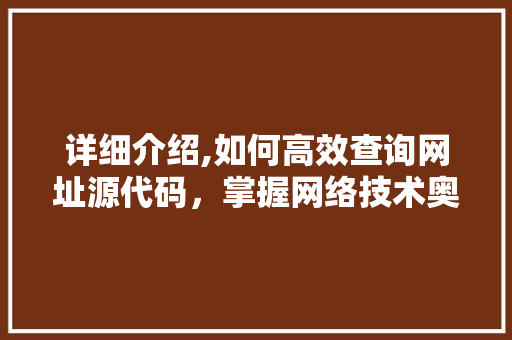
对付TWaver,实际上可以看到对付数据中央资源和资产的全三维可视化建模是其余一个做的相称好的地方。这个软件可以实现数据中央内所有设备工具的虚拟仿真,以完备3D模式构建全体数据中央环境,并将数据中央内的监控子系统,如视频、动环、门禁等,纳入到可视化机房管理平台中来,实时剖析查看监控信息。 软件采取B/S架构,无需安装任何插件即可在浏览器中流畅漫游数据中央三维场景,实现数据中央级、机房级、机柜级、设备级和端口级管理和监控。
类似下图:
Qunee工具:http://qunee.com/
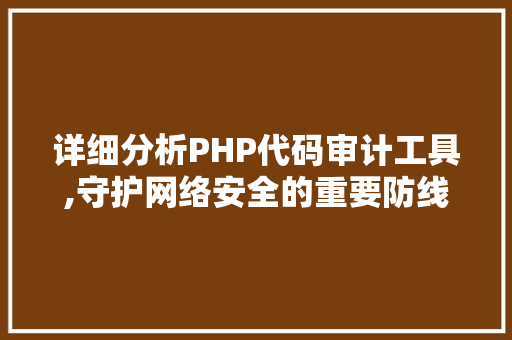
Qunee是一套基于HTML5的网络图组件。其利用HTML5 Canvas技能,绘制清新、流畅的网络图,可用于社交网络图、拓扑图、流程图、舆图等需求, JS组件封装,藏繁琐于简洁,轻松构建优雅的互联网运用与企业运用,让数据的在线可视化变得随意马虎。
在网站上有详细的例子可以参考,可以看到Qunee相对来说轻量些,用于实现一些大略的网络拓扑,集成架构图展示完备可以知足去。
类似上图,可以很方便的通过Qunee供应的可视化设计工具实现。
基于这些可视化拓扑设计工具,结合ESB做事总线集成实际的集成场景来说,初步考虑可以运用的点包括如下。
1. 实现两级架构的拓扑图效果展示和接口做事集成监控。
布局原来一贯太强调结合舆图进行展示,实际上效果并不一定太好。这里可以直接自己定义布局模式,初步想法便是中央为集团,四边方框来线上各个省或子公司。形成完全的两级集团展示效果。这种展示办法也方便直接线上到大屏上去。
2. 对付当前ESB平台本身的资源和做事状态监控可视化
这套可视化工具很随意马虎实现这点,我们只须要先可视化的设计出支配架构布局,然后再将实际对数据库,运用中间件资源,包括做事运行的各种状态信息,非常信息直接显示到整体支配逻辑架构图上即可。这样可以更加可视化的监控到资源当前的运行状态和非常发生情形。
3. 做事集成架构展示
在最早我们做自研ESB产品的时候,采取Flash实现了一个集成架构的展示效果,但是整体效果并不是很好。而通过这套可视化工具,可以用来实现这种集成架构的效果展示。同时可以展示出两级架构的集成效果。即可以分层展开效果。
集成架构不须要提提高行设计,而是须要在后台提取了集成关系后,自动进行拓扑天生和自动化布局。集成架构中的连线可以用来表示当前系统间的接口做事连通性和接口做事调用流量等信息。但是上图实际上离我们须要的集成架构图可视化设计仍旧有详细,详细见后面集成架构图设计部分的一些思考。
4. 端到端流程监控可视化设计
基于做事间的集成关系和调用先后顺序来实现端到真个流程监控,这个我在博客前面多次提到,也一贯在探求比较好的前端设计工具来做。比如对我们已有的流程平台流程建模工具前端进行适度改进来支持等。
对付这类需求也可以用前面提到的工具来实现,前辈行端到端监控流程图的设计,然后在进走运行展示。个中最紧张的还是在运行态的各种信息,比如运行状态,数量,是否有非常等是否很随意马虎叠加到已有的设计图上。只要能够办理这个问题,那么就能够很好的运用到端到端流程监控的可视化设计中。
集成架构图的可视化设计对付集成架构图的绘制一贯是我关注的一个点,也看了类似百度Echart,D3和HighChart等,基本都没有创造适宜用来做类似集成架构图绘制的工具。同时集成架构图每每都不是自动绘制,而须要提提高行集成架构的图形布局设计,布局好后才能够用JS去绘制。
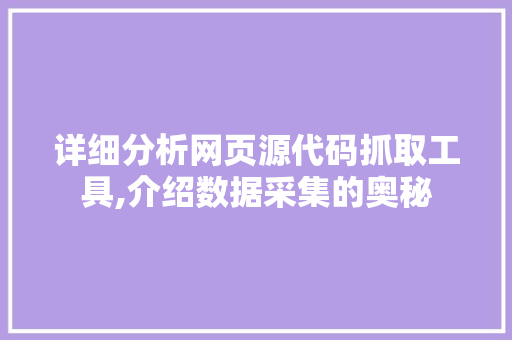
