(图片来源于网络)
HTML绘图届的前辈:SVGCanvas是HTML5时期引入的“新”标签。与很多标签不同,Canvas不具有自己的行为,只将一组API 展现给客户端 JavaScript ,让开发者利用脚本把想绘制的东西画到一张画布上。
在HTML5之前,人们常日利用SVG来在页面上绘制出图形。SVG利用XML来定义图形,就像利用HTML标签和样式定义DIV一样,我们也可以将一个空缺的DIV想象为长方形的SVG,两者的设计思想是相通的,SVG的实质便是一个DOM元素。而Canvas则不同,Canvas供应的是 JavaScript 的绘图 API,而不是像 SVG那样利用XML 描述绘图,通过JavaScript API直接完成绘制,比起修正XML来说要更简便、更直接。

除了定义的办法不同,Canvas和DOM(当然也包含SVG)的差异更多的表示在浏览器的渲染办法上。
浏览器在做页面渲染时,Dom元素是作为矢量图进行渲染的。每一个元素的边距都须要单独处理,浏览器须要将它们全都处理成像素才能输出到屏幕上,打算量十分弘大。当页面上内容非常多,存在大量DOM元素的时候,这些内容的渲染速率就会变得很慢。
而Canvas与DOM的差异则是Canvas的实质便是一张位图,类似img标签,或者一个div加了一张背景图(background-image)。以是,DOM那种矢量图在渲染中存在的问题换到Canvas身上就完备不同了。在渲染Canvas时,浏览器只须要在JavaScript引擎中实行绘制逻辑,在内存中构建出画布,然后遍历全体画布里所有像素点的颜色,直接输出到屏幕就可以了。不管Canvas里面的元素有多少个,浏览器在渲染阶段也仅须要处理一张画布。
然而这样更加强大的功能,不可避免的让利用canvas渲染有很高的门槛。Google Docs在构建Canvas的过程中重新定义了往常已经被人们所熟习的内容,例如精确定位、文本选择、拼写检讨、重画调头等。为什么更多开拓者还是选择了收受接管Canvas这个门槛更高的技能路线呢?这就得回到Canvas的最大上风:渲染性能。
Canvas的渲染模式这里的渲染是指浏览器将页面的代码呈现为屏幕上内容的过程。Canvas和Dom的渲染模式完备不同,搞清楚这个差异对理解Canvas的性能上风至关主要。
Dom:驻留模式
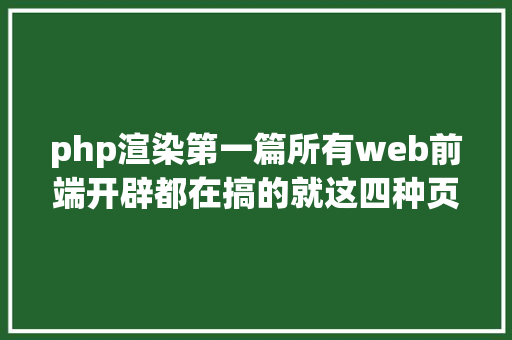
驻留模式(Retained Mode)是Dom在浏览器中的渲染模式。下图粗略展示了这一过程的事情流程。
DOM的核心是标签,一种文本标记型措辞,多样性很强且多个标签之间存在各种关联(如在同一个DIV下设置为float的子DIV)。浏览器为了更好的处理这些DOM元素,减少对绘制API的调用,就设计了一套将中间结果存放于内存的“驻留模式”。首先,浏览器会将解析DOM干系的全部内容(包含HTML标签、样式和JavaScript),将其转化为场景(scene)和模型(model)存储到内存中,然后再调用系统的绘制API(如Windows程序员熟习的GDI/GDI+),把这些中间产物绘制到屏幕。
驻留模式通过场景和模型缓存减少了对绘制API的调用频次,将性能压力转移到场景和模型天生阶段,即浏览器须要根据DOM高下文和BOM中的尺寸数据,“自行判断”每一个元素的绘制结果。
Canvas:快速模式
Canvas采取了和DOM不同的快速模式(Immediate Mode),让我们先来看看快速模式是如事情的:
与驻留模式比较,快速模式将场景和模型的天生从浏览器移交给了开拓者。开拓者在设计页面时,就通过Canvas的JavaScript API定义了画布内所有元素的绘制办法。浏览器只须要大略的实行这些脚本即可,而不须要像渲染DOM一样逐个处理子元素了。
在快速模式中,页面的绘制性能得到了大幅提升。但开拓者不仅须要指定什么须要画,还要创建和掩护一个模型。此外,开拓者还须要管理好当前场景重绘时带来的改变,以及响运用户的点击或输入操作等。
Canvas的运用优点上面先容的两种不同的模式直接造成了Dom和Canvas的性能差异。对付利用快速模式渲染的Canvas而言,浏览器的每次重绘都是基于代码的,不存在能让处理流程变慢的多层解析,以是它真的很快。除了快之外,Canvas的灵巧性也大大超出DOM。我们可以通过代码精确的掌握如何、何时绘制出我们想要的效果。
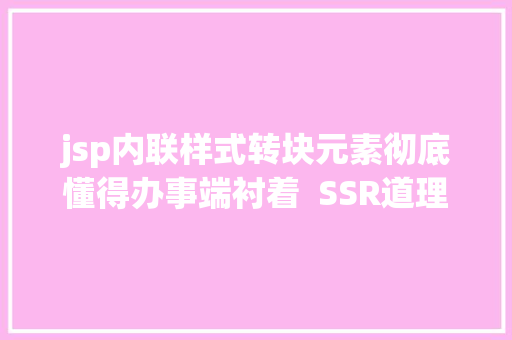
在资源花费上,DOM的驻留模式意味着场景中每增加一点东西就须要额外花费一些内存,而Canvas并没有这个问题。这个差异会随着页面元素的数量增多而愈加明显。以B真个企业运用处景为例,表单那种数据量比较小的场景,不同渲染模式带来的效果差异并不明显;但在工业制造、金融财会等类Excel电子表格操作的场景下,单元格数量动辄便是上百万(5万行x 20列)乃至上亿个,浏览器须要对表格所有单元格本身内容进行渲染,同时还涉及到丰富的数据处理,情形就完备不同了。
(Web页面上的电子表格,包含1百万个单元格)
在Canvas涌现之前,在前端渲染表格时只能通过构建繁芜的DOM来实现。这种办法下,浏览器的性能成为了Web运用瓶颈,让很多开拓者放弃了在浏览器上实现电子表格的想法。
在Canvas涌现后,快速模式带来的性能上风无疑是一个巨大的亮点,大量、繁芜的DOM渲染处理带来的性能问题终于有理解决路子。
回到电子表格的运用处景,业内已经涌现了利用Canvas绘制画布的表格组件,这类组件在渲染数据层时不仅无需重复创建和销毁DOM元素,在画布的绘制过程中,也比Dom元素渲染的限定更少。除了表格之外,Canvas也为数字孪生可视化大屏、页面游戏等场景带来了变革。
(数字孪生大屏,精确掌握各种形状、样式)
总结总结一下,在渲染模式上,Canvas站在了DOM的对面,浏览器对其内容一无所知,统统渲染的权利回到了开拓者的手上,这个改变带来了显著的性能上风。此外,我们可以利用Canvas绘制种类更为丰富的UI元素,如线形、分外图形等,通过画法逻辑,还可以实现更加精准的UI界面渲染,办理了浏览器差异造成的样式偏差,让更多运用处景可以顺利迁移到Web平台上来。