因此更多我们须要的是一个JS绘图工具库,能够汇总线条,矩阵,圆等根本图形形状即可。我们可以看下一个大略的集成架构图,经由设计排版后布局可能如下:
对付这类图可以看到实际上各种可视化图表库并不太随意马虎实现。原来我们采取过Flash来进行集成架构图的绘制,但是Flash相对侧重不太得当。因此还是须要找一个JS绘图库来实现这种大略的集成架构图的绘制事情。
基于这个思路我们在网上找了下比较好的一些JS绘制工具库。
jsPlumb开源流程图绘制工具库
那么如果你该当利用它取决于你想用jsPlumb做什么。该框架适用于必须绘制图表的Web运用程序,例如类似于Visio的运用程序或事情流程设计器等。由于图表项目和连接的所有参数都是非常风雅可控的,因此您可以绘制您可以想到的任何类型的图表。
该开源库的GitHub地址为:https://github.com/wangduanduan/jsplumb-chinese-tutorial
在该地址也有详细的中文利用教程,根据教程的一些截图可以看到,该工具库很适宜用来绘制我们上面的集成架构图,由于这种图本身也便是形状和线条的一些大略组合,而且来拖拽功能都不须要。
当然基于该工具库,我们也可以用来实现更加繁芜的集成架构图,即将两个业务系统间的所有关键集成接口全部以连线的办法表示出来。这种集成架构图也是无法自动天生,须要首先进行整体部版设计,然后再通过jsPlumb工具库进行绘制即可。
如果要连接多条线条,须要全体节点作为source或者target, 并且将锚点设置成Continuous,那么锚点就会随着节点的位置改变而改变自己的位置。这个功能特性可以很方便我进行多线条设置。
把稳在这个网址,https://jsplumbtoolkit.com/community/doc/anchors.html, 这个工具库是存在License用度的,因此如果这个工具库用于商业用场,按道理会涉及到License的购买问题。
一篇关于该工具库的利用参考:https://www.cnblogs.com/xcj26/p/9870734.html
其余一个用该工具库实现的流程设计器和表单设计器: http://formdesign.leipi.org/
付费JS绘制工具库:GoJS
GoJS是一套基于JavaScript的付费图形绘制工具库,地址:https://gojs.net/latest/index.html
这套工具库有免费版本,也有收费版本,收费版本比jsPlumb工具库来说就强大了很多,特殊是动态Port图和动态分组图,这两个用来绘制我们集成架构图,运用架构图等都相称有用。
Dynamic Ports:Dynamically add ports and custom link routing. USe data-bindings to save and load routes within the Model JSON.Dynamic Grouping:Use groups as containers and subgraphs, with group members bounds by their own rules and layouts.所有Demo演示地址参考:https://gojs.net/latest/samples/regrouping.html
JointJS工具库
这个也是常用的绘图工具库,地址在:https://www.jointjs.com/
这个库官方先容的例子都觉得比较重,而实际其它搜索到的一些利用先容来看,用于大略从集成架构图,流程图类绘制还是没有太大问题的。基本还是标准的新建画板,画布,然后进行各种图形的定义和绘制。
jointJS是一个基于svg的图形化工具库,在画布上画出支持拖动的svg图形,而且可以导出JSON,也能通过JSON配置导入直接天生图形。由于这个工具库是基于SVG的,因此也不太推举利用。
一篇利用参考:https://segmentfault.com/a/1190000015972176
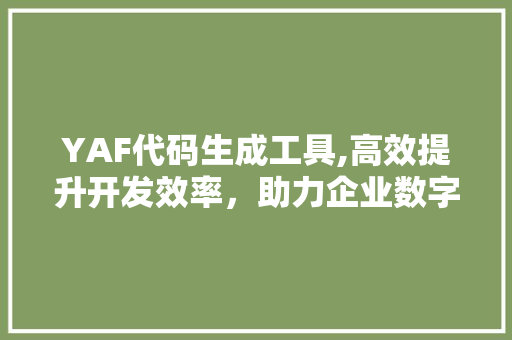
监控大屏的可视化Quick V 是一套数据可视化大屏展示方案。在大数据时期,Quick V 将数据全面、直不雅观地呈现在用户面前,帮助管理者在面临业务繁芜度的急剧变革时,即刻拥有海量有序的决策支持信息,知足会议展览、业务监控、风险预警、地理信息剖析等多种业务的展示需求。
参考:http://www.uileader.com/quickui_display.html
大家可以先看下上面这个大屏可视化效果,觉得整体还是做的相称不错。这个工具本身商用收费,比较好的便是对付我们常见的大屏监控已经固化为各种模板,基本都可以直策应用。
基于百度Echart自己实现可配置的监控大屏
在前面我也谈到,实际上对付监控大屏实现,当前我们完备可以采取百度Echart来定制实现,而这篇文章紧张想谈下如何对监控大屏可视化做到灵巧可配置。
首先我们看到监控大屏可视化,实际上跟我们前面谈到的自定义报表相称类似,其核心仍旧是单面板设计,多面板组合。基于这个思路我们逐一展开进行描述。
在讲自定义报表的时候,我们单面板设计数据集和实际的数据呈现是耦合在一起的,而实际上更好的思路是数据集和数据呈现进行分离。基于这个思路,逐一展开讲关键功能点实现。
数据集设计
数据源定义,对付数据源定义,最好也进行独立,一个报表前端呈现本身也可能涉及到多个数据源。数据集设计,即返回一个二维的数据凑集,可以有多列。我们须要通过配置的办法来实现,即首先选择数据源,然后自定义Sql语句,然后返回详细的数据集工具。在sql过程中我们可以对字段标题名称等进行转义。
更加解耦的方法是数据集可以直接选择详细的WS做事,由做事返回一个二维的数据集工具。这种办法可以进一步实现报表平台和底层数据库的解耦。
单面板设计
单面板设计大略来说便是将前真个呈现办法,究竟是折线图,饼图还是雷达图等,和后真个数据集进行绑定。在这个过程中重点是要确认详细的图表呈现的一些关键配置,包括X,Y轴显示,图表名称,图例是否显示等关键配置,都须要在单面板设计的是配置完成。
单面板设计完成后,最好供应预览功能按钮,可以立时体验到单面板展示的效果。
大屏设计
对付大屏设计,实际上里面有几个关键点,首先便是大屏展示须要有一个CSS模板,这个模板决定了所有的单面板图表的配色风格,包括详细的底色,前真个色系选择等。选择模板便是确保终极的大屏展示各个单面板风格能够完备保持同等。
大屏版面设计,仍旧采取标准的Grid布局模式即可,可以看到所有的大屏展示基本都采取Grid布局模式。每个单面板你唯一要确定的便是横向跨几行,纵向跨几列即可。类似上面的图,我们采取44Grid进行布局,中间的舆图展示则是横向跨3行,纵向跨两列。
大屏整体的展示动态刷新能力
在以上设计完成后,我们全体大屏展示效果也就出来了。在该大屏设计中我们没有考虑动态查询功能。但是大屏监控仍旧须要动态进行刷新。因此在设计大屏的时候须要具备动态刷新能力,为了考虑后续具备一定的扩展性,我们须要能够将关键的一些变量参数通报到图表展示中。
最关键的参数便是当前韶光,当前的韶光须要能够通报到每一个数据集Sql中,方便我们根据韶光进行数据过滤。同时对付大屏我们须要配置定时刷新频率,基于该频率对展示内容进行动态刷新。